バージョン:Blender 3.6
Unityバージョン:2022.3.6f1
この記事は、Blenderで作った自作アバターをVRChatにアップロードしたい!という方向けです。
キャラクターのモデリング、作り方については簡単なものならこちらに書いてあります。
私もまだまだBlenderもUnity初心者ですので、間違ってるところや確認が不十分なところがあるかもしれませんが、Blenderで作ったキャラクターをVRChatのアバターにするまでの手順のメモを書いていきます。
※2024年7月現在、Unityの推奨バージョンはunity2022.3.22f1ですが、2022.3.6f1でもアップロードはできます。
アバターをアップロードする前提条件と事前に用意しておくもの
まずはVRchatのユーザーランクがNew User(青色)以上であることです。
まだVRChatを始めたばかりでランクがVisitorの場合は、フレンドを増やしたり色々なワールドを巡ったりしてランクを上げてください。
そして無事ユーザーランクが上がったらアバターをアップロードするためのUnityの用意をします。
これが結構時間がかかるので、この動画の6:56~13分あたりまでを参考にUnityとVCCの準備をしてください。
そして、VRChatでよく使われているシェーダー、lilToonを用意します。
こちらからダウンロードしておいてください。
BlenderからFBXで出力する前に確認すること
私がBlenderからFBXで出力するときに確認していることは
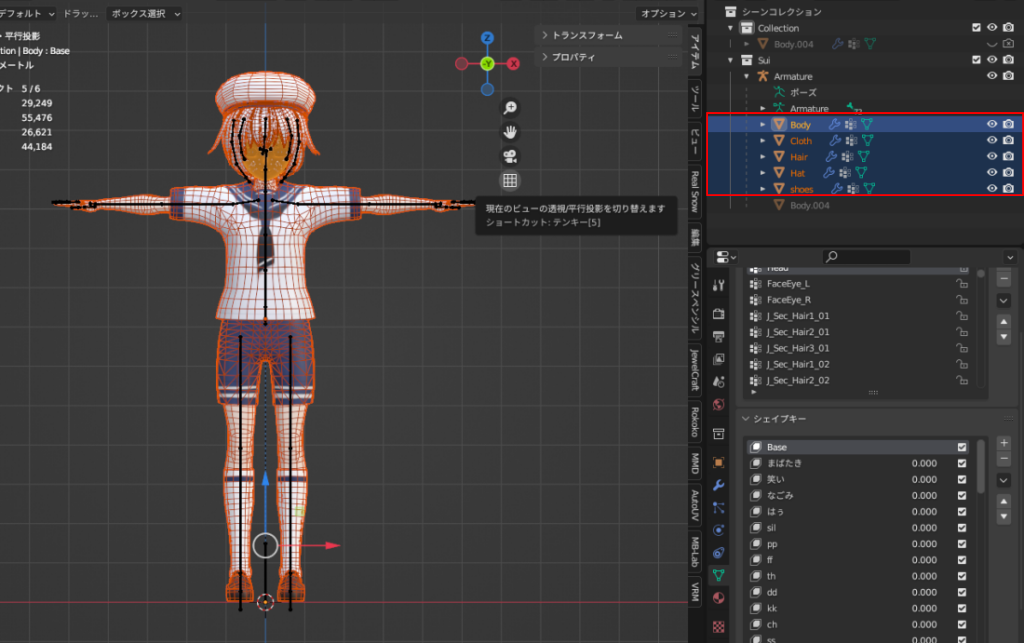
①オブジェクトがある程度まとめてあるか
私が今回作ったアバターは素体なしで着替える予定のないアバターなので「顔、服、髪、帽子、靴」の5つに分かれています。あとで服のオンオフを作りたい場合はそのパーツは必ず別にしておきましょう。
