バージョン:Blender 3.4
レンダーエンジン:Eveee
Unityバージョン:2019.4.31f1
SDK:3.0
VRChat:ランクがNew User以上であること
キャラクターのモデリング、作り方について詳しくは書いていません。
今回やってみたことと、次回にも使えるようなことをメモしていきます。
※2024年5月。Unity2022.3.6f1で新しく記事を書きました。この記事はちょっと古いので新しいこちらを参考にしてください
キャラクターを作る
VRChat用に前回うさぎのぬいぐるみを作ったはいいけど、人型も作りたい…
そこでyoutubeで検索して見つけたのがこちらの動画でした。
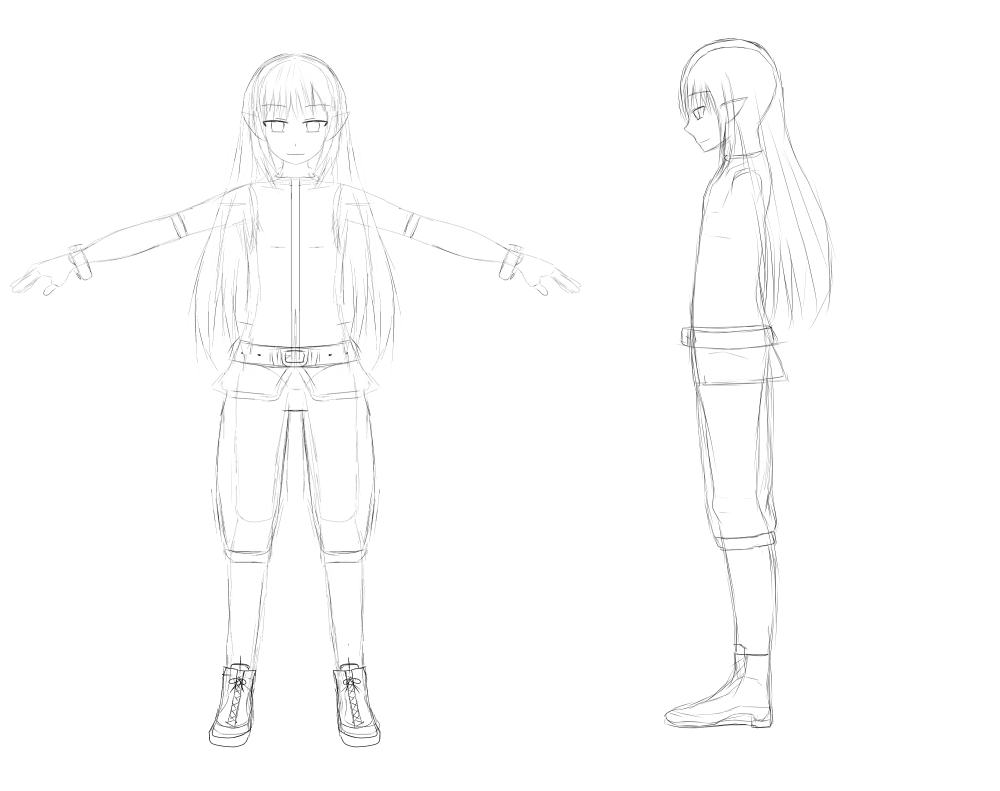
最近はあまり使っていませんでしたが、昔はちょっと趣味でお絵かきをしていたのでDesignDollもFireAlpacaの使い方もある程度知っていました。この動画の通りに自分のキャラクター、ダークエルフの少年ケイの下絵を描いてみました。

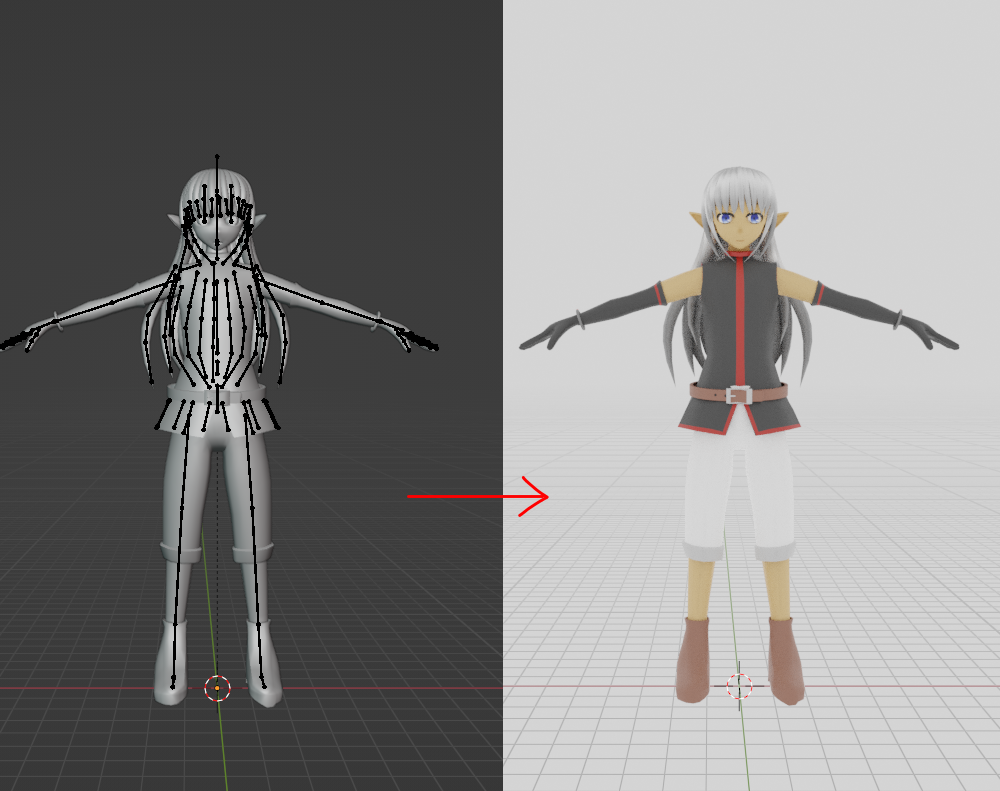
小咲南緒さんの1~5までの動画を見て人型のモデリングを作成し、今回は獣耳尻尾はないので6の動画を飛ばして7~12までの動画を見て、ボーンとテクスチャまで作ったアバターがこちらです。

モデルがかなり歪んでいますが、色を塗ったら割とごまかせている感じがします。
