VRChatのアバターでアイテムを出し入れしたり、暗いワールドでも周りを明るく照らせるライトをつける方法です。
こんな感じでアイテムを切り替えたり、ライトの設定(強さ、範囲)ができます。
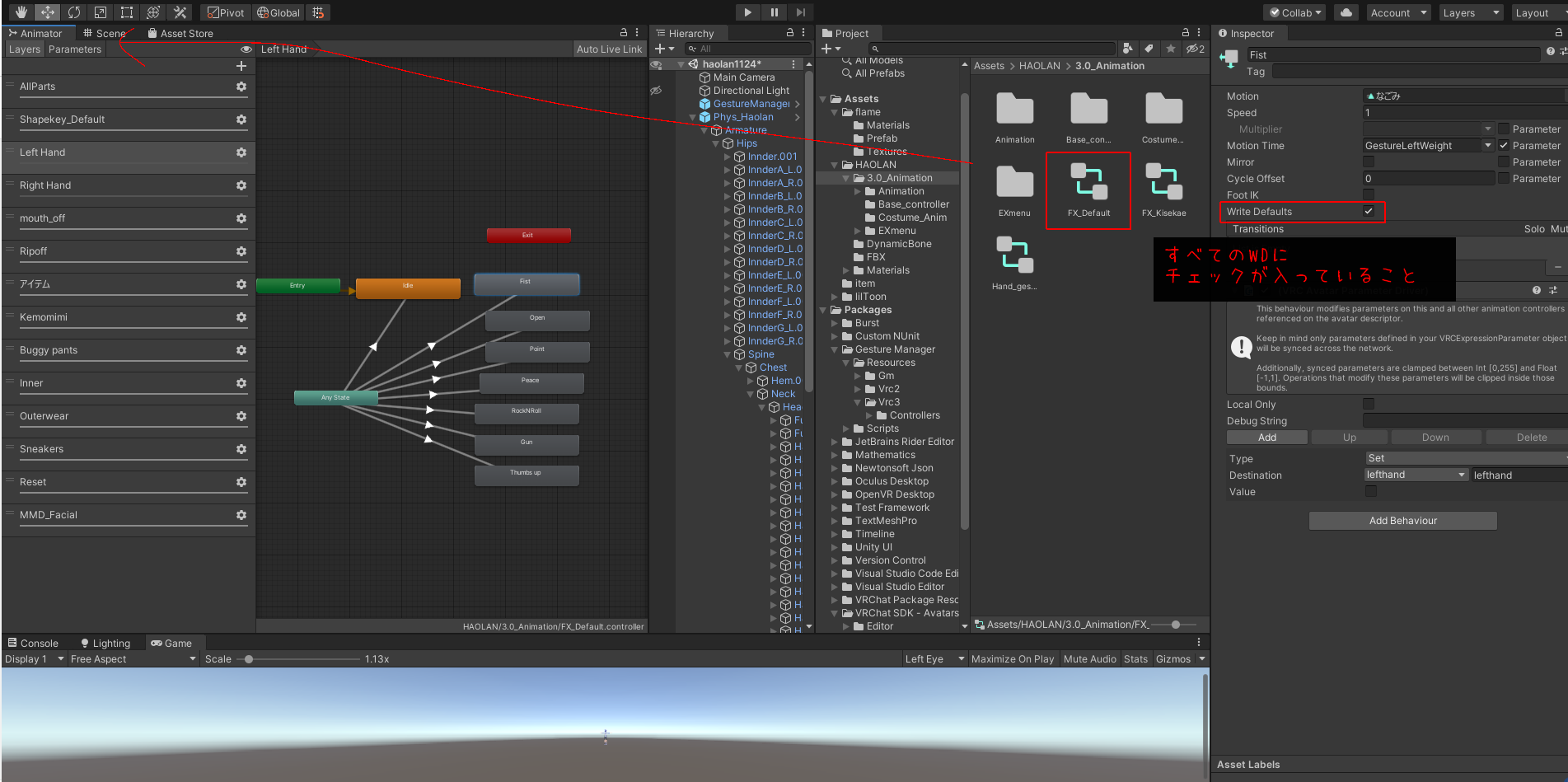
※このやり方はint型なのでFXレイヤーの設定でWrite Defaultにチェックが入っていないと正常に動作しない可能性があります。
自分のアバターのFXレイヤーのWrite Default(WD)がチェックが入っていない場合は統一しないとバグります。
今回試しにハオラン君でやっていますが、ハオラン君のデフォルトのFXレイヤーにはWDにチェックが入っていないので、すべてのWDにチェックを入れるか、新しくFXレイヤー作成するやり方でやっていきます。
もしWDなしのBool型(オンかオフかの2択)でやりたい場合、こちらの記事を参考にしてみてください。
アイテムを用意する
BOOTHとかで販売されているアイテムを使うのであれば「アイテムをアバターに持たせ、位置や大きさを調整する」から見てください。
私はBlenderでシンプルな釘バットと魔法の杖を作ってみました。これをFBXで出力します。
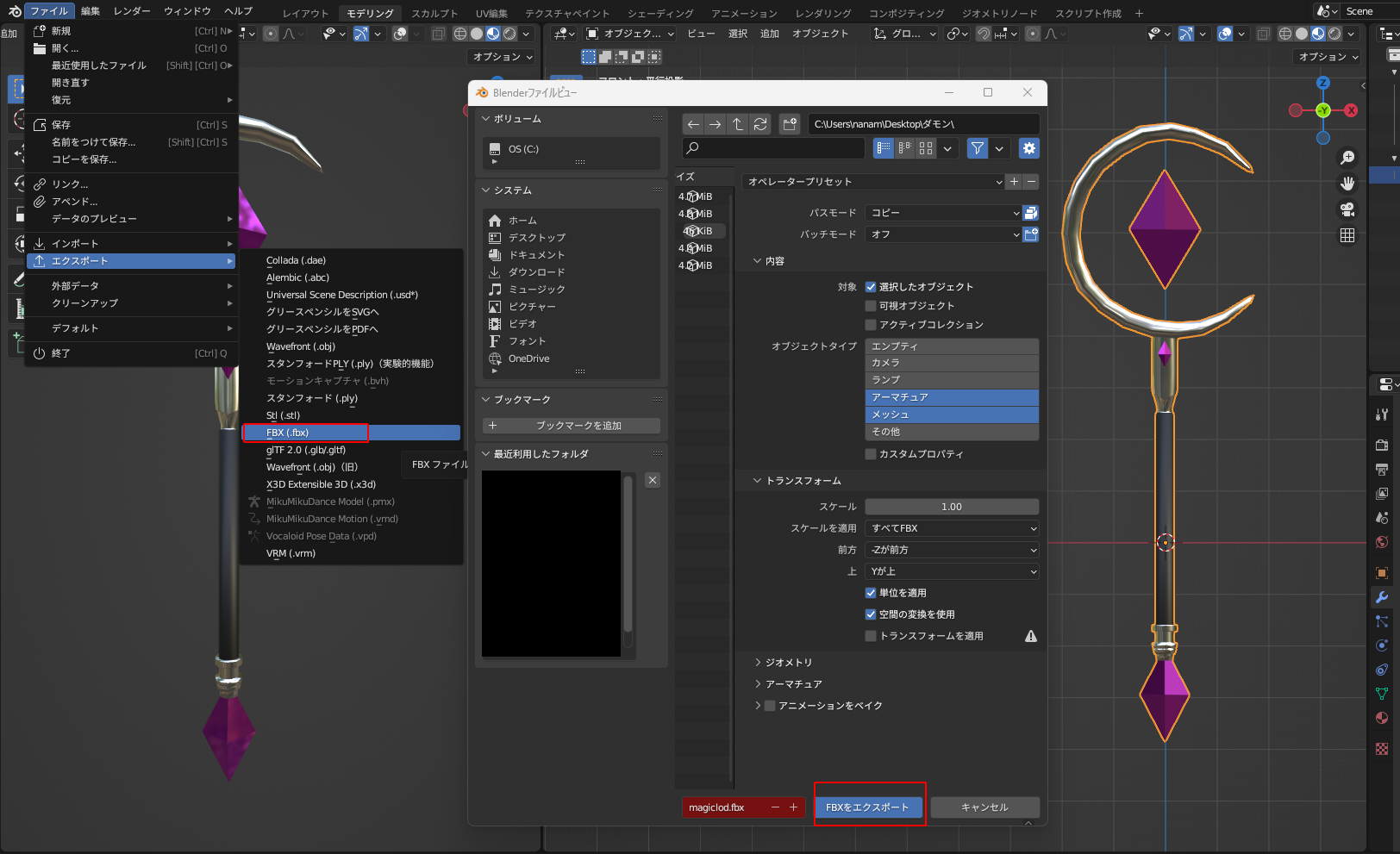
出力したいオブジェクトをすべて選択した状態で、Ctrl+Aで回転・スケールを選んですべての値が綺麗になってることを確認します。原点は自分はアイテムを動かすときに動かしやすい位置でいいかな?
そしたらファイル⇒エクスポート⇒FBXでこんな感じで設定してFBXをエクスポートします。
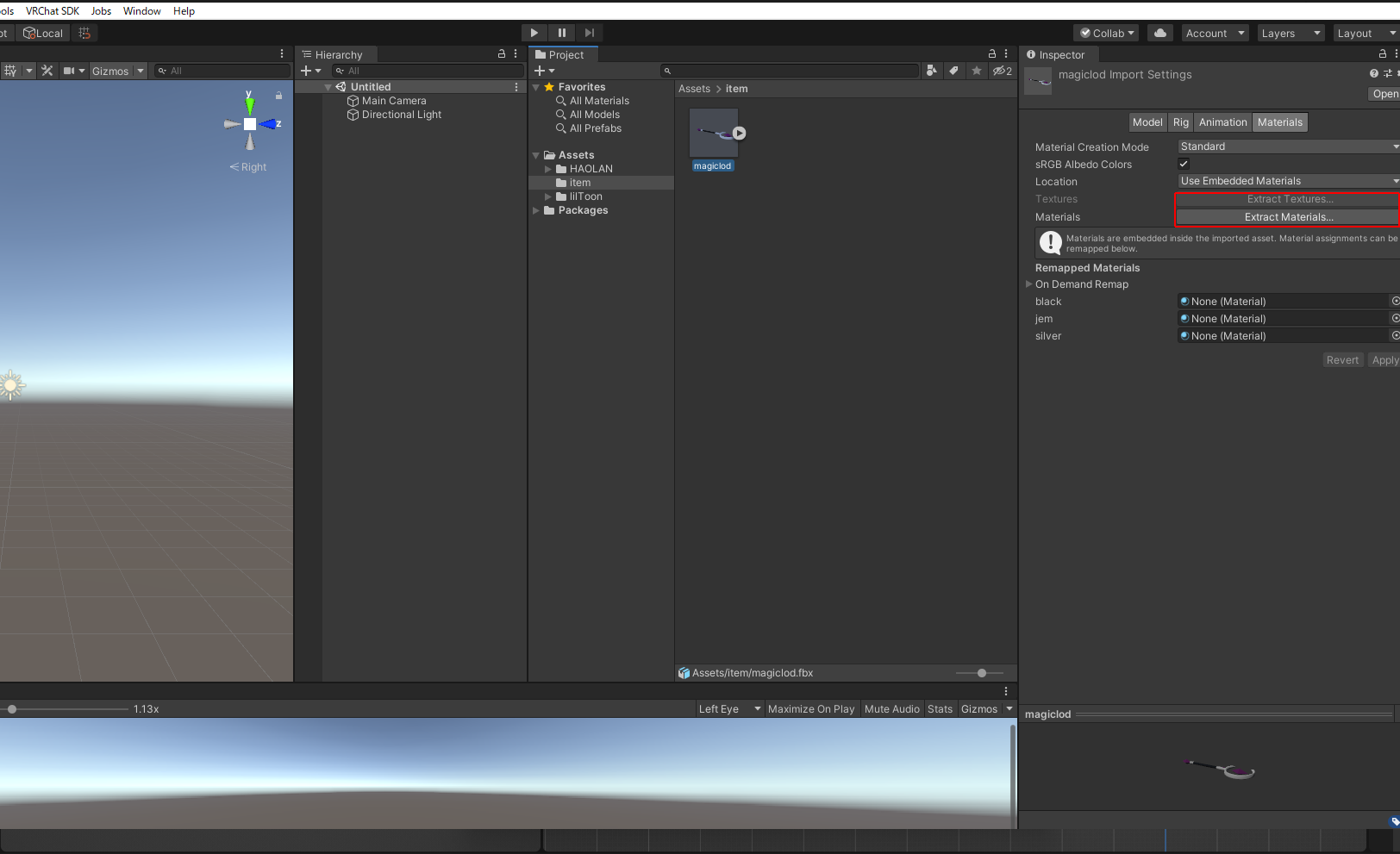
VCCを開いたら出力したFBXファイルをドラッグアンドドロップでProjectのAssetsの任意のフォルダに持ってきます。
FBXを選択した状態で「Extract Materials」をクリックすると現在のフォルダが選択されてると思うので「フォルダの選択」をクリックします。
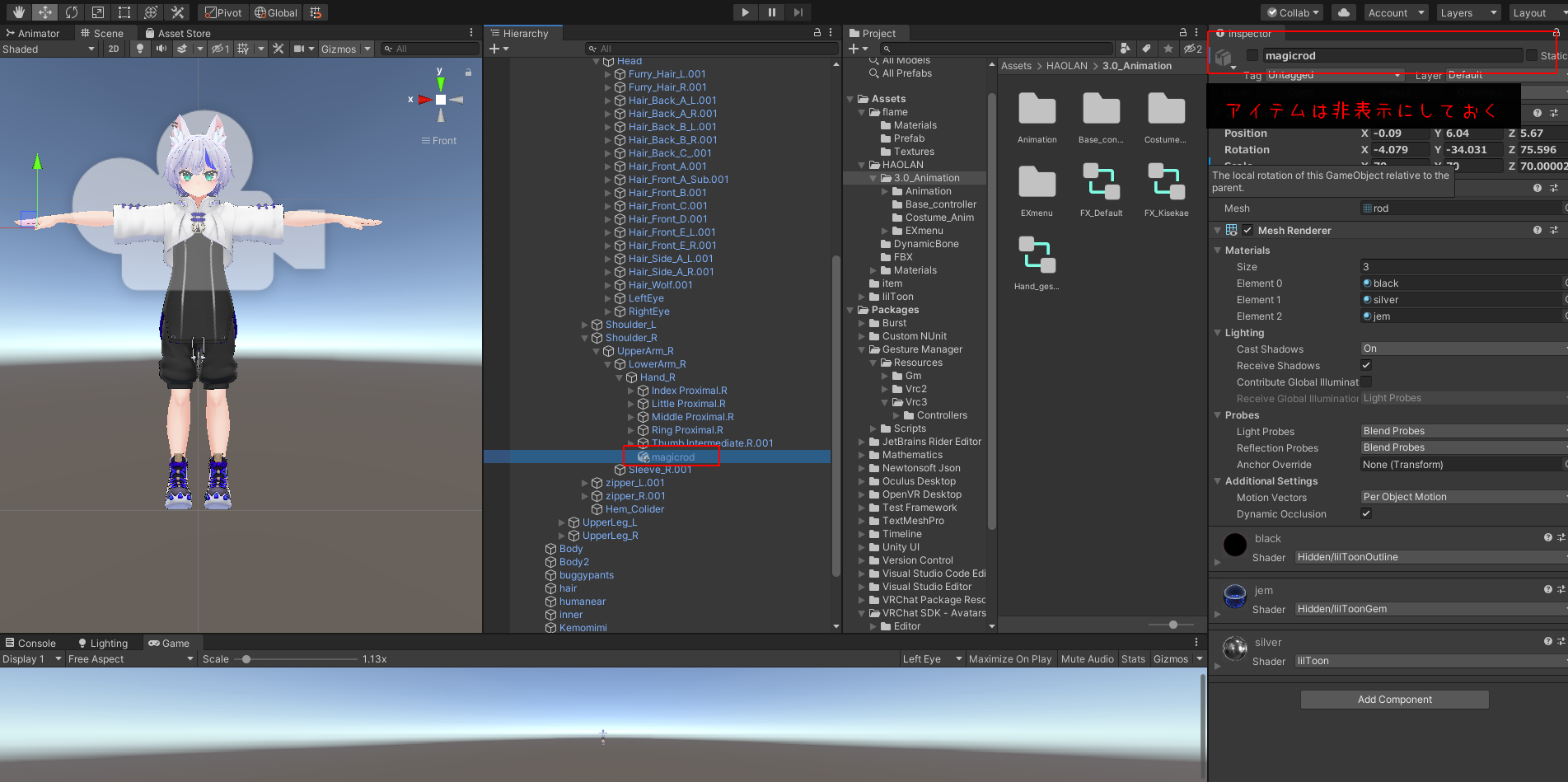