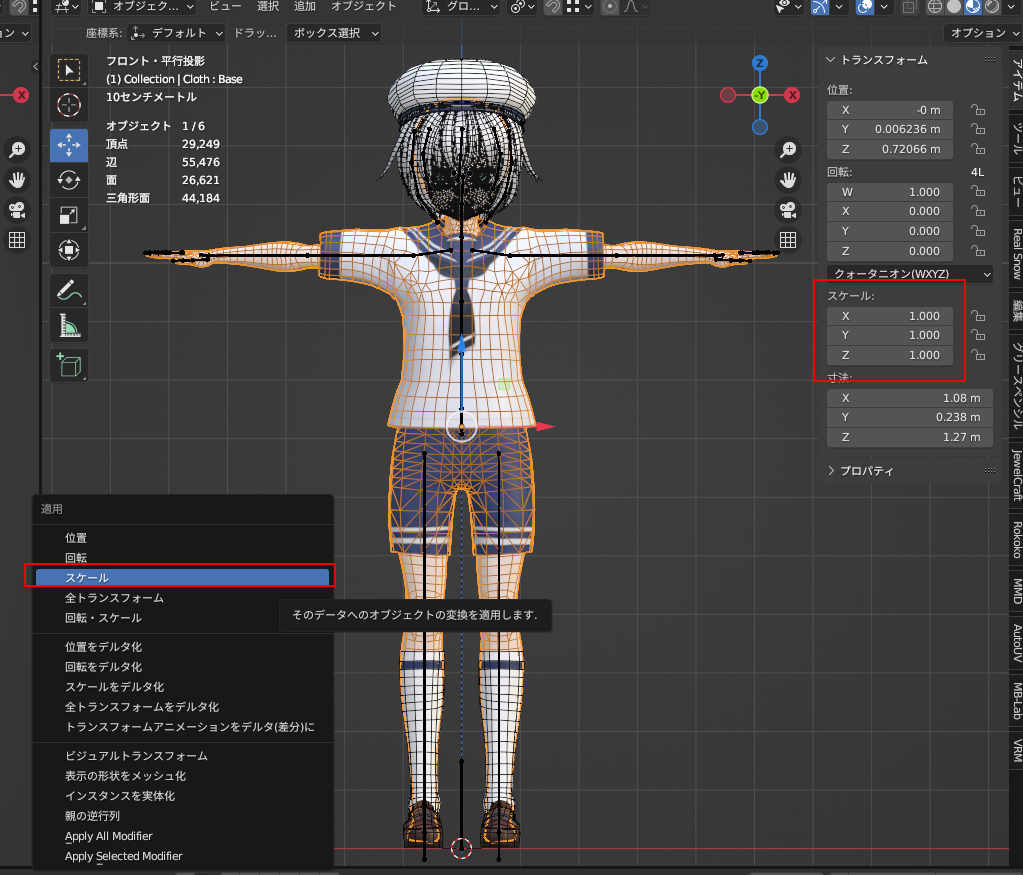
②全てのオブジェクトのスケールが1になっていること
もしスケールが1になっていない場合はCtrl+Aからスケールを選んで値を綺麗にしておきます。
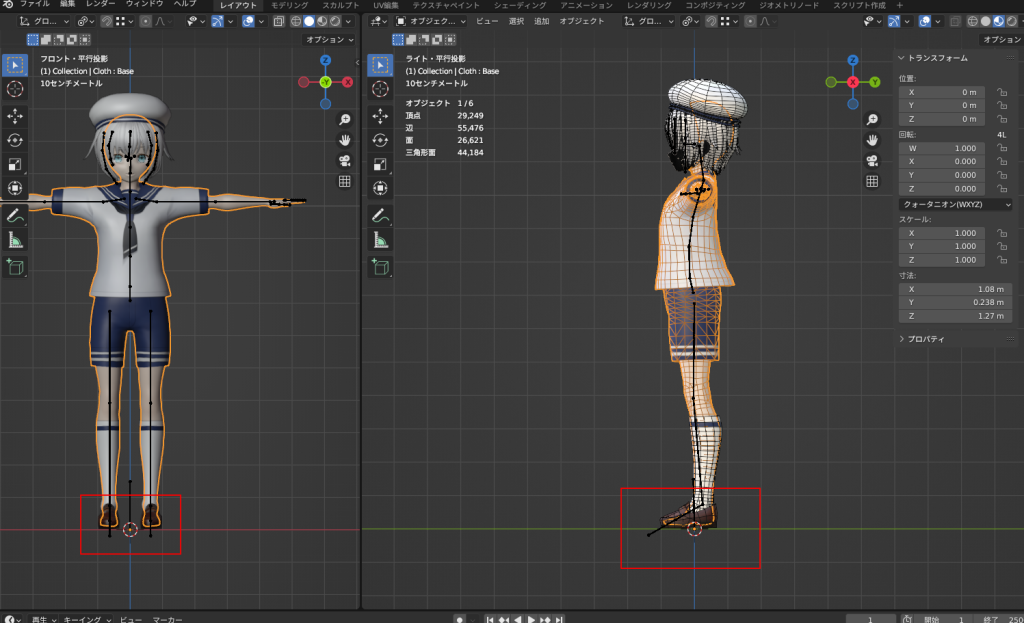
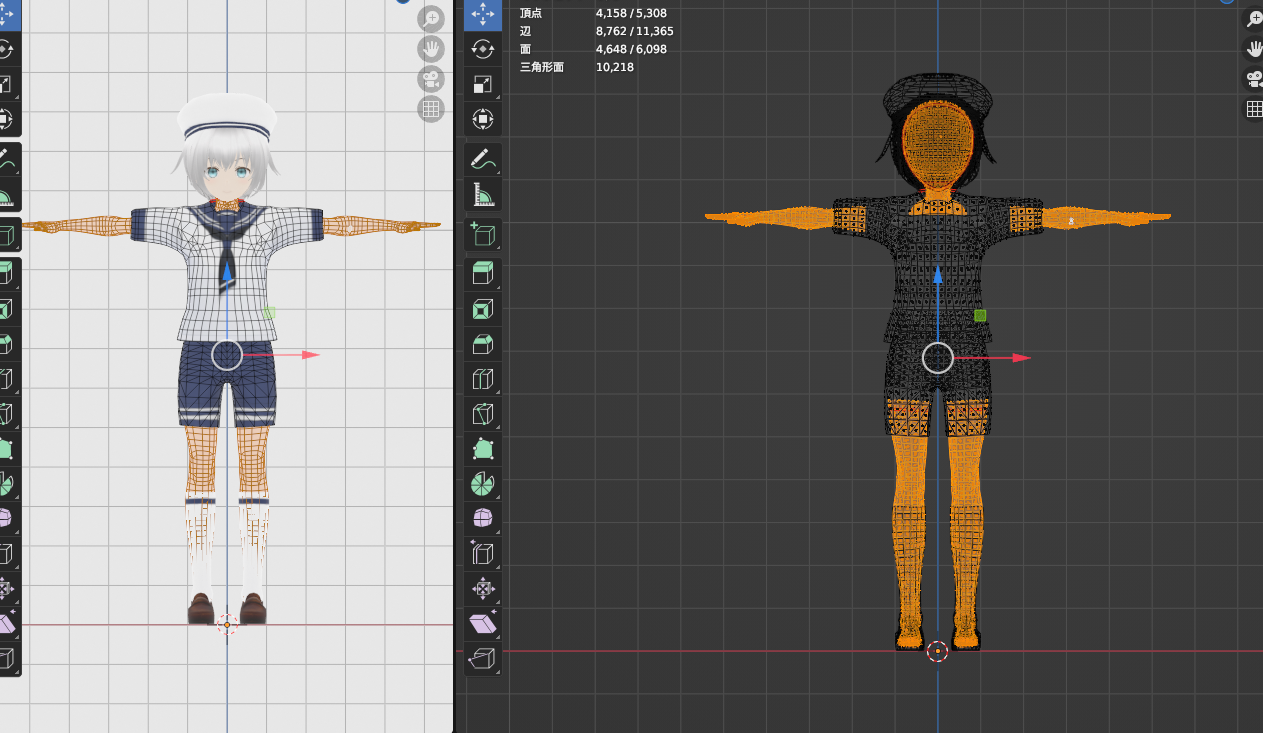
③すべてのオブジェクトの原点が3Dカーソルになっていること
3Dカーソルがワールドの原点にある状態で、すべてのオブジェクトが画像のように3Dカーソル(ワールドの原点)にあるか確認してください。
3Dカーソルが原点にない場合はShift+Sでカーソルをワールドの原点にできます。
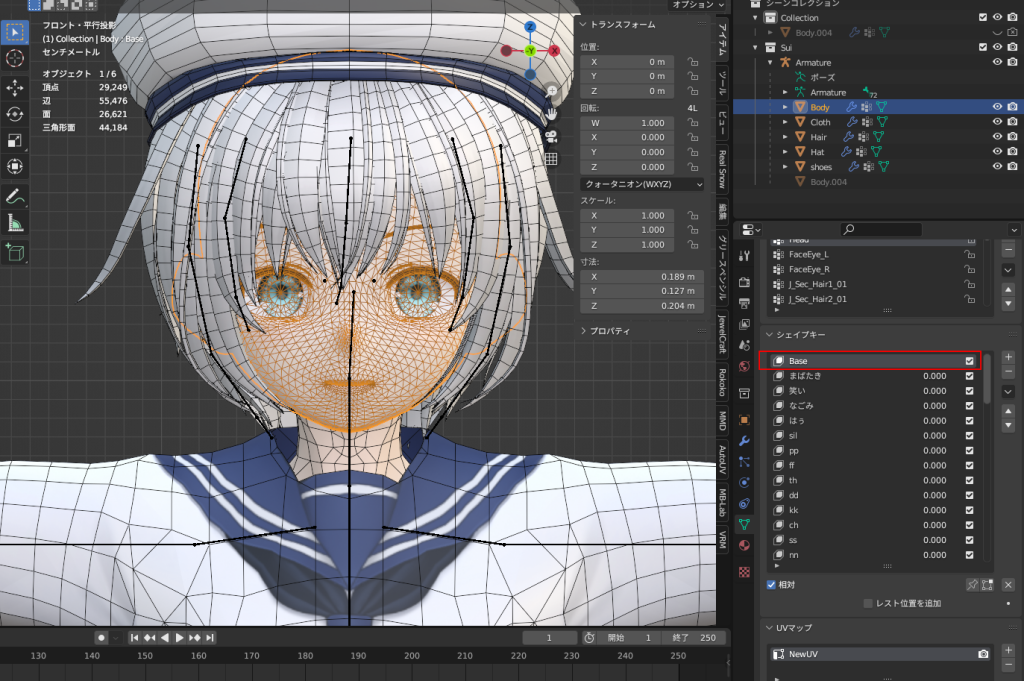
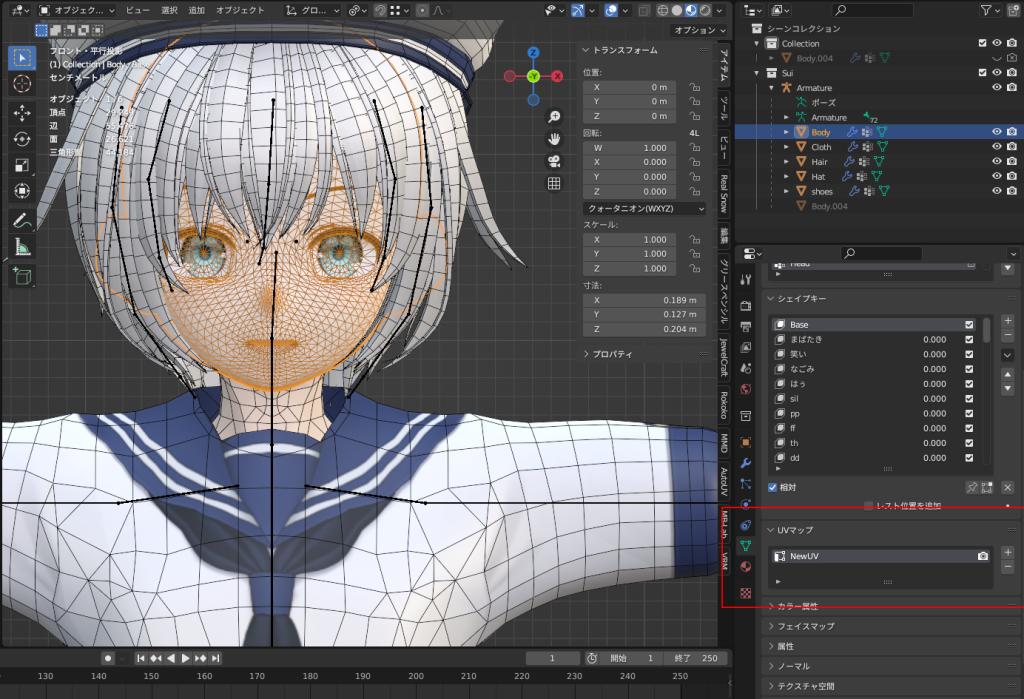
④全てのシェイプキーの値が0であり、ベースが選択されていること
顔のシェイプキーなど値が0以外になっていないかチェックしておきましょう。
関係あるかわかりませんが、一番上のベースの状態で出力しないとUnity上でおかしなことになったりならなかったり?
⑤UVマップが1つで全て同じ名前になっていること
たまにUVマップが二つになっていることがあります。シームを付けずに自動でUV展開したときなんかにたまに起こったりします。FBXで出力するときにエラーになったりするのでUVが二つ以上になっているときはUV展開の作業を見直してみてください。
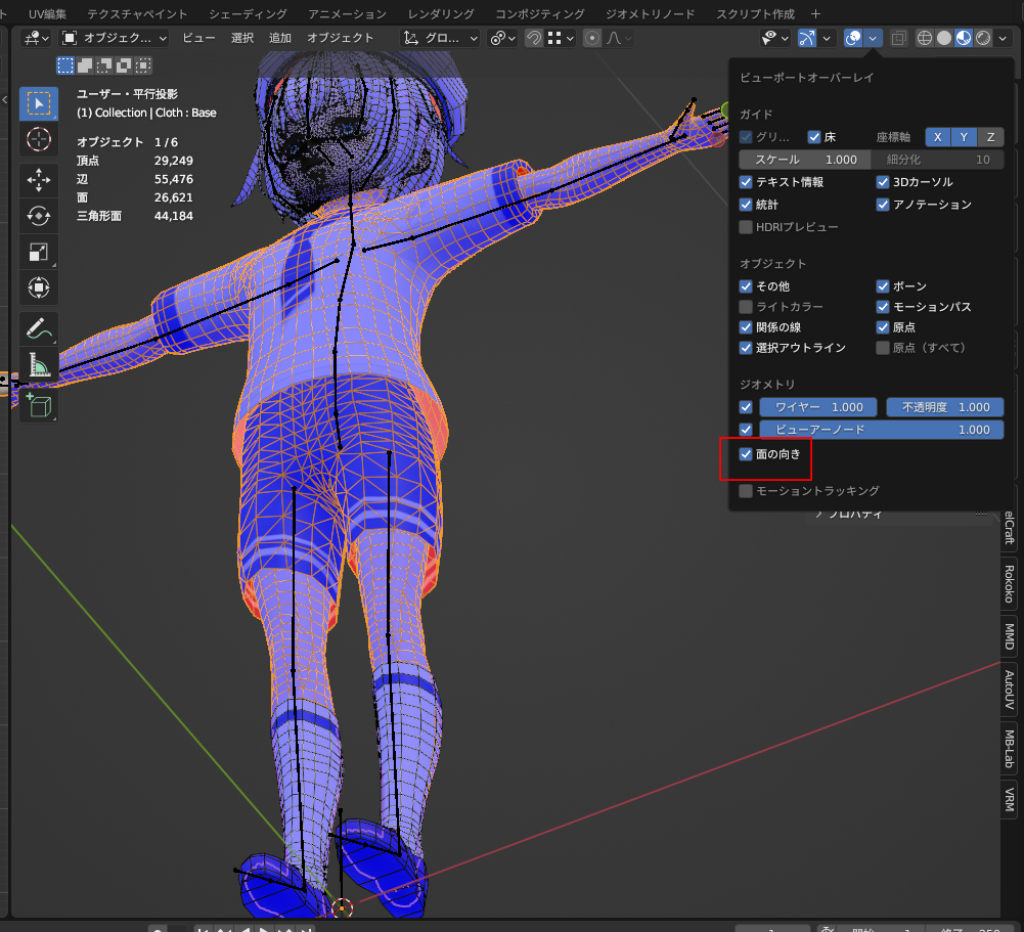
⑥面の向きを確認する
たまーに面の向きが裏(赤色)になってることがあるので面の向きを確認します。
lilToonシェーダーで裏面も表示することができますが、Quest対応するときに裏面は表示されないので
気になる場合は厚みを付けたりして裏面が見えないようにするといいかもです。