今回初めてスカルプトを使わない人型のモデルの作成だったので、5角形以上の面がたくさんできてしまいました。それを修正するのが難しかったため、表情は諦めました…
後は前回のうさぎのぬいぐるみと同じく、モデルとボーンを選択して並行投影の状態でマス目に合わせてサイズを縮小します。今回は170センチくらいになるようにしました。
この時点で下絵やライト、カメラなどは削除して、3Dカーソルとボーンの原点が上の画像の通りになっていることを確認したらファイル→エクスポート→FBXを選びます。
Unityからアバターをアップロードする
Unityについては前回のうさぎと同じなので、小咲南緒さんのpart14の12分辺りまでは軽く飛ばして進めました。
前回と同じくSDK3.0とlilToonがインポート済みの状態です。
※でも今はVCCからアップロードするのが普通らしいです。VCCについてはyoutubeでも検索すればでてきます。個人的にはこちらの動画がおすすめです。
VCCの準備ができたら、FBXが選択された状態でRig→Humanoidを選択してApply。
configureのボタンを押して、必ずSaveを押すこと。
前回とちょっと違うのが、ボーンの数が多い事です。
今回は指先までありますし、髪の毛のボーンとかとにかく数が多いですからね。
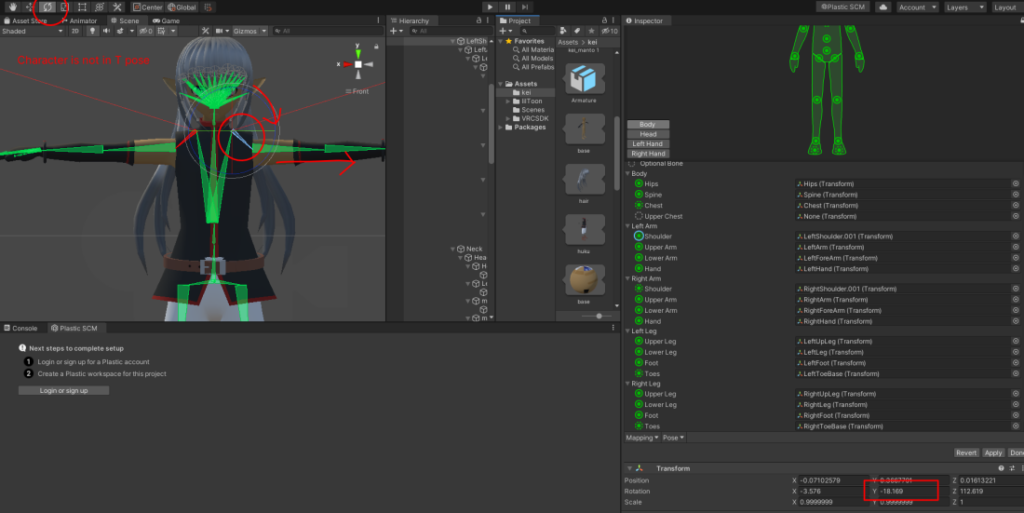