するとマテリアルが出てくるのでアバターと同じようにシェーダーの設定をします。ここではlilToonで設定します。
今回私が作ったアイテムはテクスチャなしのマテリアル数3で設定していたので、その場で色を適当に決めます。
私の場合、アイテムのFBXのファイルをいったんHirarchyにもっていって、こんな感じで設定しました。
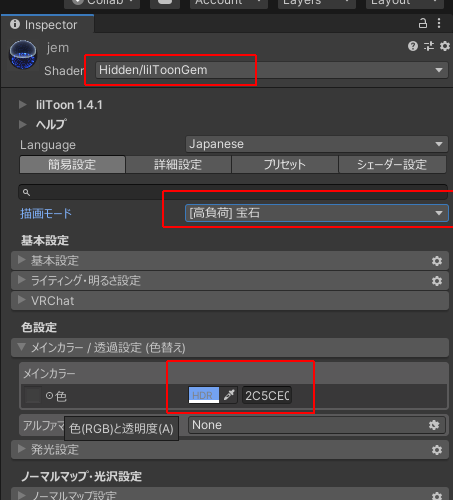
宝石部分のマテリアル
Shader→lilToonから「宝石」を選んでからメインカラーを青に
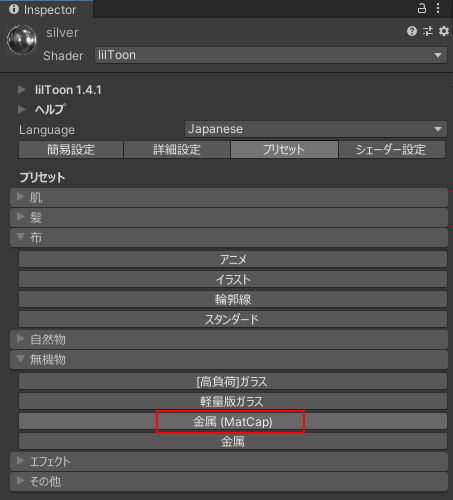
金属部分のマテリアル
Shader→lilToonから金属(MatCap)を選んでから「簡易設定」でメインカラーを銀色(グレー)に
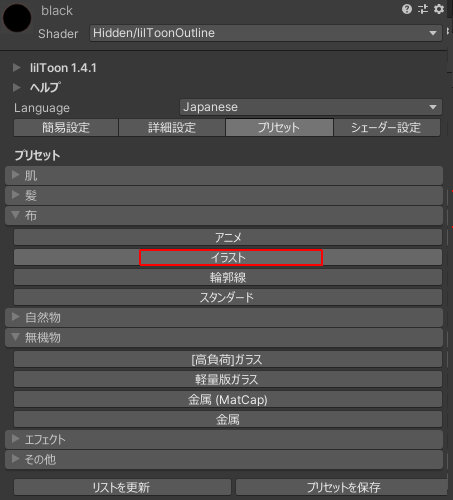
柄の部分のマテリアル
Shader→lilToonから布→イラストを選んでから「簡易設定」でメインカラーを黒に
この辺は好みなので、影の色やアウトラインなどいろいろいじってみて自分好みの見た目にしてください。
アイテムをアバターに持たせ、位置や大きさを調整する
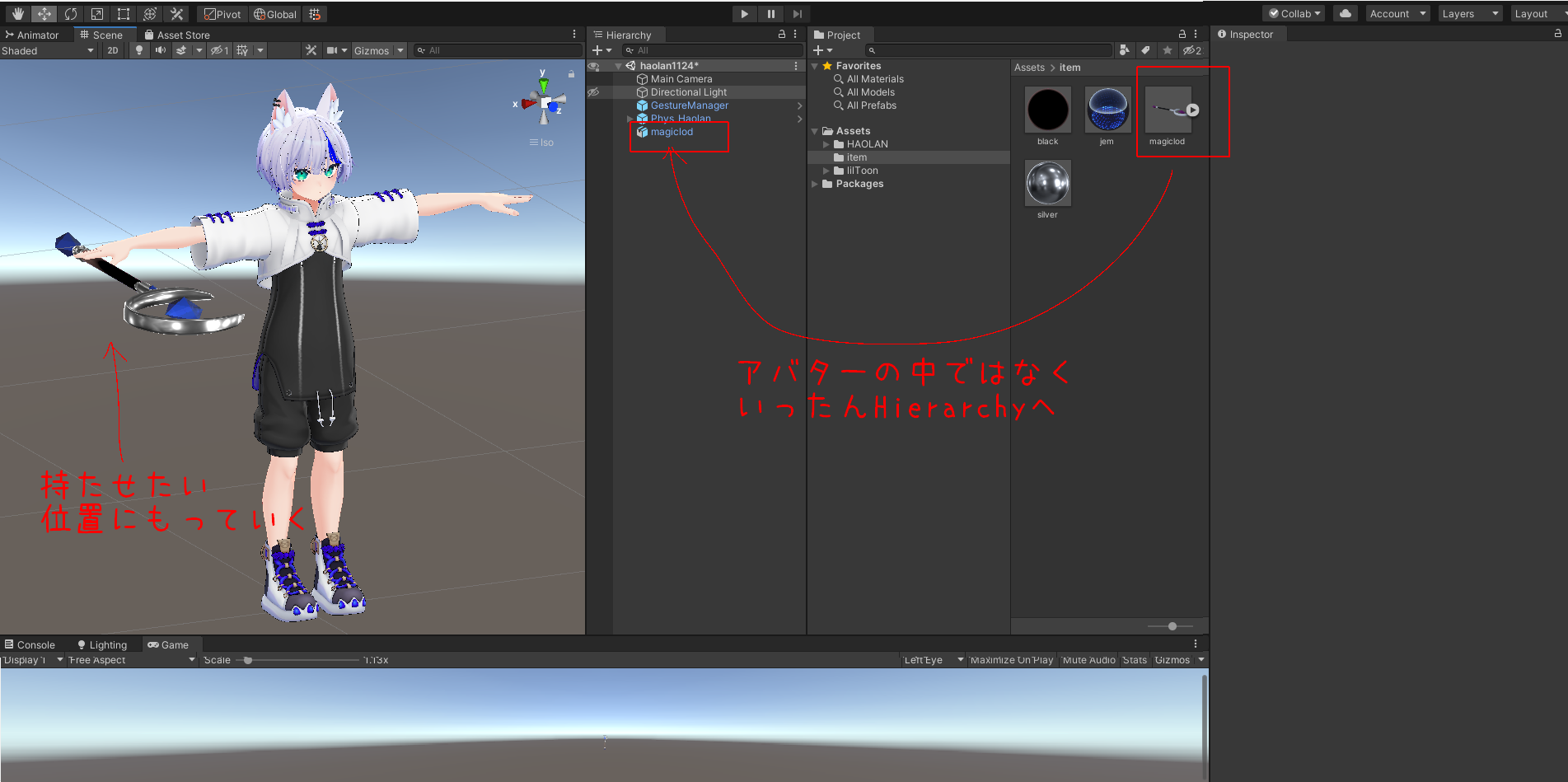
持たせたいアイテムの準備ができたら、いったんアバターの中に入れず、Hierarchyにある状態で大きさ・位置・角度などを大雑把に合わせます。
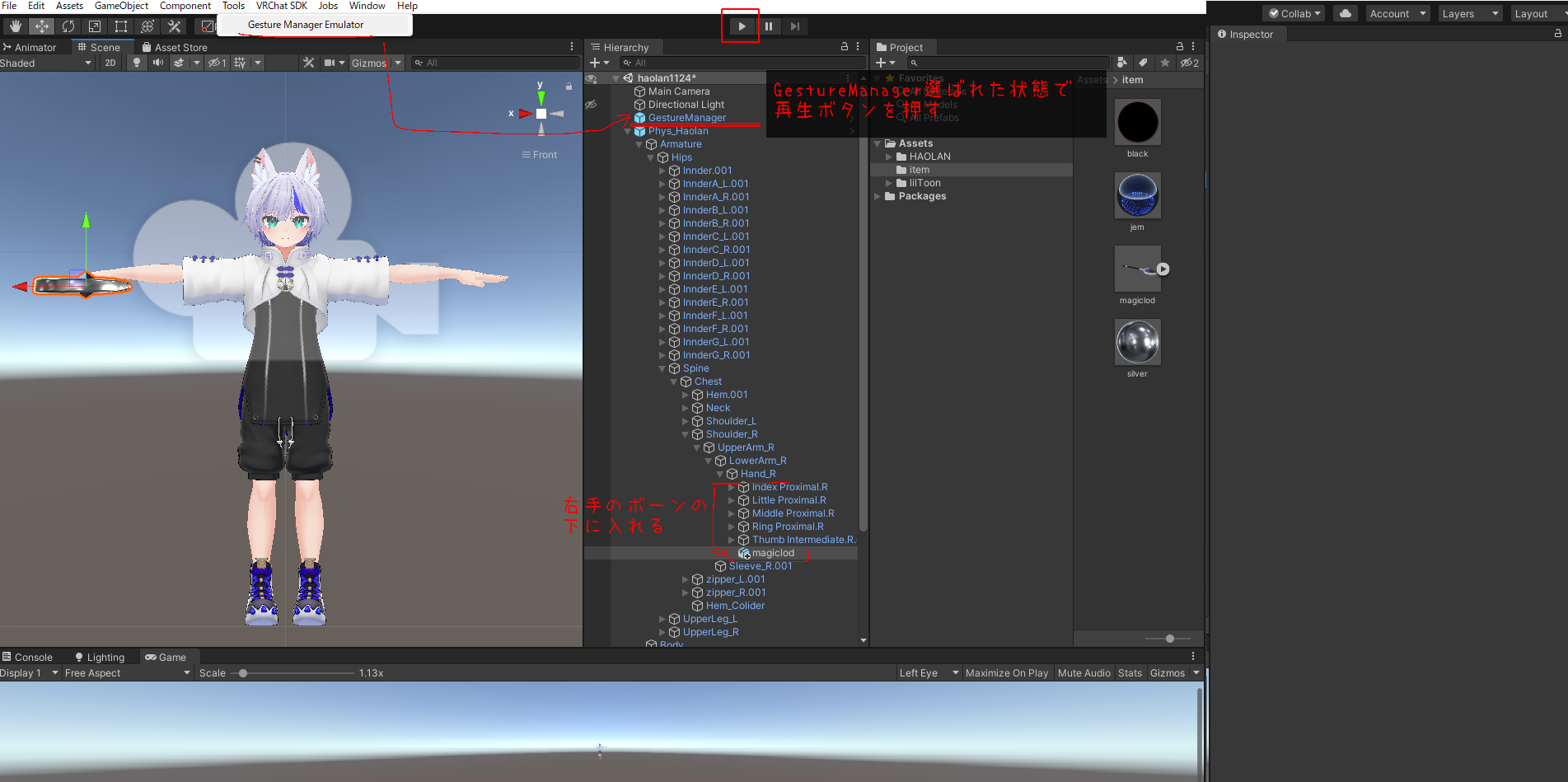
大体の位置が決まったらアイテムをアバターのボーンの下に入れます。
今回は右手のボーンにさっきの杖を入れます。帽子とかイヤリングとかならHeadのボーンの下に入れればOKです。
この時点でGestureManagerでいったん動きを見てみます。
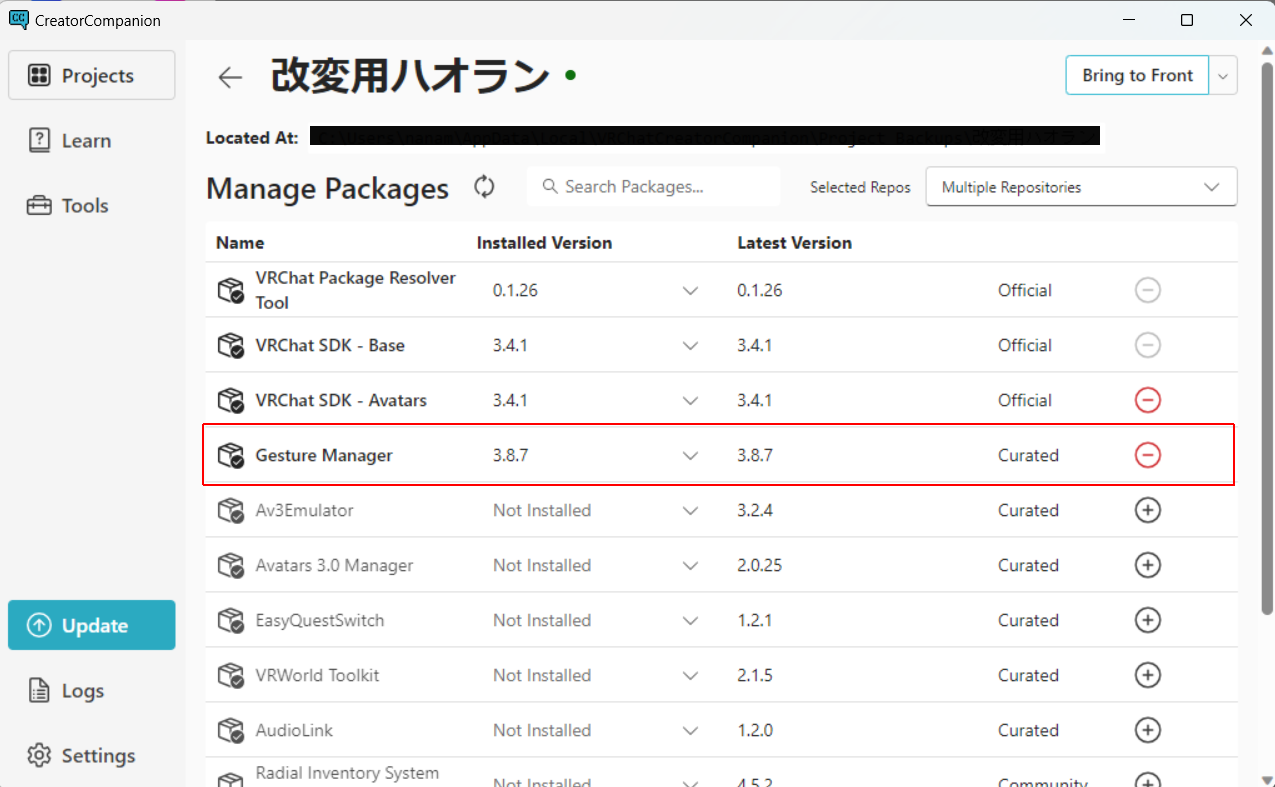
※GestureManagerって何?って人はVCCの「ManageProject」から「Gesture Manager」を有効にしてください。