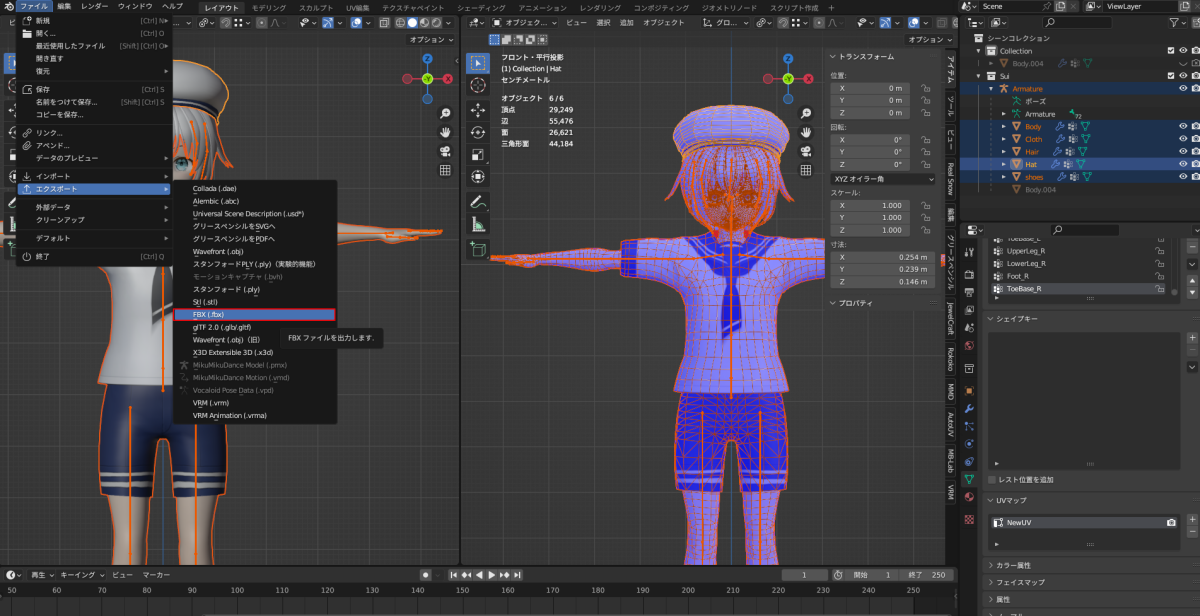
⑦FBXで出力する
そしてすべてのオブジェクトとアーマチュアを選択した状態でFBXで出力します。
ファイル→エクスポート→FBXを選択。
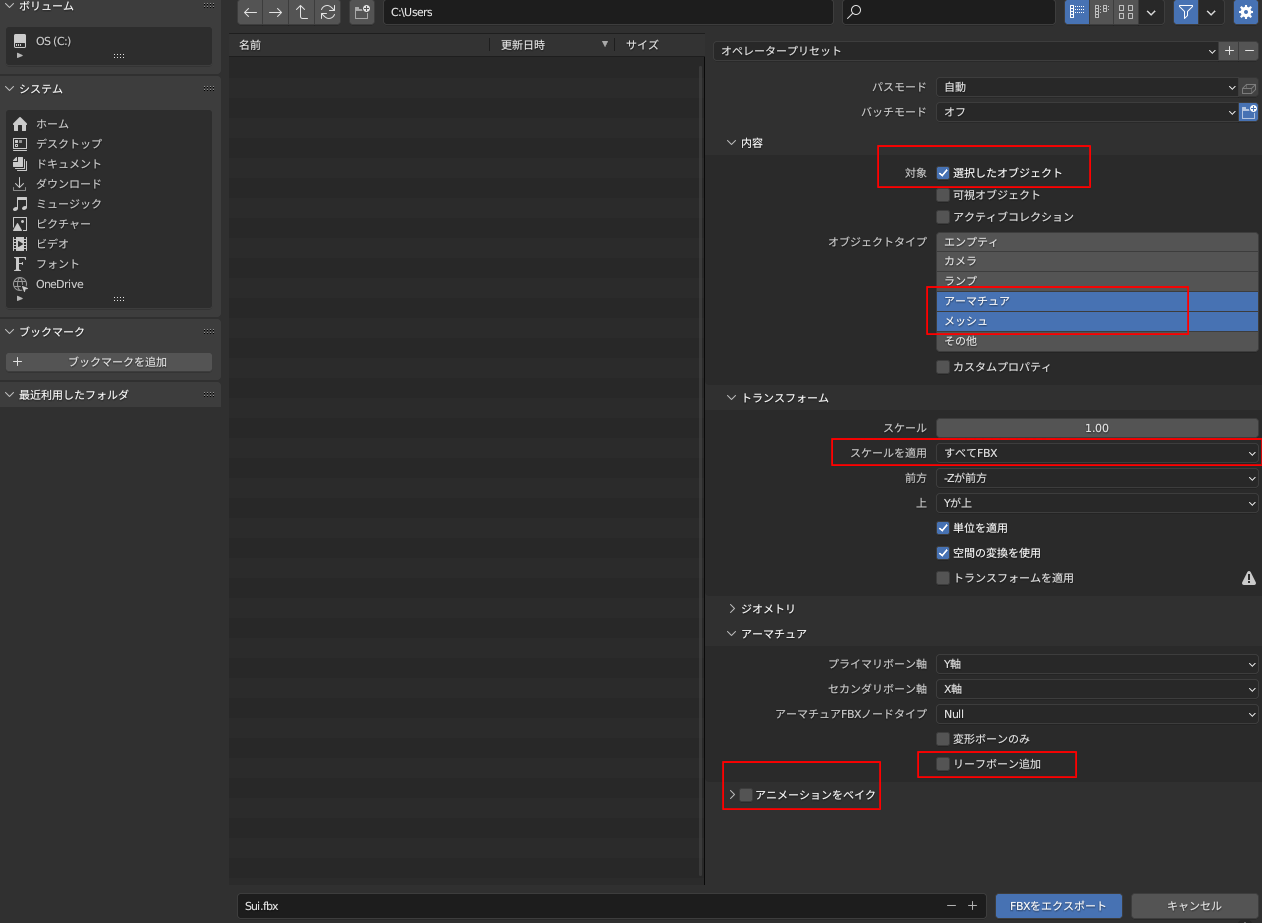
テクスチャが置いてある場所と同じフォルダにこのような設定でFBXを出力します。
※もしこのFBXファイルを配布する場合、その出力した先のパスがFBXファイルに書き込まれるようなので
PCのユーザー名が本名の場合、FBXから情報が見れるらしいです。
その場合Cドライブ直下など誰かに見られて困らないパスを指定してください。
VCCからVRChatへアップロードする手順
VCCから新規プロジェクトを作成してVRChatにアップロードするまでの手順を動画にまとめました。
文章でまとめると流れはだいたいこんな感じです。
※Unityの基本操作(Scene上での)
・ズームイン、ズームアウト…マウスホイールをくるくるする
・角度を変える…マウスを右クリックしながらマウスを動かす
・並行投影・投資投影の切り替え…右上XとかYとか書いてある中央の白い□で切り替える
①VCCから新しいプロジェクトを作成 0:00~0:30
②liToonのインポートとFBXとテクスチャの用意 0:30~1:25
③FBXの設定 1:25~4:00
④マテリアルの設定 4:00~7:35
⑤Avatar Descriptorの設定 7:35~9:20
⑥揺れ物(physbone)の設定 9:20~19:30
⑦Boundsの設定 19:30~20:20
⑧アバターをアップロード20:20~22:08
⑥のphysboneの値については私もまだよくわかっていないんですが簡単にメモ書きすると
Pull
影響の受けやすさ。値が小さいと大きく揺れて、値を大きくすると揺れが小さくなる。