ボーンがちゃんとそれぞれの場所にあっているかを確認します。今回上手く読み込めていなかったのがHeadのJawのところに髪の毛のボーンが入っていたので、右側の丸のマークを選択して、Jawの部分をNoneにして消しました。
今のモデルはTポーズの状態になっていて、腕を下げると肩が上がっているように見えるので動画の通りボーンの位置を調整します。
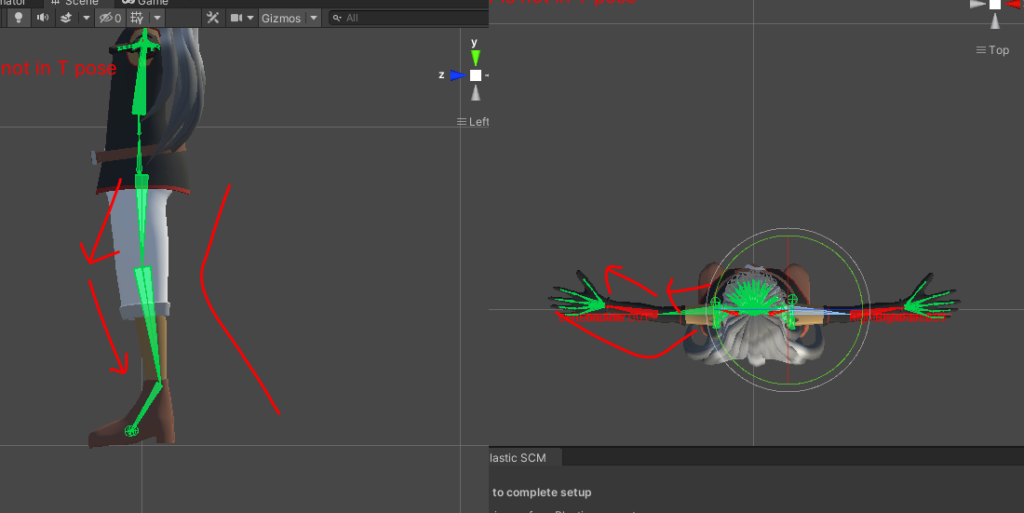
このように肩のボーンを選択して、左上の更新ボタンのようなマークを押して肩が自然な形になるまでボーンを回して下げます。その時右下のYのところの数字を見て、反対側の方も同じくらいの数字(回転)になるようにします。
肩を下げたら腕のボーンを選択してTポーズの時と同じようになるまで腕を上に上げます。

動画で親指の設定をしていましたが、私はそのまま変えず腕とひざのボーンだけちょっと調整して右下のApply→Doneしました。腕とひざは曲がる方向にちょっと傾けないとVRChatで「それ関節逆じゃね?」みたいな動きをするみたいです。極端に書くとこんな感じに曲げるんだそうです。

マテリアル(シェーダー)の設定
これは動画の通りとはちょっと違って、前回のうさぎと同じような手順でやりました。
FBXファイルが選択された状態でMaterialsからExtract Materialsのボタンを押すとたぶんFBXが入っているフォルダが出るのでそのままOK。