するとToolsというタブから「Gesture Manager Emulator」というのが選べるようになります。
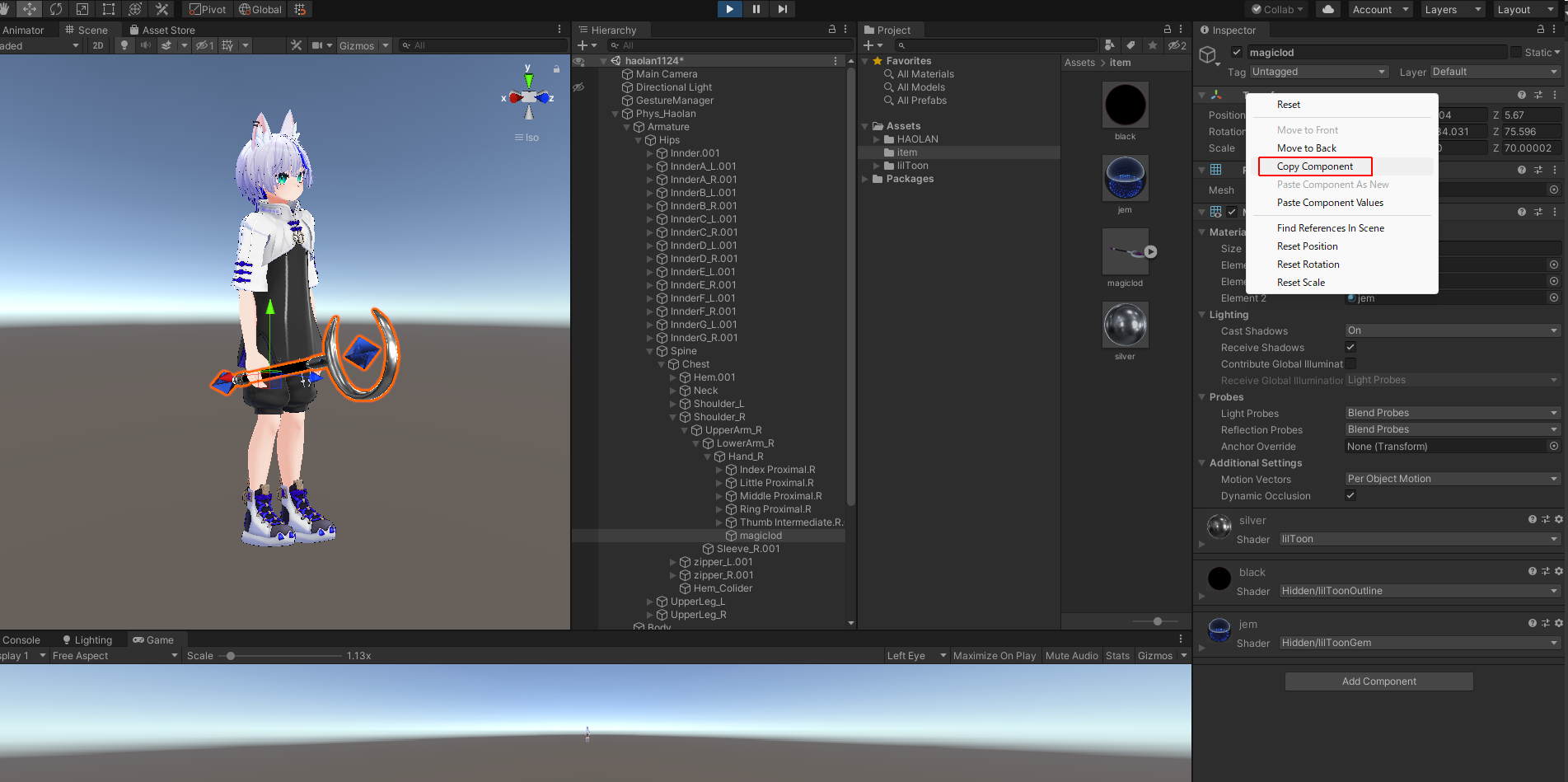
再生中にアイテムを移動させたり、大きさや角度を調整してちょうどいい感じになったら
そのアイテムのTransformのところで右クリックして、「Copy Component」で値をコピーしておきます。
再生ボタンを止めて、アイテムのTransformのとこで右クリック⇒Paste Component Valueを選べばさっきコピーした値が貼り付けられます。
もう一度再生ボタンを押してちゃんとアイテムの位置が正しいか確認してください。
アイテムのオンオフを設定する
アイテムが自分の思う位置に設定できたらアイテムのオンオフの設定をします。
アニメーションを作るときはHierarchyのアバターをCtrl+Dで複製して、複製した方のアバターを選択してからアニメーションを作ることをオススメします。そうすると再生ボタンを押したときにコピー元のほうのアバターがしゃがんだポーズにならなくなります。(今回はテスト用ハオラン君なので複製してません)
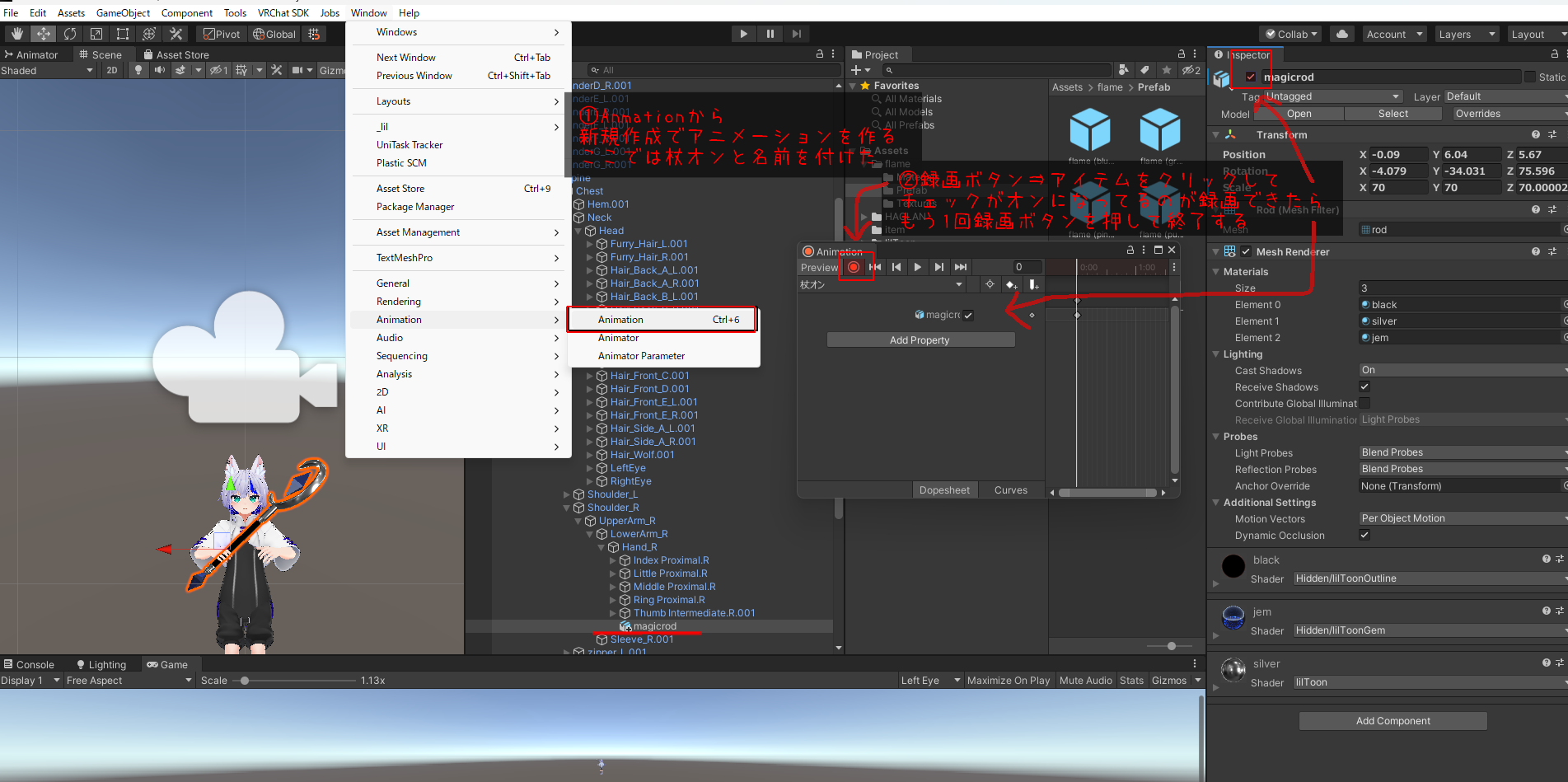
複製した方のアバターを選択した状態でWindows→Animation⇒Animationでアニメーションウィンドウを出し、Createボタンから新規でアニメーションを作ります。
わかりやすい名前を付けたら録画ボタン⇒表示したいアイテムを選択⇒右上のチェックボックスをクリックしてオンになっている状態が録画されていることを確認します。(すでにアイテムがオンの状態ならオン、オフ、オンと何回かクリックしてれば記録できるはず)
もう一度録画ボタンをクリックして録画を止めます。これでアイテムのオンのアニメーションができました。
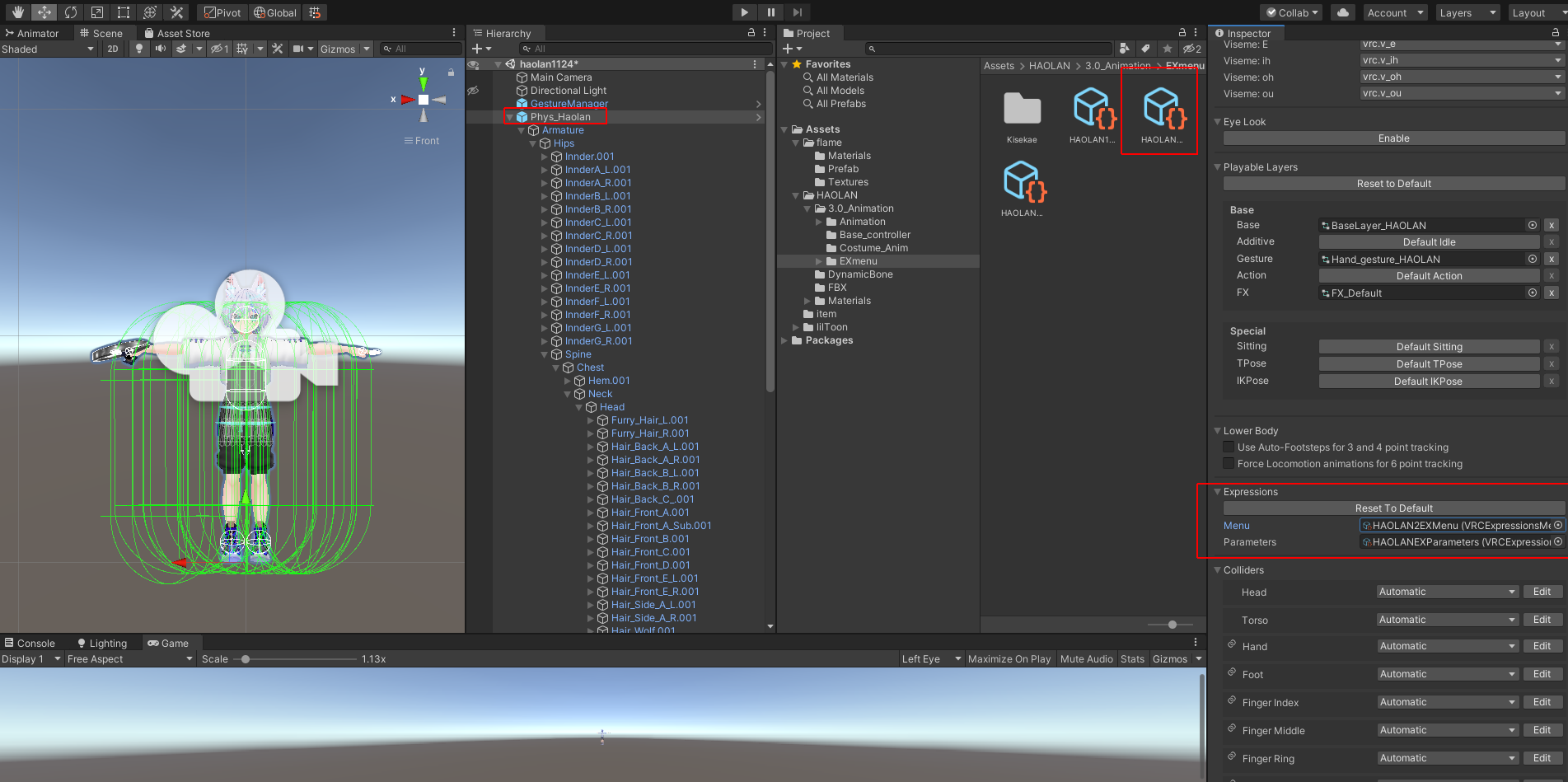
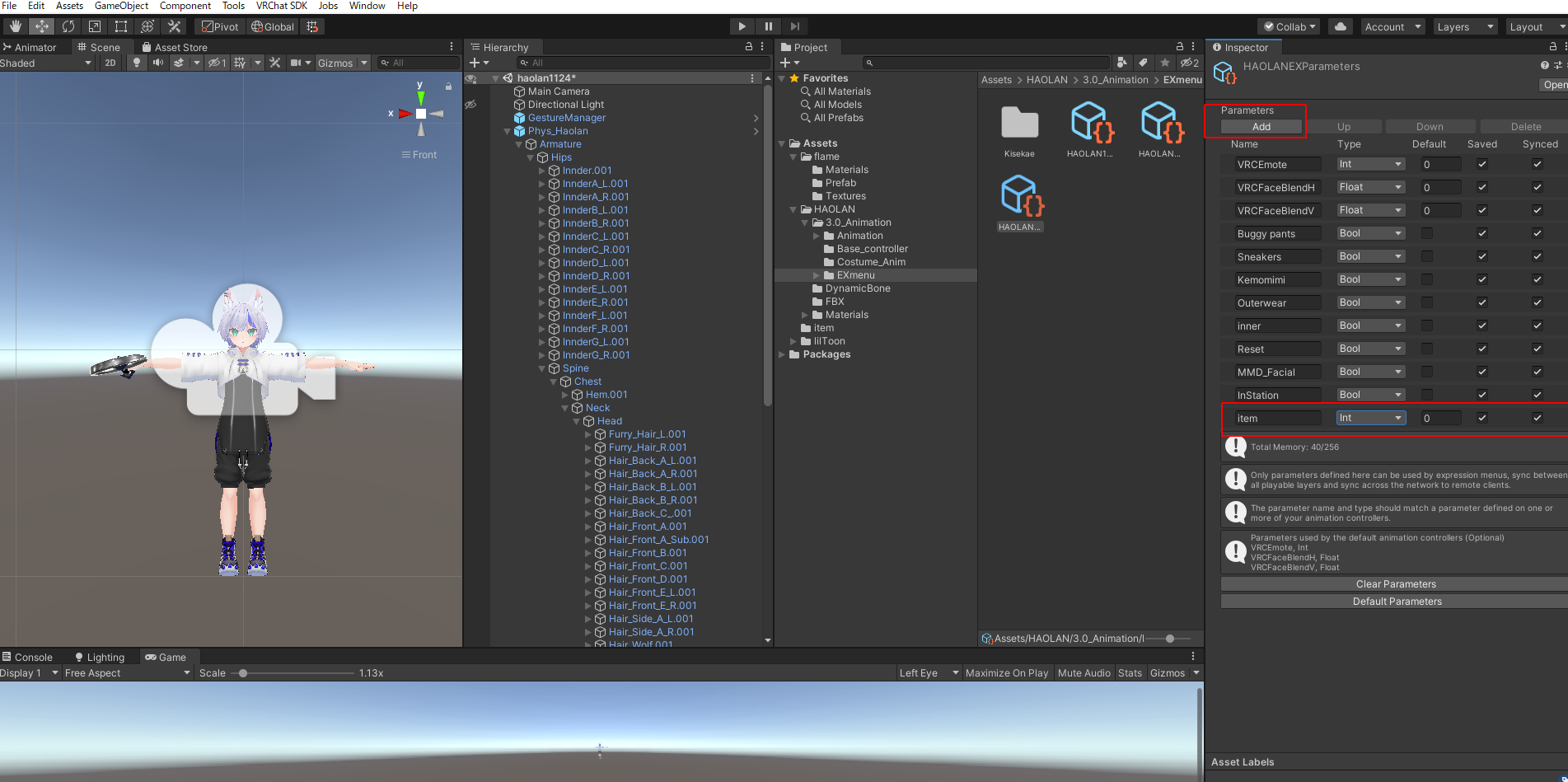
対象のアバターを選択して、このParameterのところをクリックすると