最大の1にすると全く揺れなくなる。
Momentum
advanceを選んだ時の値。バネっぽさを設定する値。
数値が小さいと水中のようにゆっくりとした動きになる。値を大きくするとバネみたいにビヨンビヨン揺れる。
この辺はPullを小さい値にしてから見て調節してみるといいかも。
stiffness
元の形の保ち具合。
値が小さいと形が崩れやすく、結構大きく揺れる。
値が大きいとその形を崩さないように揺れるからあんまり揺れない。
Gavity
重力の設定。マイナスにすると浮く。(スカートとか髪が強風オールバック状態)
値を上げればだるーんと下がるからふんわり形のスカートとはあんまり値を大きくしない方がいいかも
Gravity Falloff
重力の値をどれくらい影響を受けるか。
たとえば髪の毛に重力を設定したとき、下を向いたときにどれから髪の毛が垂れ下がるかを設定できる
値が小さければ影響が強く、大きければ重力の設定はほぼ無視される。
Immble type
正直All MotionとWorldの違いが判らない。
私は普段Worldにして、Immobileで揺れの大きさを調節している。
Immobile
その影響の大きさ。値が大きければあまり影響を受けない。値が小さければ影響を受ける。
だから歩いたときに髪やスカートが動きすぎてると感じたら値を大きくすればいい。
Allow collision
デフォルトで設定されている手、頭、体が触れたときに当たり判定があるかどうか。
例えばスカートに設定してあって手が当たると反応するので、デスクトップモードだとスカートが捲れちゃったりするので私はオフにしてます。
スカートは触られたくないけど髪は触ってほしい、とかであれば髪のボーンだけAllow collisionをTrueにすればよし。
Allow Grabbing
trueにしておくとボーンが掴めるようになる。スカートとか髪とか掴みたいならtrueにしておく。
Allow Posing