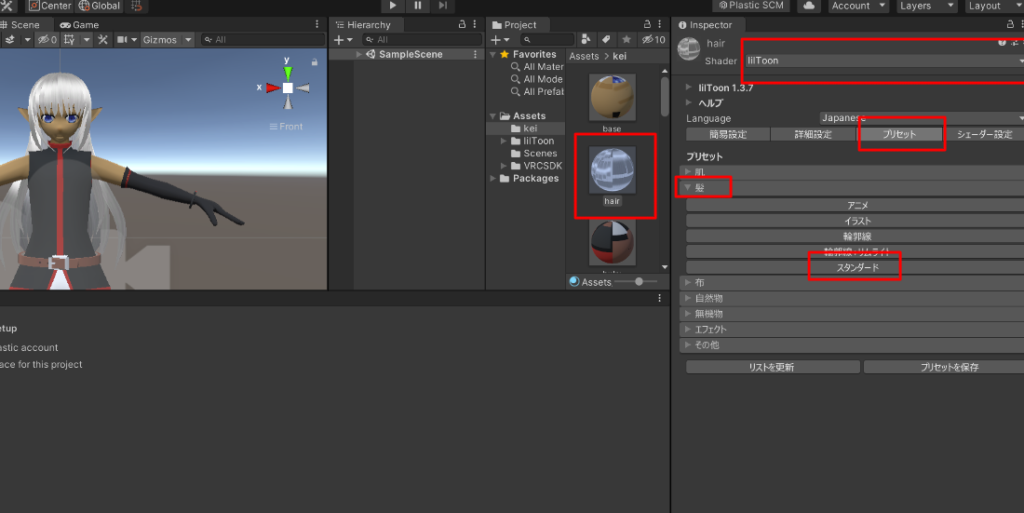
Projectのとこに肌とか髪とかのテクスチャがあるので、例えば私の場合髪の毛のhairと書いてある丸いアイコンを選びます。
Shaderのところからliltoonを選んでプリセット→髪から好きなものを選びます。
ただ私は今回メッシュが結構ぐちゃぐちゃなので、輪郭線があるとかなり汚く見えてしまいます。
モデルがちゃんとしてる人は、例えば髪>イラストと選んだ後に「簡易設定」から「輪郭線」にチェックを入れ。値を0.2とか小さい値を入れて調節してみるといいかもです。
でも今回の私のモデルは線がぐしゃっとなるので輪郭線のチェックは外しています。

あとは「簡易設定」から影の設定やメインカラーから色や色相彩度の調節もできます。
同じように肌、服、などのテクスチャやマテリアルの設定もしていきます。
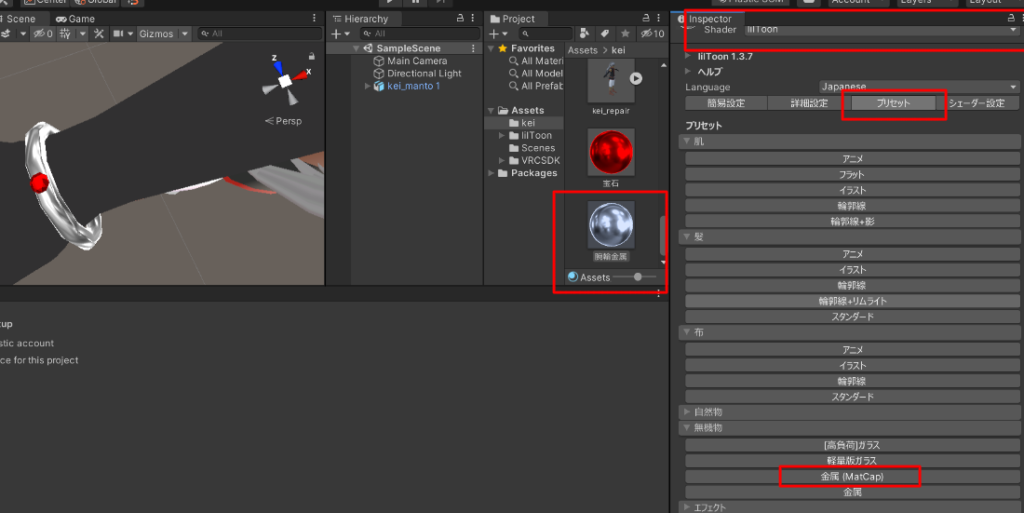
今回腕輪は別のマテリアルなので、shaderは同じくlilToonから金属を選び、簡易設定から色や明るさを調節しました。あとはお好みで簡易設定の影設定をする場合は前回の禅zenさんの動画と同じように設定します。

VRC Avatar Descriptorの設定
これは前回のうさぎと同じ部分がありますね。VRChatでの視線の高さやリップシンクなどの設定をするところです。