このアバターはこのパラメーターを使ってるよ!って場所を教えてくれるので、そのパラメータのアイコンをクリックします。
自作アバターとか何もメニューやパラメーターが設定されていないアバターの場合は右の◎のマークからデフォルトのexprettionメニューとパラメーターを指定してください。
そのパラメータからAddで追加したところにわかりやすい名前を設定します。
ここではitemとします。TypeはIntでDefaultは0。SavedとSyncedのどちらにもチェックを入れておきます。
Menuのほうのアイコンも同じようにクリックして、メニューがある場所を確認します。
同じ場所でも自分の分かりやすい場所でもいいので
右クリック⇒Create⇒VRChat⇒Avatars⇒Expretion Menuで新しいメニューを作ります。
名前はわかりやすいもので適当につけてOK(私はアイテムメニューとします)
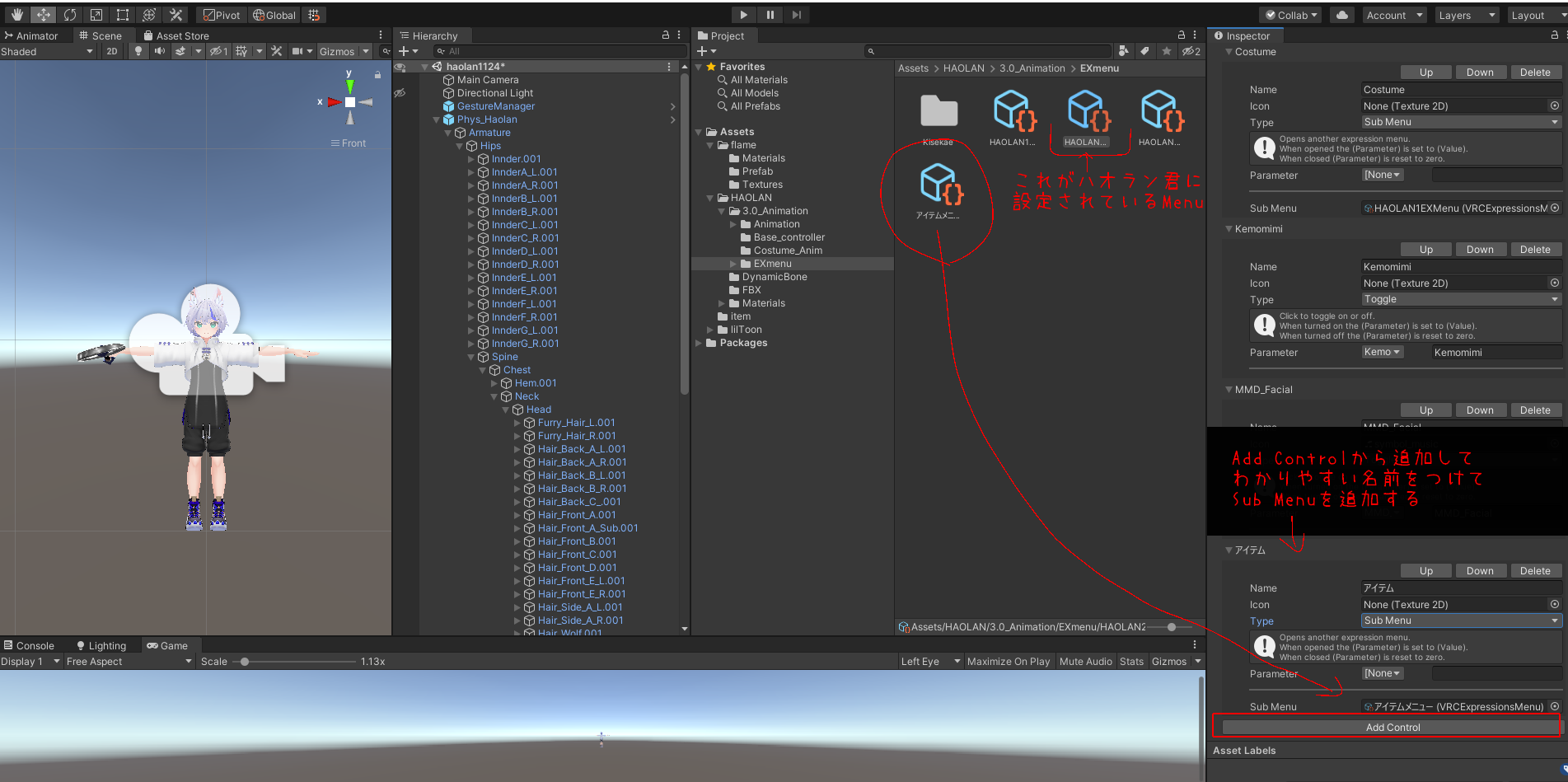
で、アバターに設定されているメニューのアイコンをクリックして
Add Controlからわかりやすい名前を付けて、TypeをSub Menuに。Sub Menuのところにさっき新しく作ったメニューをドラッグアンドドロップします。
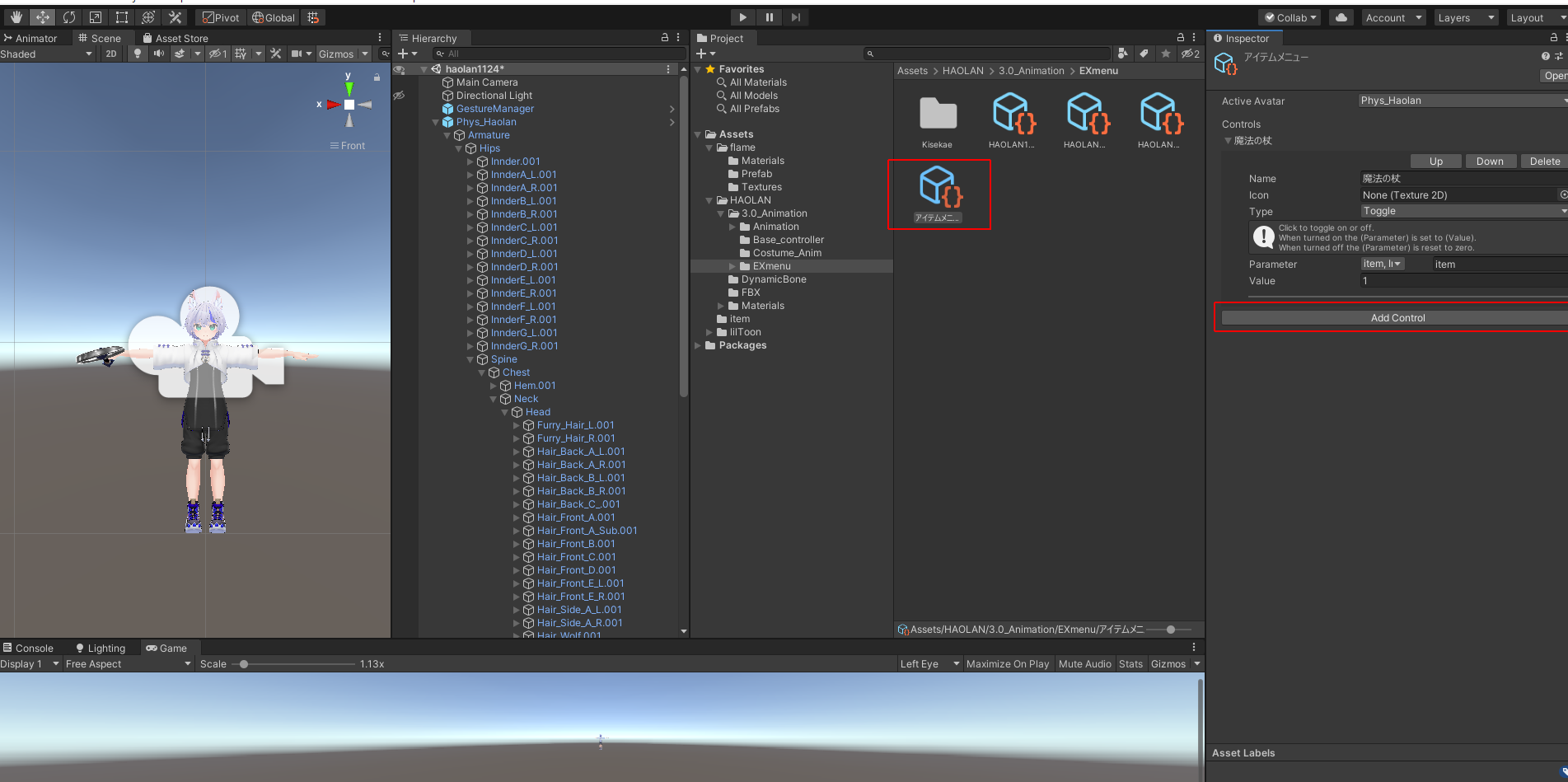
そしたら新しく作ったメニューのアイコンをクリックして、Add Controlから
名前をわかりやすいものに、TypeをToggleに、Parameterはさっき作ったInt型のやつを指定して
Valueは1にします。(私の場合はitemと作ったのでitem,intを選びます)
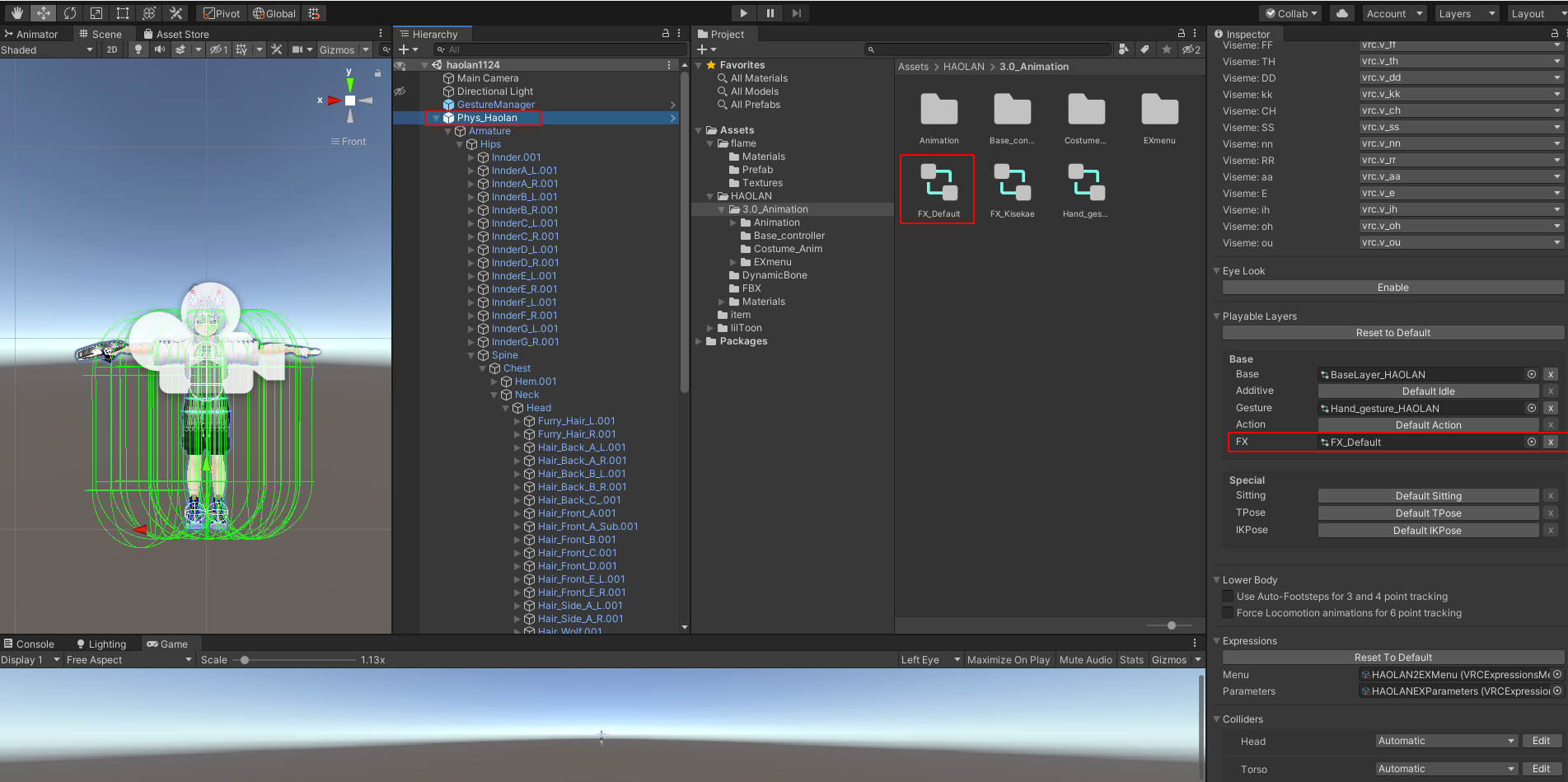
次にFXレイヤーの設定をするので、またアバターを選択してこのFXの部分をクリックして、設定されているFXを確認します。何も設定されていなかったら右の◎のマークからデフォルトのFXを指定してください。
設定されているFXのアイコンをクリックしたらAnimatorタブに移ります。