その掴んだボーンを固定できるかどうか。髪とかいたずらされたくない場合はfalseにしておく。
Quest対応について
ここまではPCからログインすることを想定したアップロード方法でした。
でももしQuest単体でログインしたときはこのままではアバターは使えません。
また、Questユーザーからは見えないのでフォールバックアバターに変えられてしまいます。
PCでは美少女の姿でいてもQuestユーザーからはモンスターやおっさんのアバターに見えているなんてことも。
まず前提としてQuest版ではいろいろ制限があります。
①半透明テクスチャが使えない。まつ毛を板ポリで書いていたり、照れの表情などが使えない
②physboneの数に制限があるのでスカートやロングヘアの貫通対策が難しい。
③使えるシェーダに限りがある
④特殊なコンポーネントが使えない(ConstraintやBox colliderなど)
正直素体ありでQuest対応は難しいです。ポリゴン数が2万を超えればVery Poorになってしまいますし
Quest単体で自分では使えるけど、相手から見えるにはShow Avatarしないと見えないみたいです。
PC用のアバターをQuestでも使えるようにするならテクスチャサイズを小さくして、シェーダーを変更すればできると思います。今回私はBlenderでポリゴン数を半分以下に、オブジェクトやマテリアルを最小限までまとめ、揺れ物のボーンも削除したものを用意しました。
基本はPCと同じ設定で、シェーダーをVRChat⇒Mobileのどれかに設定して、physboneの数を減らせばできると思います。シェーダーはToon LitでなくてもOKです。
あとはQuest単体から入ってチェックするか、アバターのアイコンに両方とも色がついていれば大丈夫です。

動作確認におすすめのワールド
Questを持っていない場合、デスクトップだけではいまいち動きの確認がしにくいですよね。
デスクトップでもこの辺のワールドで動作確認ができるので見てみてください
①デバッグジンジャ Debug Shrine
アバターフィギュアや4面図のミラー、ダンスギミックのあるワールドです。
②Momoma Avatar Testing
肩回り、足回り、指の動きなどをチェックしてくれるワールドです。
③Just_kawaii+
アバターが可愛いポーズを取ってくれるワールドです。MMD用の表情もついてます。
④The Avatar Studio | Avatown
アバターの写真が撮れたりライティングテスト、動作チェックのモーションがあるワールドです。
私が最初ぶち当たった問題
私がVRChatのアバターを作り始めてぶつかった問題で思い出せる範囲で解決方法を書きます。
・脇とか肩周りの肌が貫通する
もし服を脱いだり着替えたりする予定がないのなら見えない部分は削除してしまうのが1番手っ取り早いです。今回作った子もこんな感じで中身を削除しています。
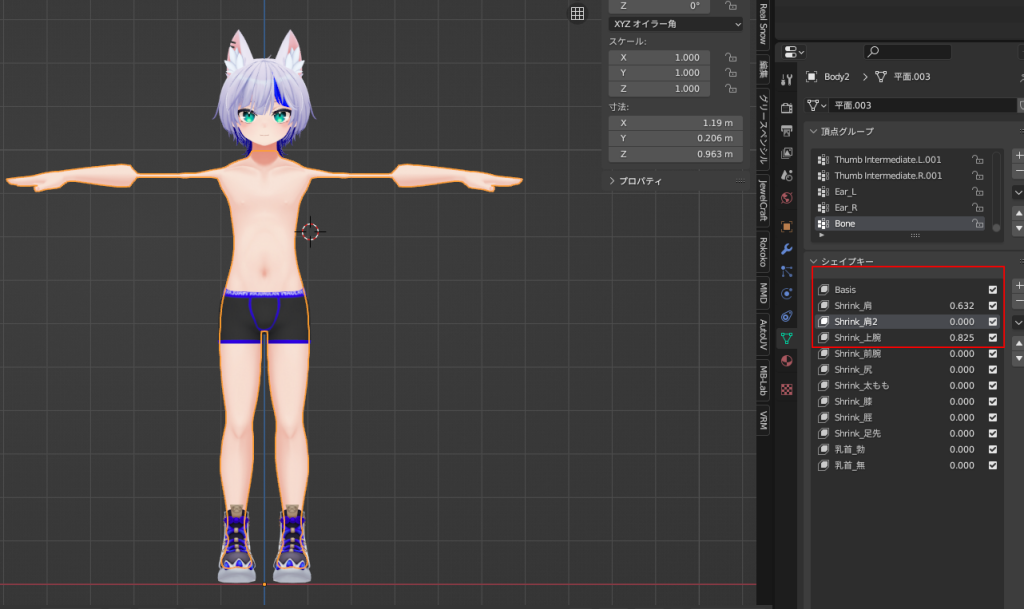
嫌だ!VRChatで脱がせたりお着換えしたいんだ!という方は体にこのようにシェイプキーを設定しましょう。
例えばハオラン君にもこんな感じで体を細くするシェイプキーがあります。
服を着てる時だけ体を細くして、服を脱いだり露出の多い服に着替えるときはシェイプキーを戻せばいいんですね。
・近づいたときに服とか髪とかのパーツが消えちゃう…
Boundsの設定の問題だと思います。動画のBoundsの設定 19:30~20:20をしていれば大丈夫かと。
・なんか顔だけ、一部の服だけ暗いんだけど?
Anchor Overrideの設定の問題かと。これも動画のBoundsの設定でAnchor Overrideも自動で設定されるので解決するはずです。
・Build & Publishまで押せたのにエラーでアップロードできない!