Animatorタブがない人は[Window]→[Animation]→[Animator]を選択して、Animatorウィンドウを開いてください。
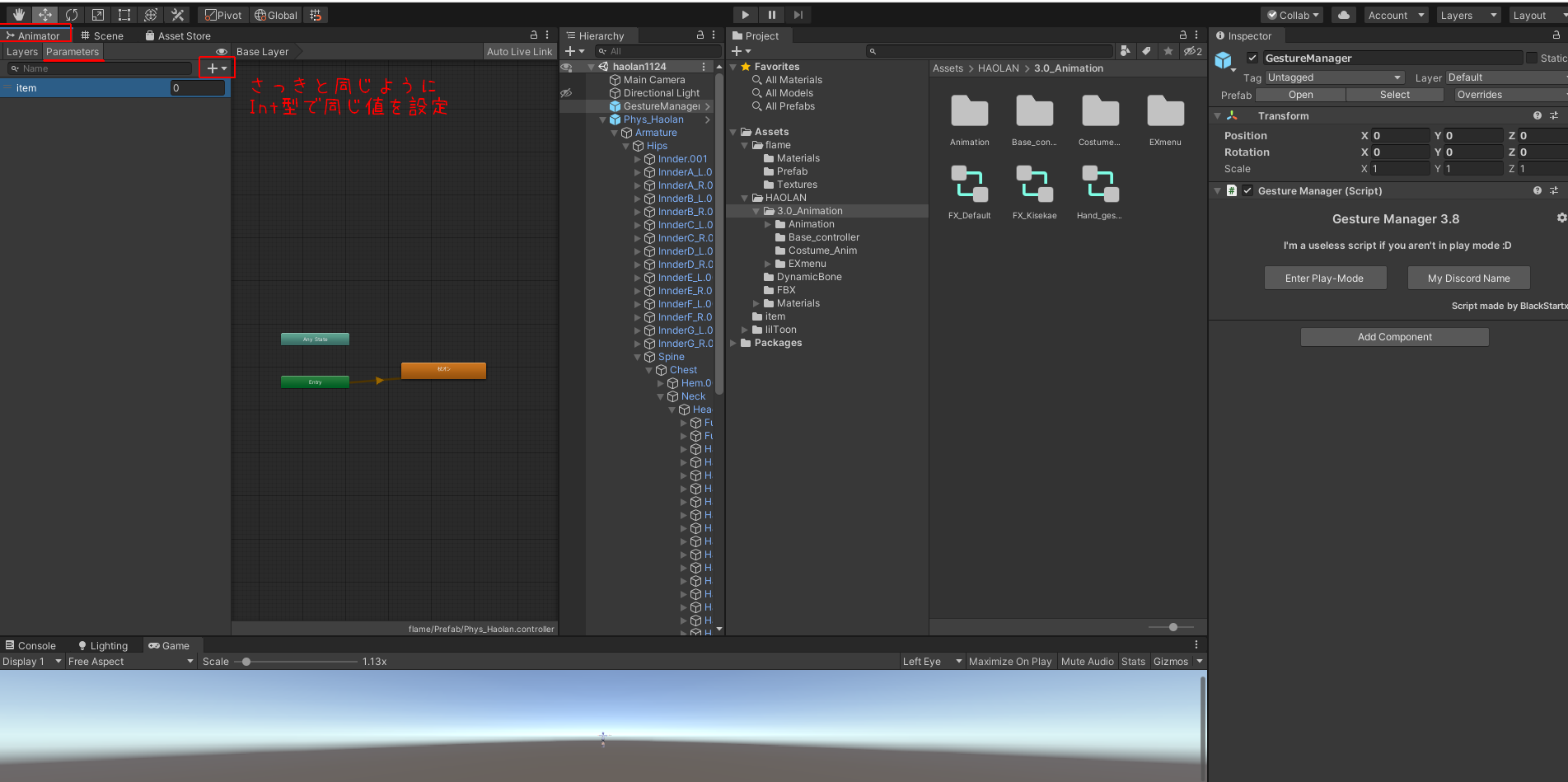
Animatorの「Parametres」から+▼のところから新しくパラメータを追加します。
さっき追加したの同じようにInt型、itemと設定します(これは私の場合です)
次にLayersタブのほうで、+から新しくレイヤーを追加して、名前はわかりやすいものでOKです。
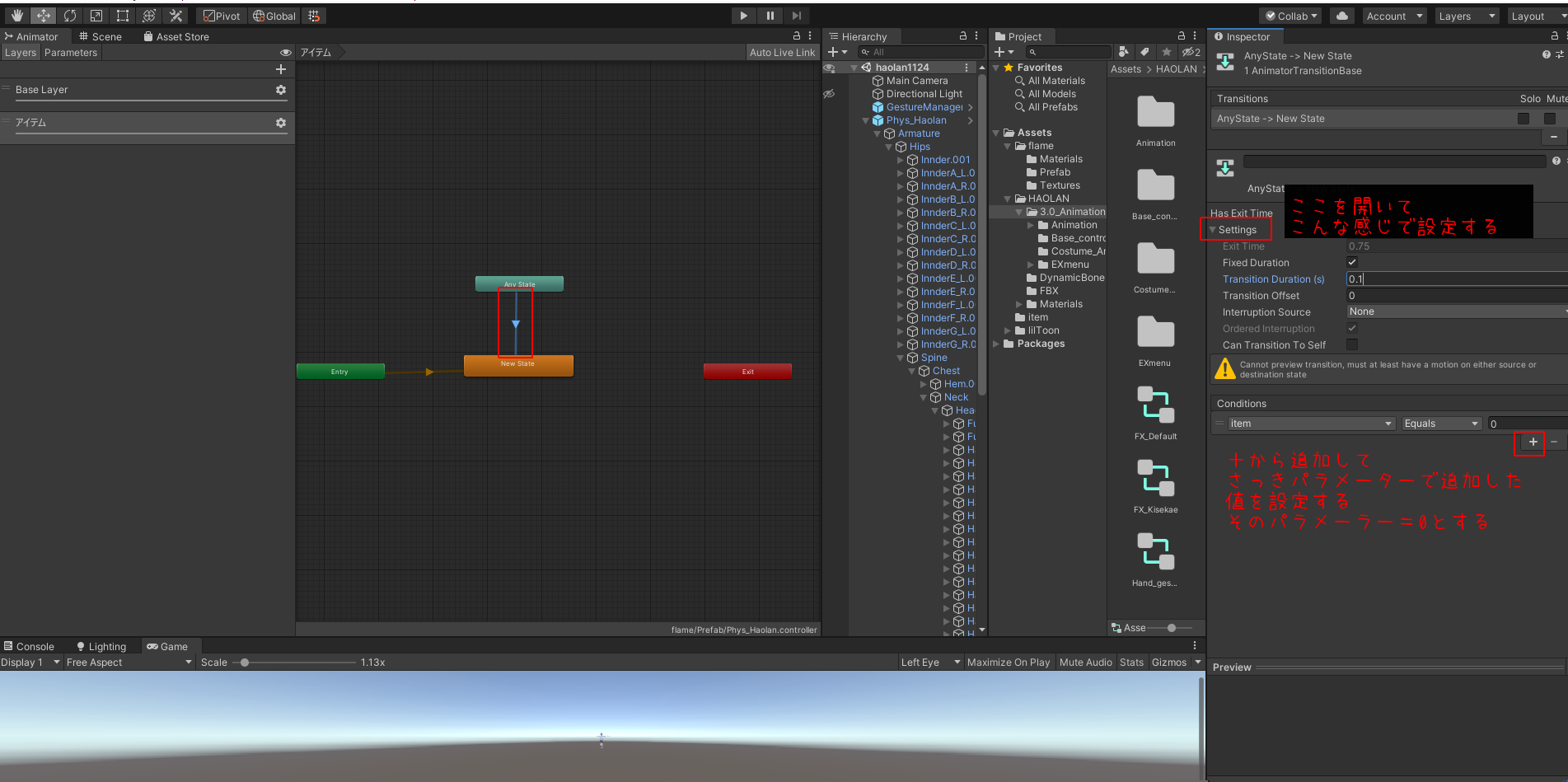
歯車のマークからWeightの値を1にしておいて、空いているところで右クリック⇒Create State→EmptyでオレンジのNew Stateを出します。
緑のAny Stateをクリックして、右クリック⇒Make Transitionで矢印が出てきたら
さっき作ったオレンジのボタンにくっつけます。そしたらその矢印をクリックしてこのように設定します。
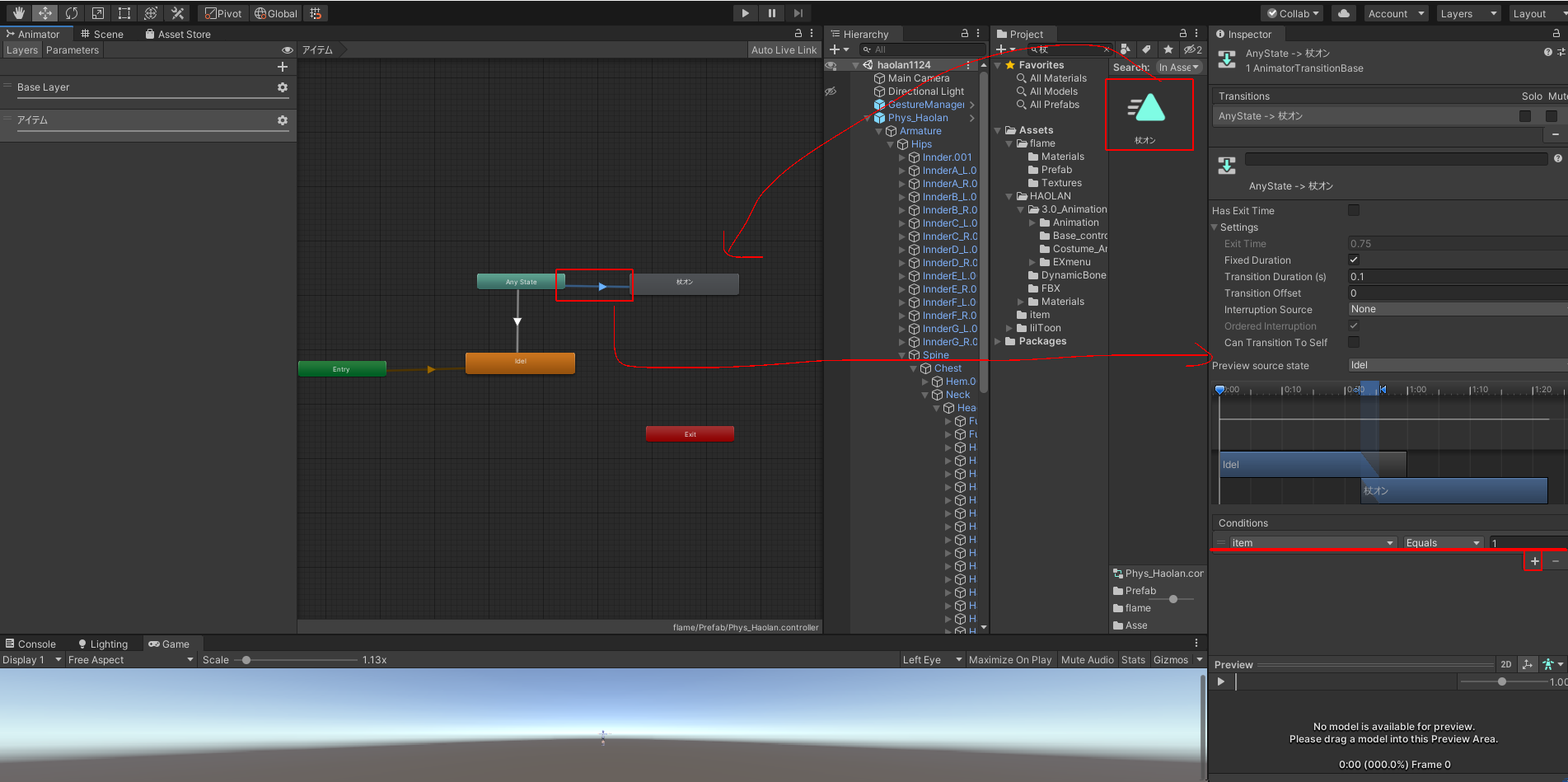
そしたらさっき作ったアイテムを表示するアニメーションをここへドラッグアンドドロップします。
Any Stateから右クリックでMake Transitionでそのグレーのアニメーションにくっつけます。
その矢印をクリックして、こんな感じで設定します。メニューで設定した値と同じです。ここではitem=1とします。
ここまで設定できたらSceneに戻って、アイテムを非表示にしておきます。
そしたらGestureManagerでExprettionメニューからアイテムのオンオフができているか確認してください。
アイテムが1つならint型ではなくBool型でもいいのですが
動画のように複数アイテムがある場合、item=1の時は釘バット、item=2の時は魔法の杖、みたいに設定できるのでint型にしています。
ライト(明かり)をつける
動画では炎のパーティクルを出していますが、パーティクル自体にライトは設定されていないので
もし何かパーティクルを付けたいときはそのパーティクルをライトと同じ位置に設定してください。
炎のパーティクルはこちらのものを使っています。
今回はさっき持たせたアイテムにライトだけを設定するやり方を書きます。
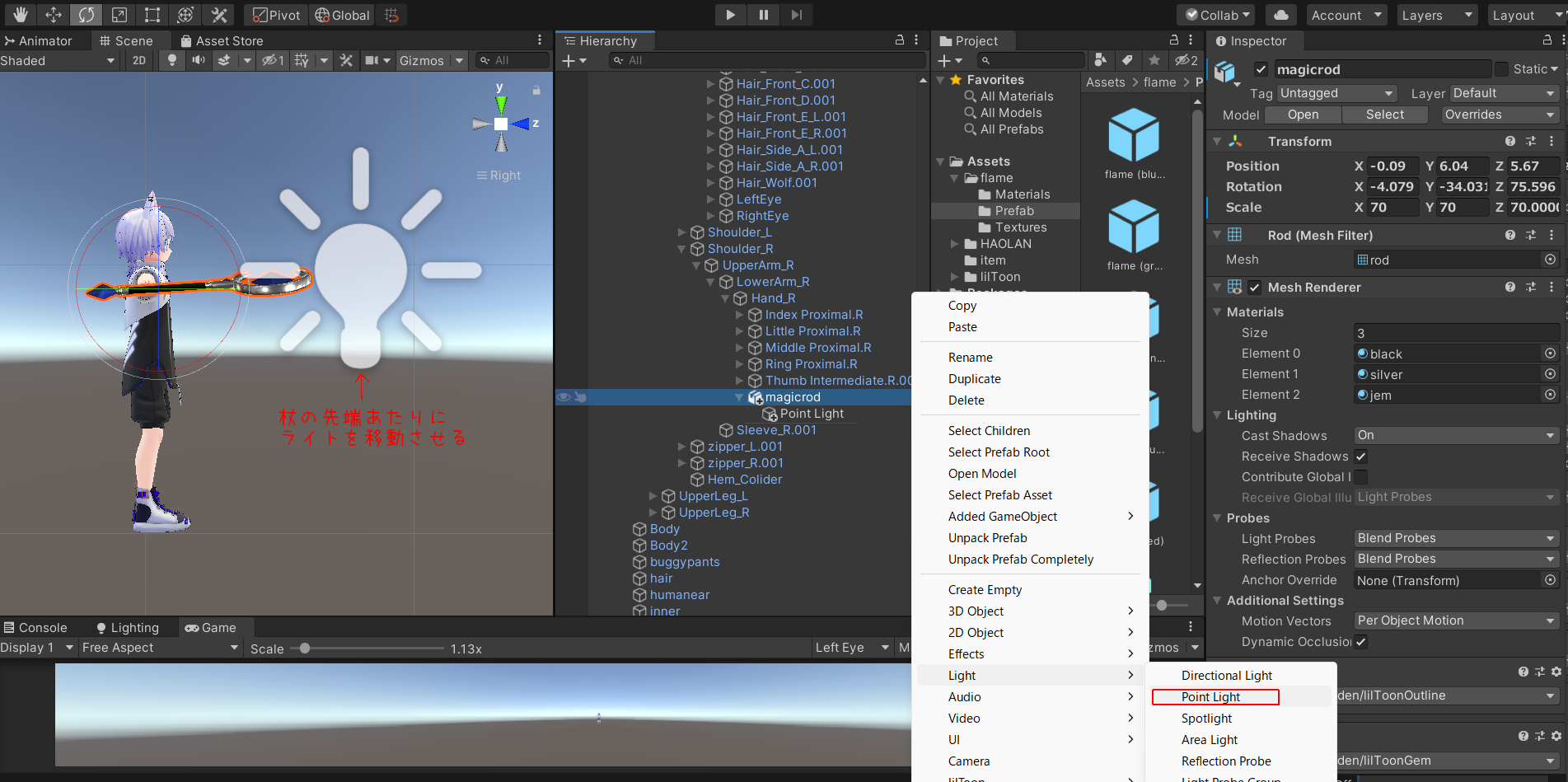
私の場合、さっき持たせた魔法の杖の先端から明かりを出したいので、そのアイテムを右クリック⇒Light→Point Lightを選択
懐中電灯やスマホの明かりみたいに一部だけ照らす明かりにしたい場合はSpotlightを選びます。
ライトは右手に持たせたければ右手のボーンに。頭から光を出したければHeadのボーンの下にライトをつければOKです。
これならさっきのアイテムのオンオフのアニメーションで、杖(アイテム)を出したらライト(明かり)も一緒につきます。
ここから先はライトのオンオフ、ライトの明るさや範囲の調整の設定をするので
そこまでこだわらなくていいやって人はここまででOKです。
ライトのオンオフ、明るさの調整のアニメーションを作る
まずはライトのオンオフのアニメを作ります。
Windows→Animation⇒Animationでアニメーションウィンドウを出し、Create New Clipから新規でアニメーションを作ります。作り方はさっきのアイテムと同じように
●ライトのオンオフのアニメ
録画ボタン⇒表示したい(または消したい)アイテムのチェックのオンオフ⇒もう一度録画ボタンで停止。
これでライトがオンになるアニメ―ションとオフになる二つのアニメーションを作ります。
●ライトの範囲を調整するアニメ
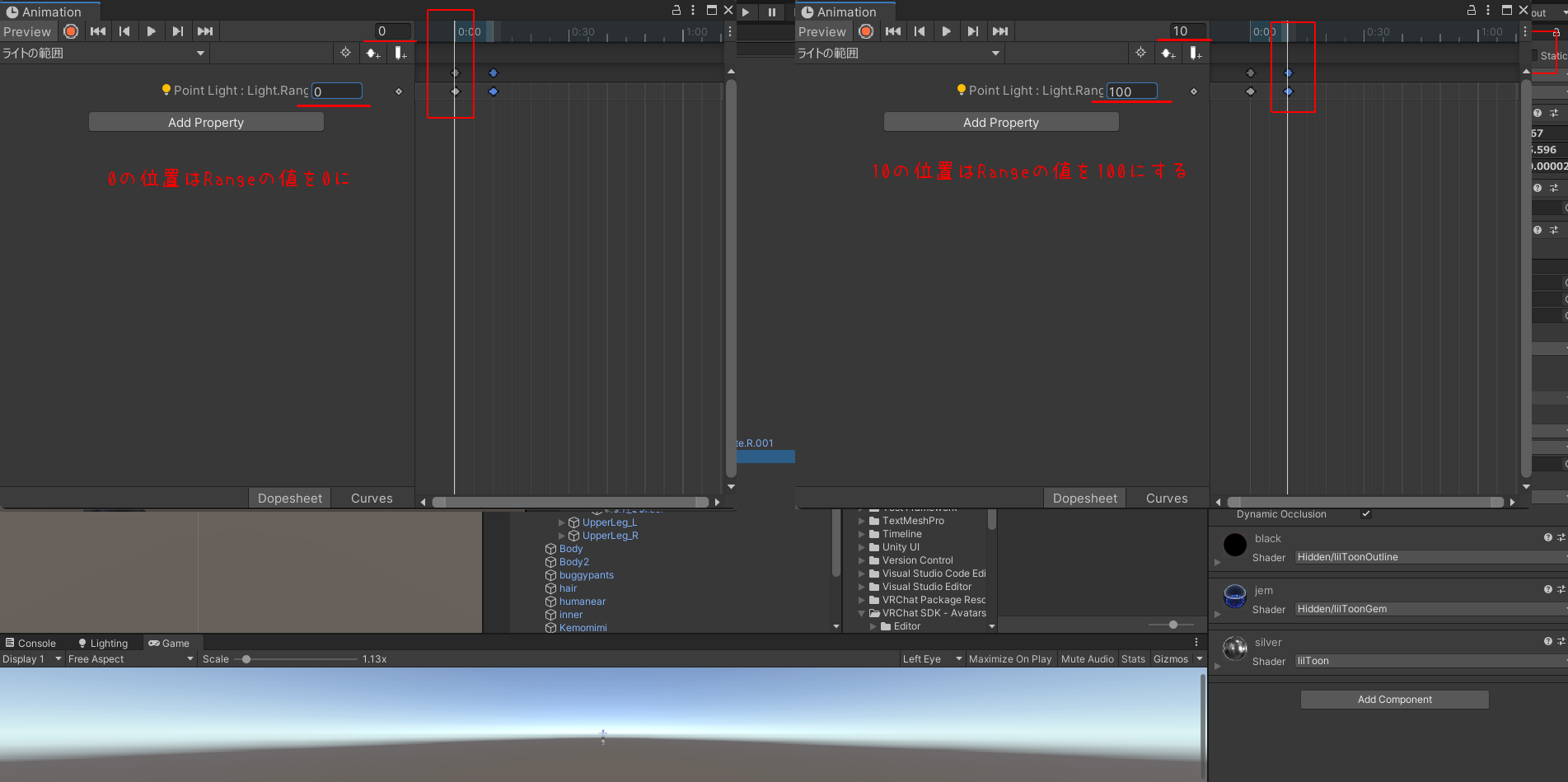
録画ボタン⇒ライトを選択してRangeの値を変える(数字を入力かカーソルで調整する)⇒録画ボタンで停止。
最初に0の位置にキーフレームが打たれてると思うので値を0にします。
そのキーフレーム(♦のマーク)をCtrl+Cでコピーして10の位置にCtrl+Vで貼り付けます。
10の位置はライトのRangeの値を100に設定しておきます。
●ライトの強さを調整するアニメ
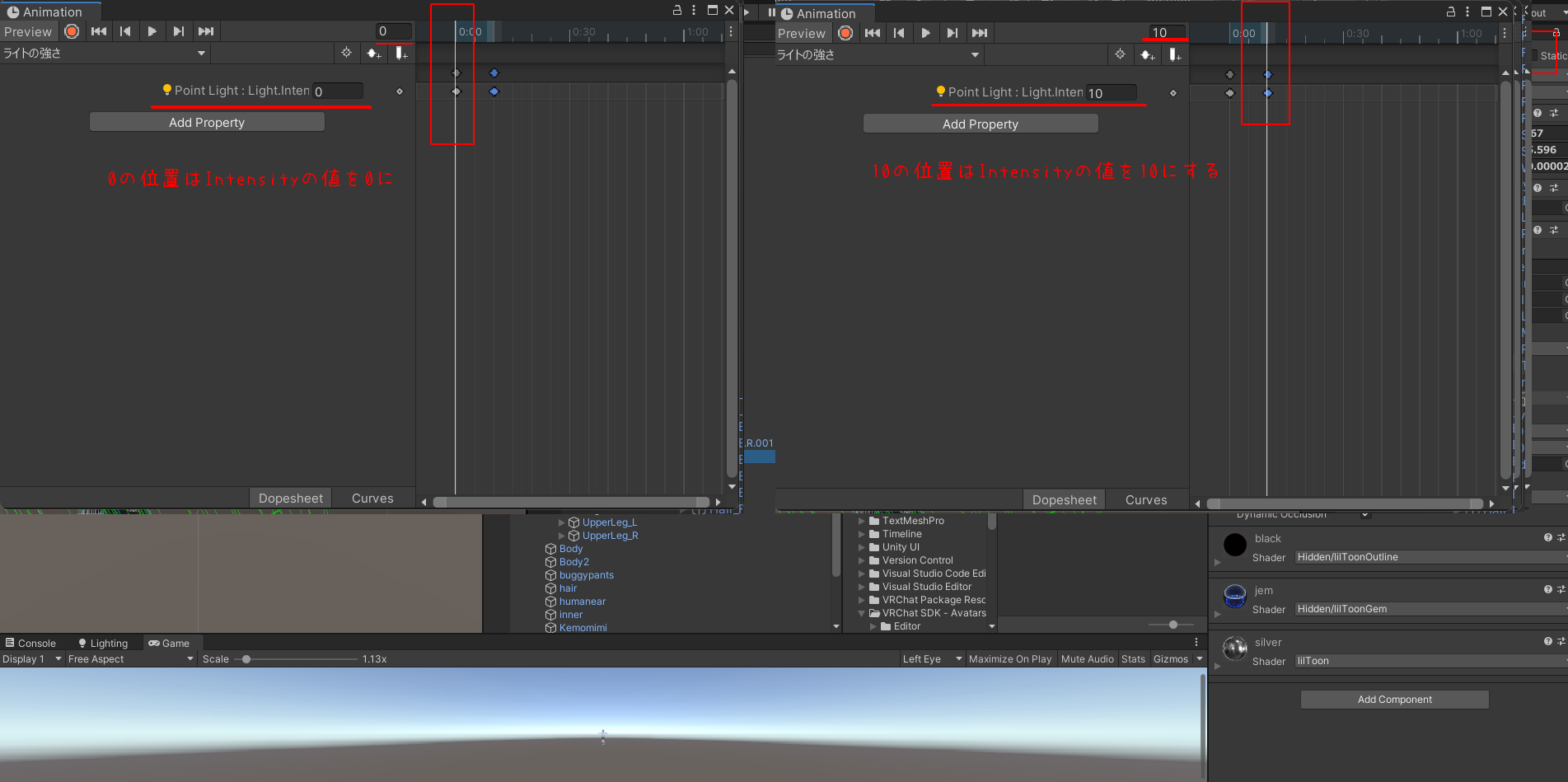