エラーの内容にもよりますけど、Build & Publishのボタンが押せる状態まで行けたということは
SDKのエラーの可能性が高かったりします。VRChat SDKのバージョンを下げてみたり、Avatar Descriptorの設定を最初からやり直してみると成功したりします。
・physboneの設定の時揺れ物が動かないんだけど
揺れ物のボーンが1本しかない場合揺れません。
短い髪でも揺らしたい場合はこのように最低2本以上のボーンにしてください。
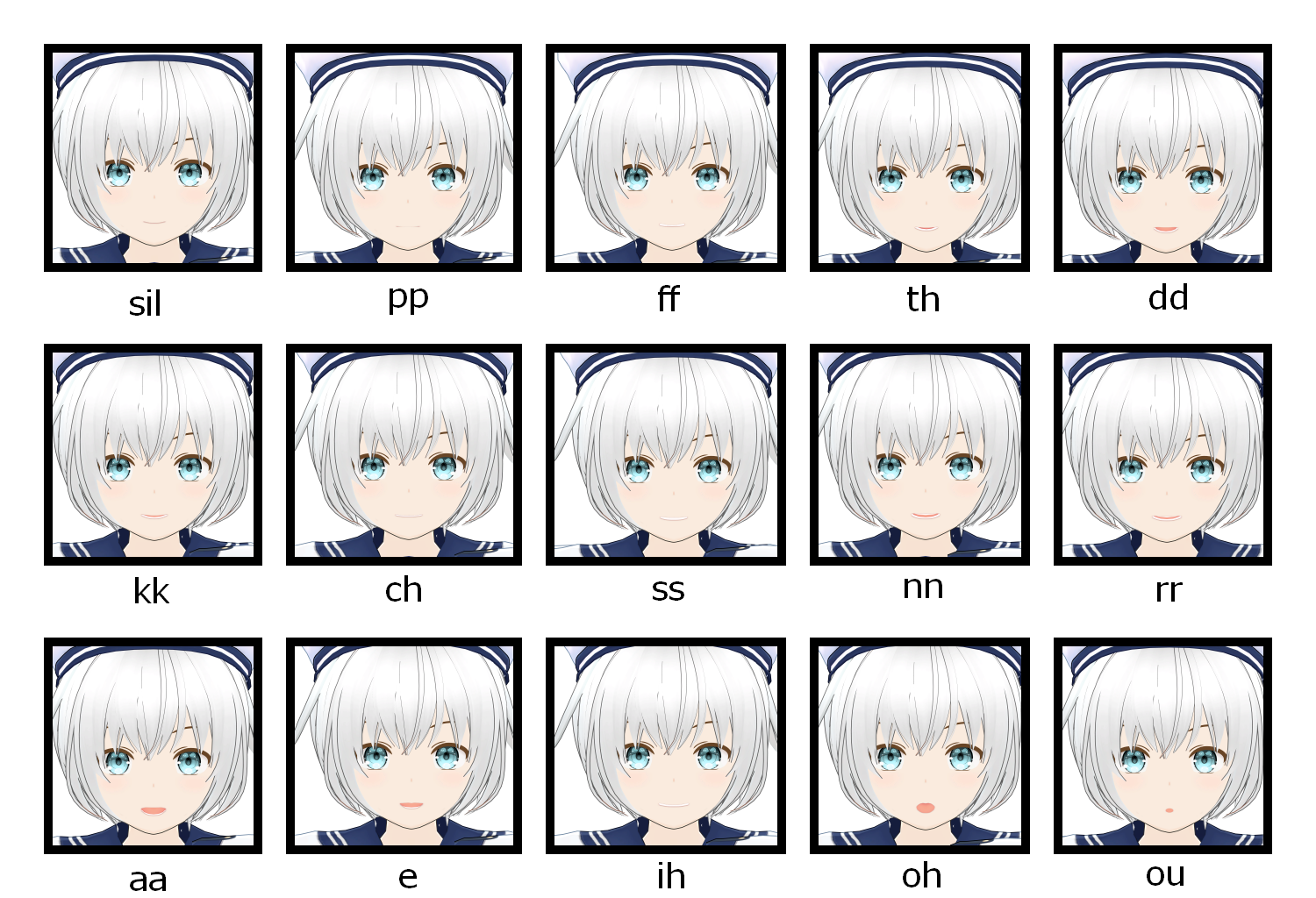
・リップシンクを設定したのに口が動かない。
まずはVRChatでマイクが入っているかどうかを確認してください。
マイクは入ってるのに口パクしないという場合はリップシンクが被っていることが原因の可能性と
あとはもしかしたらリップシンクのシェイプキーに日本語が入っていると正常に動かない可能性があります。あとはシェイプキーを作るとき新規シェイプをミックスから作成をして名前だけ変えた場合、同じシェイプキーとして判断されてしまうとか聞いたことあります。
同じような口の形でもちょっとは頂点を動かしてそれぞれのシェイプキーが被らないように作りましょう。
数は多いですけど、ほとんど似たような口なんで「あいうえお」だけはっきりしてればいいと思います。
あとはFXの設定で何かしら問題がある場合があります。いったんFXもMenuも何もかもなしにしてリップシンクが動くようならFXレイヤーの設定を一つずつ見直してみてください。
・MMDワールドで表情が動かない
これは以下の条件を満たしてないと動きません。
①シェイプキーのある顔の名前が「Body」であること
②MMD用のシェイプキーがあること。詳しくはMMD表情モーフ一覧で検索。
③FXレイヤーに表情やアイテムのオンオフがないこと。WDなしの場合、FXを無効にする処理を追加する必要がある。
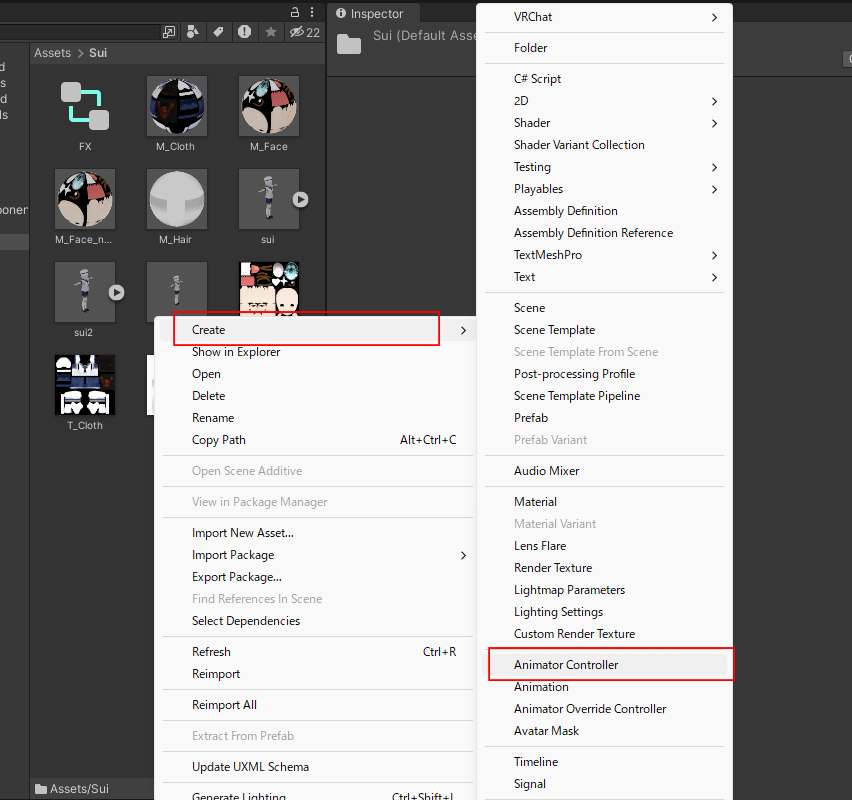
FXレイヤーも何も設定してない状態で、Expression Menuがなくてもいいって方は簡単に設定する方法があります。
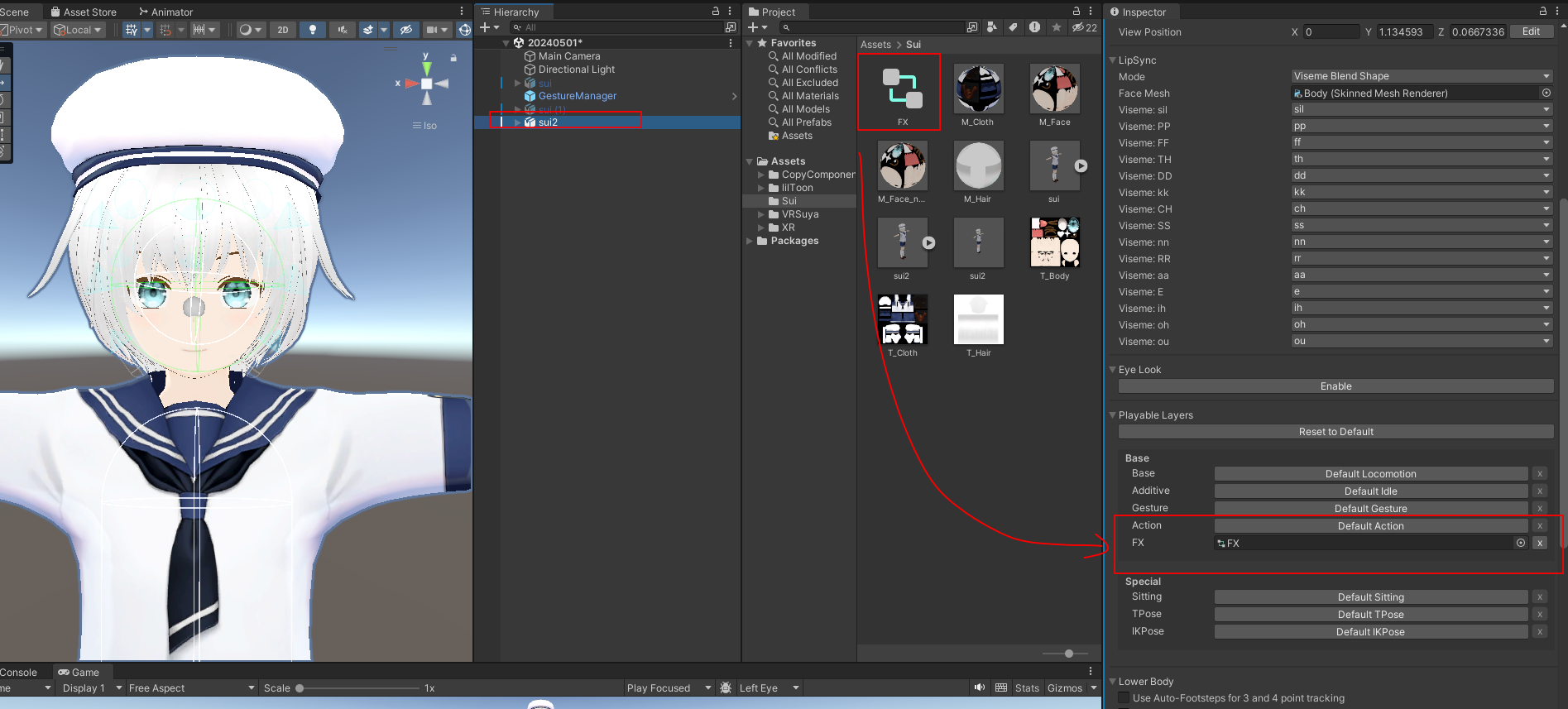
① 右クリック→Create→Animator Conrollerで名前を適当にFXとでもしておく。
②その作ったFXをアバターのFXに設定する。
それで顔のパーツがBodyでMMD用のシェイプキーがあれば動くと思います。
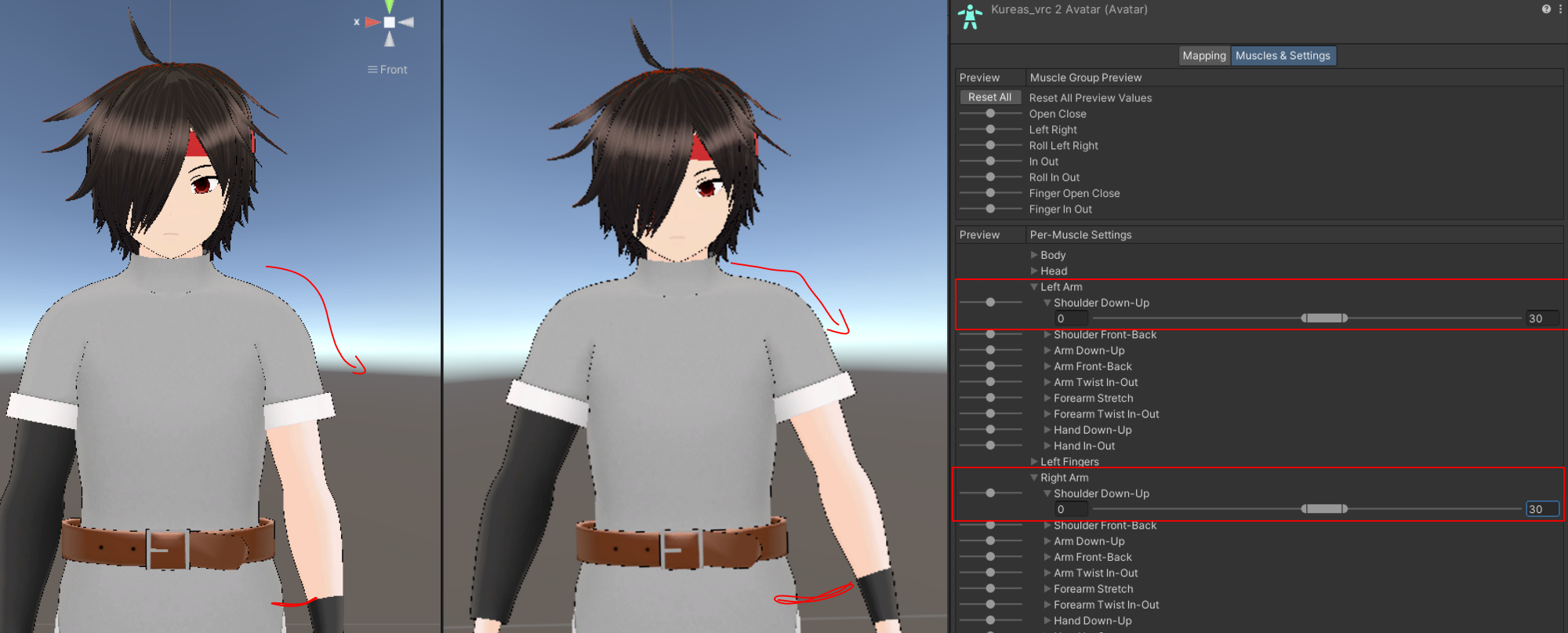
・なで肩っぽいのが気になる…
男性アバターの場合、肩幅がなんか小さかったり肩が下がっているのが目立ったりしますね。
そういう時は動画の3:10あたりのRigの設定の時に見たMuscles&Settingのところにshoulder Down-Upという項目があります。これがデフォルトで下がっているので0にしてみてください。
数字は0じゃなくてもいいので自分の作ったアバターを見ながら値を調節してください。
・シェイプキーがない、消えた
顔や体のシェイプキーがないという場合はモディファイアーを適応してないままFBXで出力した可能性があります。
アーマチュア以外のモディファイアー、たとえばミラーとかサブディビジョンサーフェスとかそのままでエクスポートするとシェイプキーが出なかったりします。
なのでBlenderに戻ってすべてのモディファイアーを見直して、シェイプキーの値が全て0で
一番上のベースが選択されていることを確認してからFBXでエクスポートしてみてください。
Unityに慣れてきたら
今はメニューも表情も何もない状態だと思います。Unityに慣れてきたら表情を付けたり服を着替えたり、アクセサリーを付けたりしてみましょう。関連記事はこちらです。
↓この記事が役に立ったと思ったら高評価ボタンをよろしくお願いします!










コメント