録画ボタン⇒ライトを選択してIntensityの値を変える(数字を入力かカーソルで調整する)⇒録画ボタンで停止。
同じように0の位置にintensityの値を0にします。
そのキーフレーム(♦のマーク)をCtrl+Cでコピーして10の位置にCtrl+Vで貼り付けます。
10の位置はライトのintensityの値10に設定しておきます。
ライトのオンオフ、明るさ調整のメニューを作る
アイテムのオンオフの時と同じように、アバターのパラメーターのメニューにライトの設定を追加していきます。
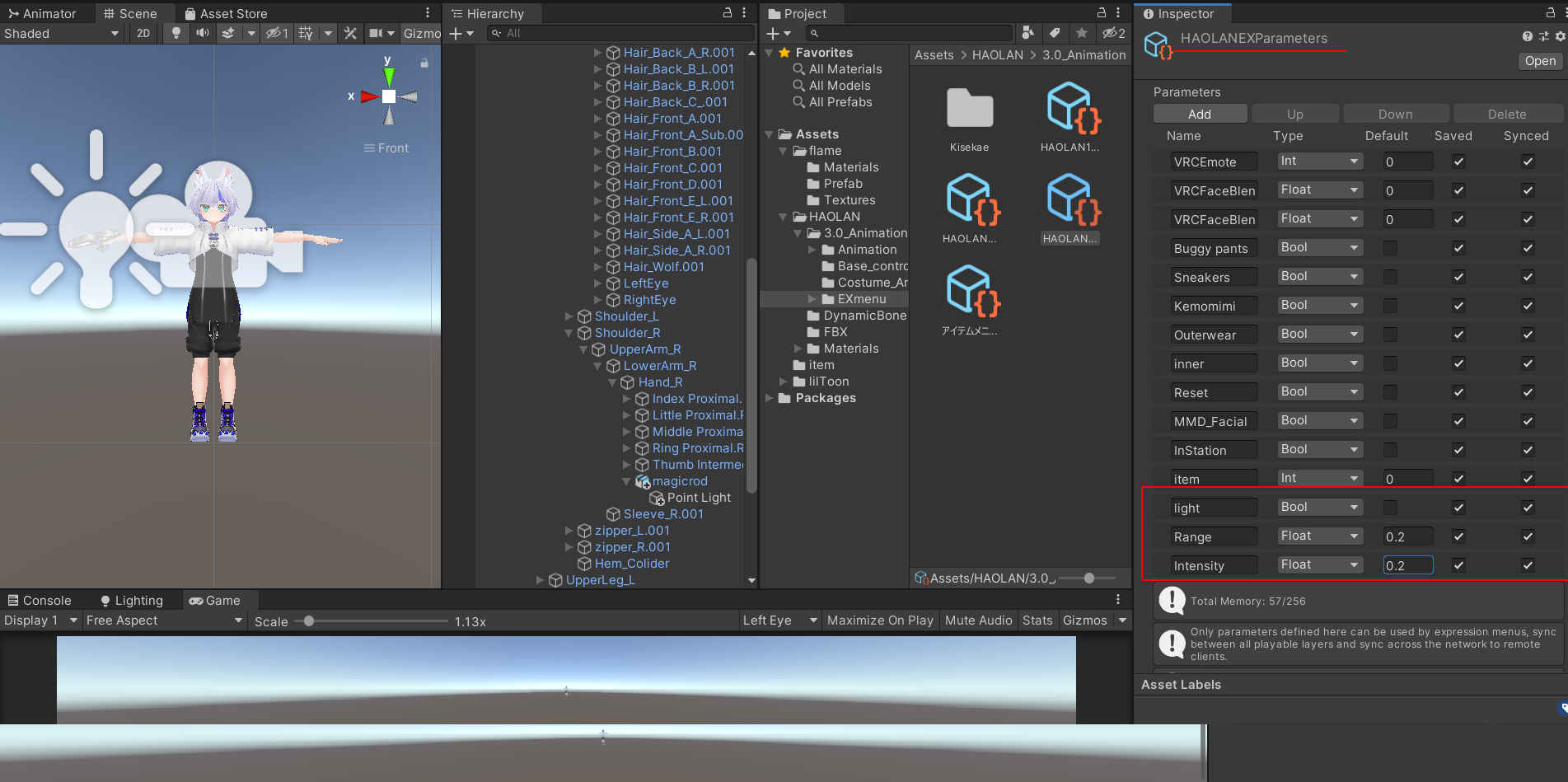
まずアバターに設定されているParametersを選択してこのようにパラメーターを追加します。
パラメータの名前は自分の分かるものでOKです。私はライトのオンオフをLight、ライトの範囲をRange、ライトの強さをIntensityと設定しています。
ライトの範囲と強さの値を0.2に設定しているのは個人の好みです。デフォルトの値は0でも構いません。
メニューのほうは、デフォルトに設定されている場所に作ってもOKです。
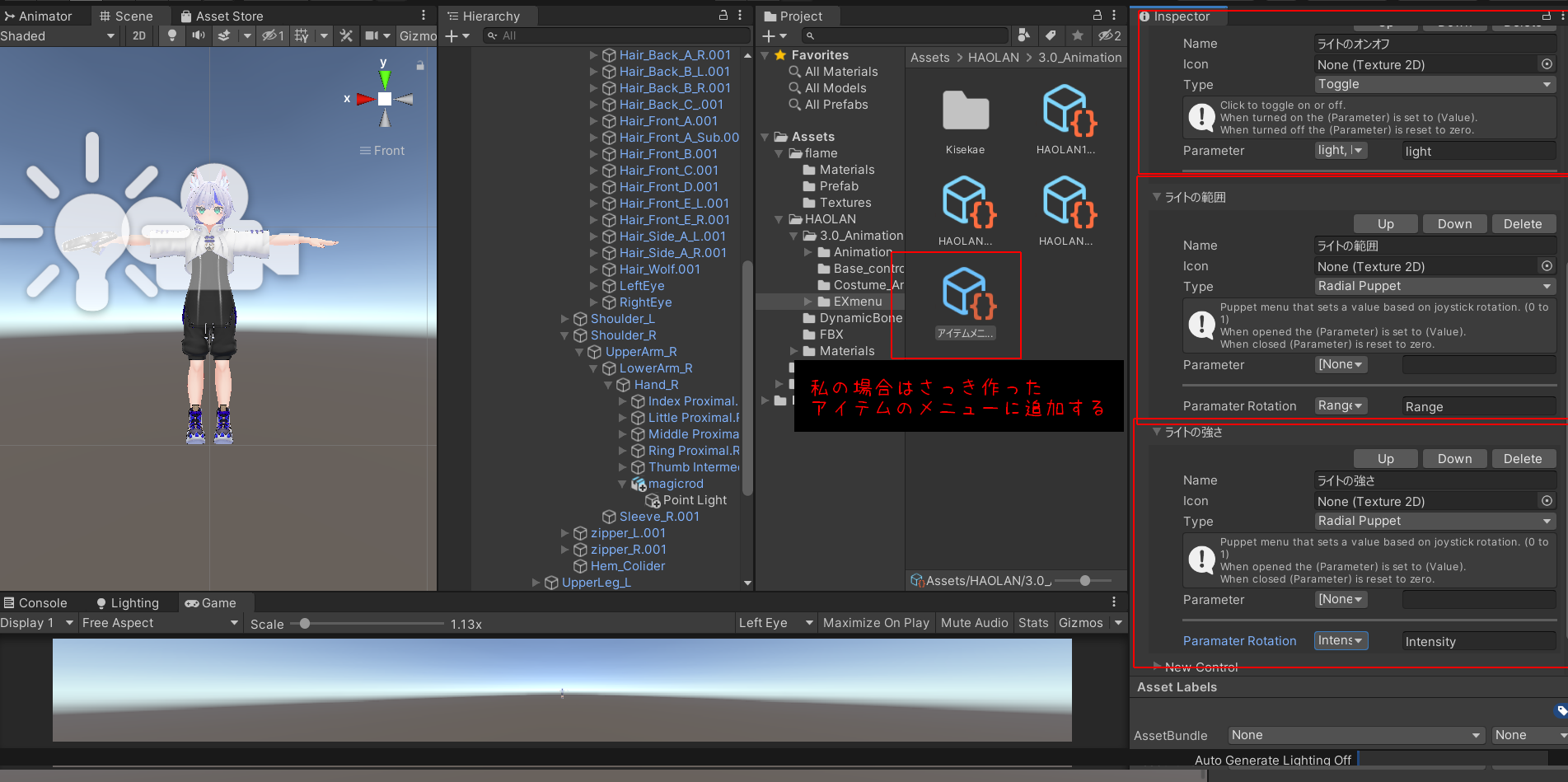
私はさっき作ったアイテムのメニューに明かりの設定を追加していきます。
ライトのオンオフはToggleでパラメータをlightを
ライトの範囲はRadialPuppetでパラメータはRangeを
ライトの強さはRadialPuppetでパラメータはIntensityを指定します。
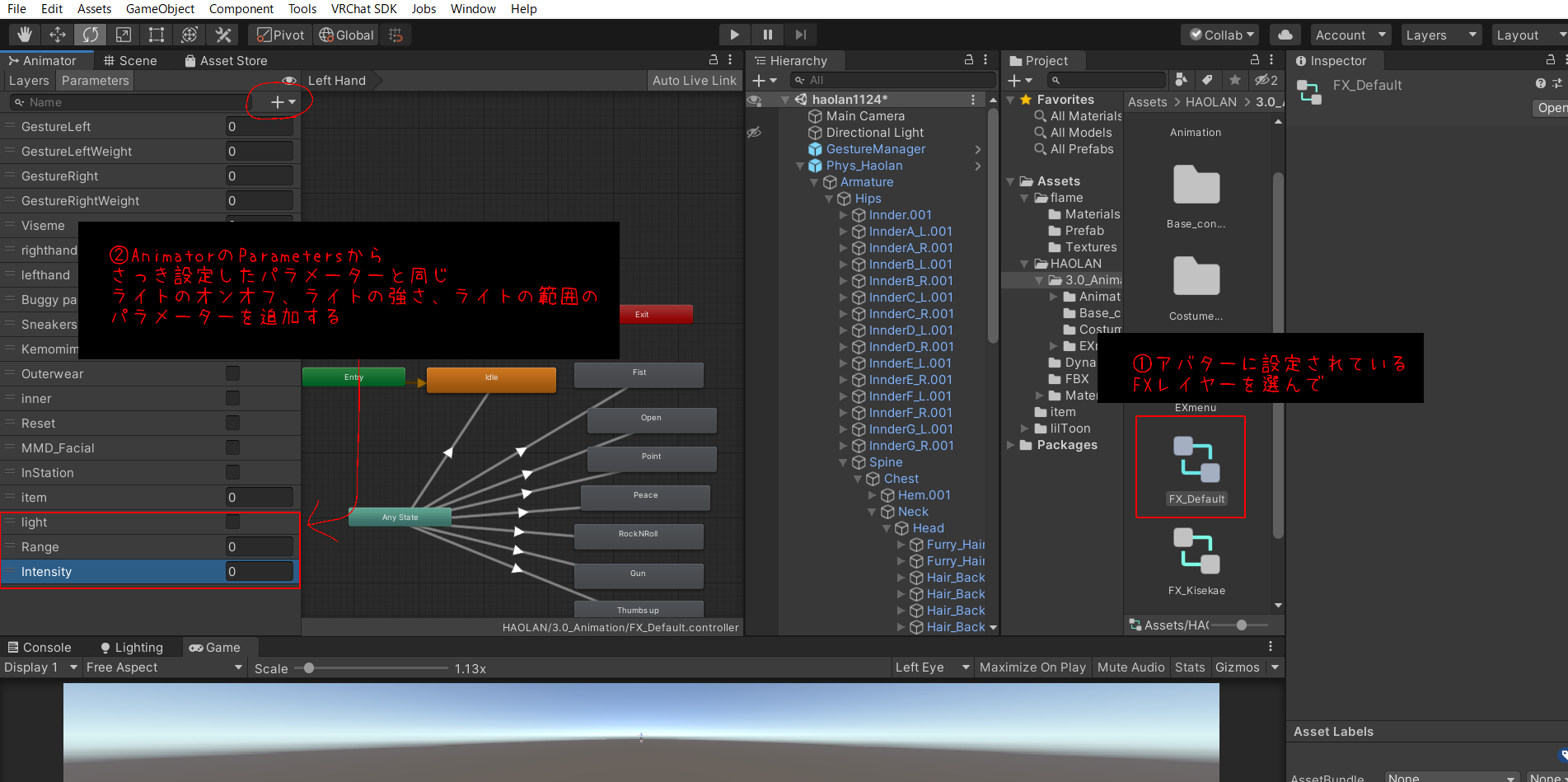
次にFXレイヤーを選択してAnmatorのPrametersタブからさっきパラメーターで設定した値と同じものを設定します。
+▼からBool型でライトのオンオフの「light」を。
Float型でライトの範囲の「Range」を。
Float型でライトの強さの「Intensity」を。
●ライトのオンオフの設定
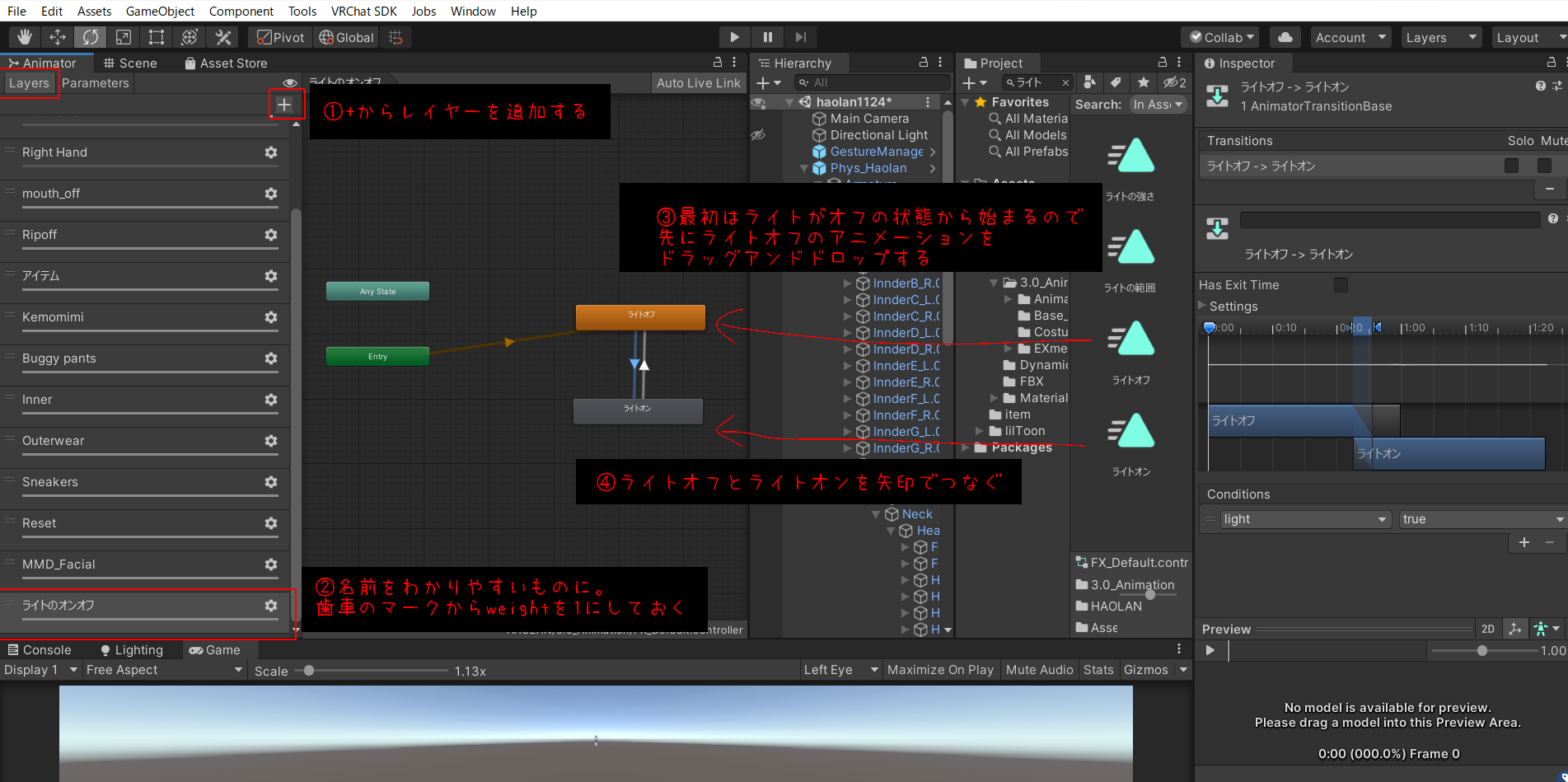
Layersから+から新規でレイヤーを追加して、歯車のマークからweightを1にしておく。
さっき作ったライトのオンオフのアニメーションをドラッグアンドドロップする(オフを先に置く)
ライトオンのほうを右クリック⇒Make Transition⇒ライトオフのほうにつなぐ。
ライトオフのほうを右クリック⇒Make Transition⇒ライトオンのほうにつなぐ。
ライトオフからライトオンの矢印は画像の通り、+マークからlight、Trueを設定します。
ライトオンからライトオフの矢印はlight falseと設定します。
●ライトの範囲
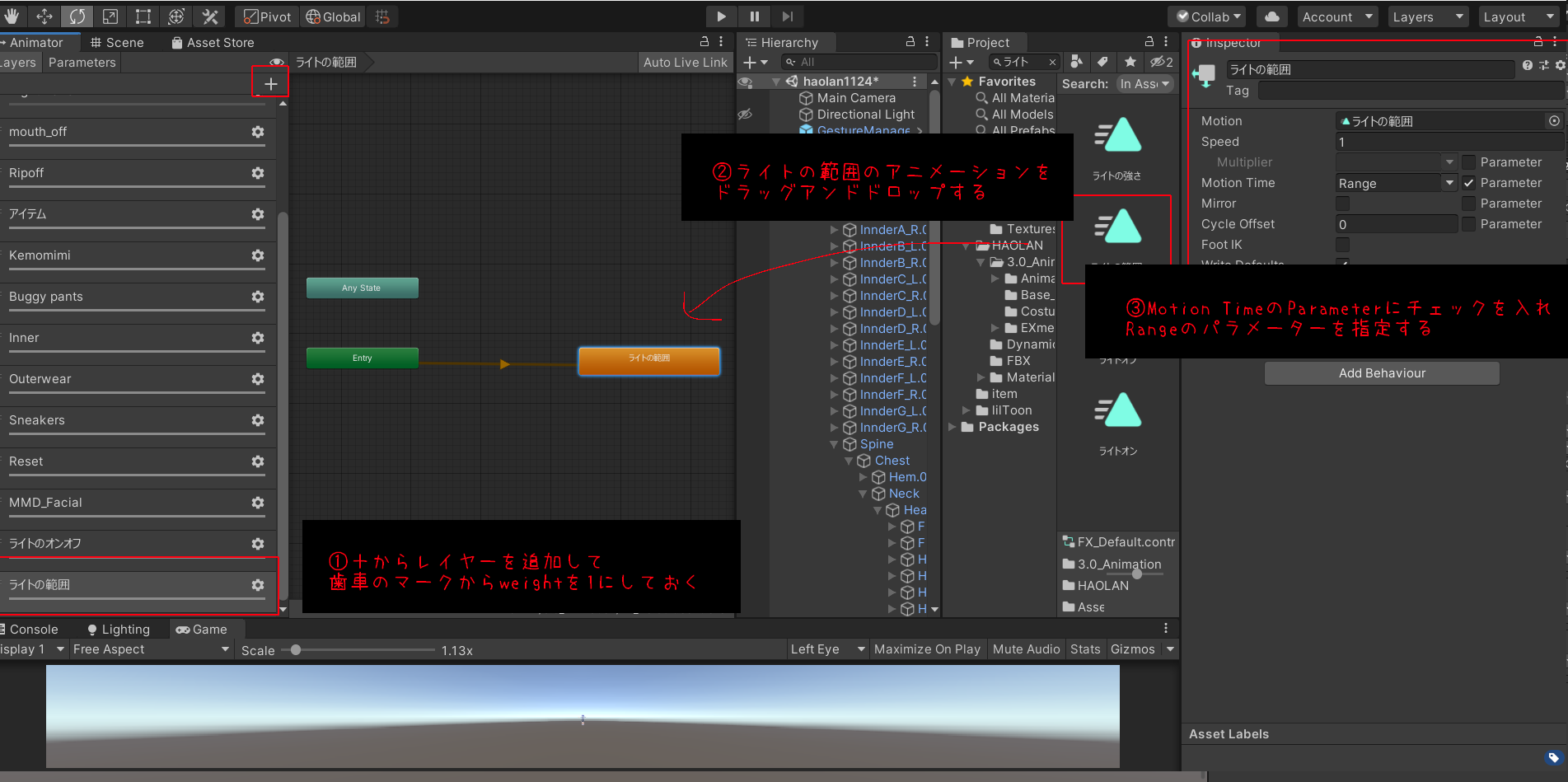
同じように+から新規でレイヤーを追加して、歯車のマークからweightを1にしておく。
さっき作ったライトの範囲のアニメーションをドラッグアンドドロップする。
ライトの範囲(オレンジのやつ)をクリックしてMotion TimeのParameterにチェックを入れてRangeを指定する。
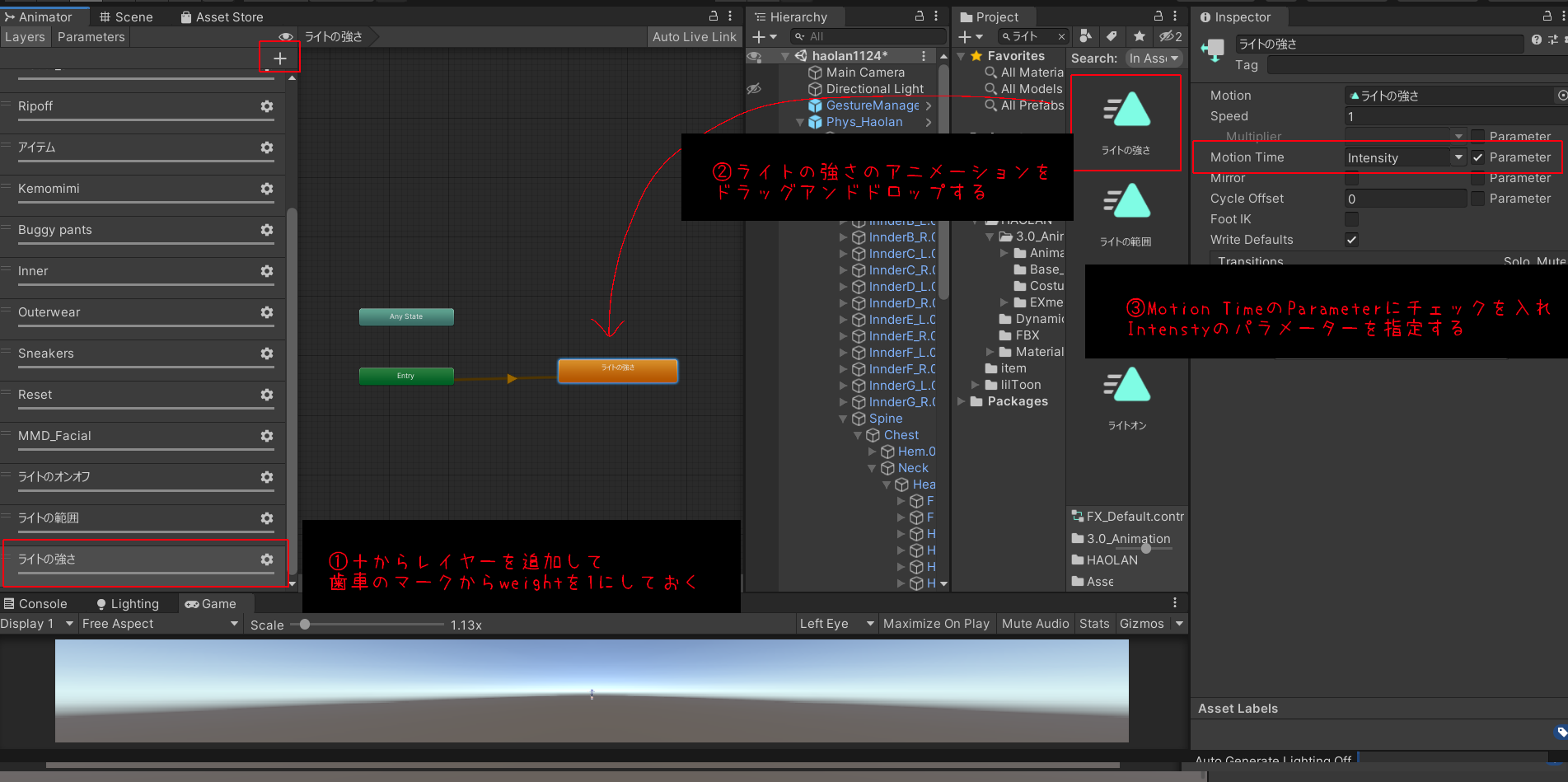
●ライトの強さ
これもライトの範囲とほぼ同じです。
+から新規でレイヤーを追加して、歯車のマークからweightを1にしておく。
さっき作ったライトの強さのアニメーションをドラッグアンドドロップする。
ライトの強さ(オレンジのやつ)をクリックしてMotion TimeのParameterにチェックを入れてIntensityを指定する。
あとはSceneに戻り、GestureManagerからライトの設定ができているか確認してください。
今回は杖にライトを入れたので、杖(アイテム)を出したらライトのオンオフが確認できます。
ライトのオンオフはわかるけど、明るさや範囲はUnity上ではわかりづらいと思います。
ライトの範囲や明るさをいじってPoint Lightを見たときRaingeやIntenstyの値が変わっていれば成功しているはずです。
アバターをアップロードして暗いワールドで試してみてください。
↓この記事が役に立ったと思ったら高評価ボタンをよろしくお願いします!







コメント