前回と同じようにHierarchyのところからモデルの名前の箱みたいなのをクリックして、InspectorのところにAdd Componentとあるのでそこをクリックします。
Scripts→VRC.SDK3.Avatar.Components→VRC AvatarDescriptorを選択。
●身長と視線の高さの設定
前回と同じように、下矢印のマークからskyboxのチェックを外して丸い点のようなものを確認します。
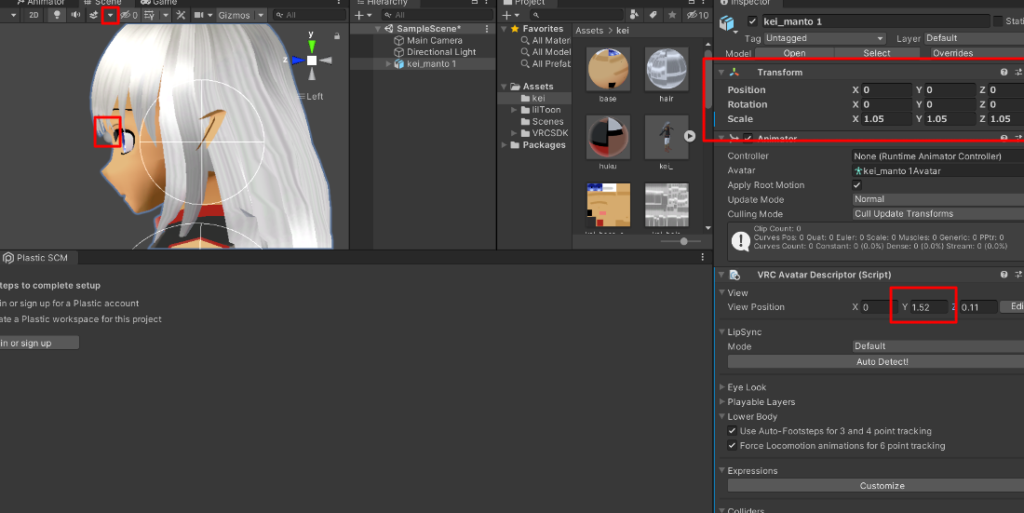
これがVRChatアバターの視線の高さになるので、右側のViewのYの値を調節して、アバターの目の高さまで調節します。先にEditをクリックすると球を矢印で移動させることができます。横から見たときにこんな感じになればOKみたいです。調節したらEditをクリックします。
この時のYの値がアバターの身長になるので、この丸を移動させながらYの値を見てみるとこの時点でなんかでかいな?ときづくことができるかも。目の高さが1.5くらいで、頭を含めた身長の高さが170センチくらいになってるはずです。
この時点で身長 が小さいな、大きいなと思ったら上のTransformのとこのScaleの値を変えて身長のサイズを調節してもいいかもしれないですね。

●リップシンクの設定
小咲南緒さんの動画ではすべての口の動きを作っていましたが、私は面倒だったのであ~おと閉じた口の形だけ作ったので、ほかのリップシンクは適当にあ~おの口を選んで埋めています。
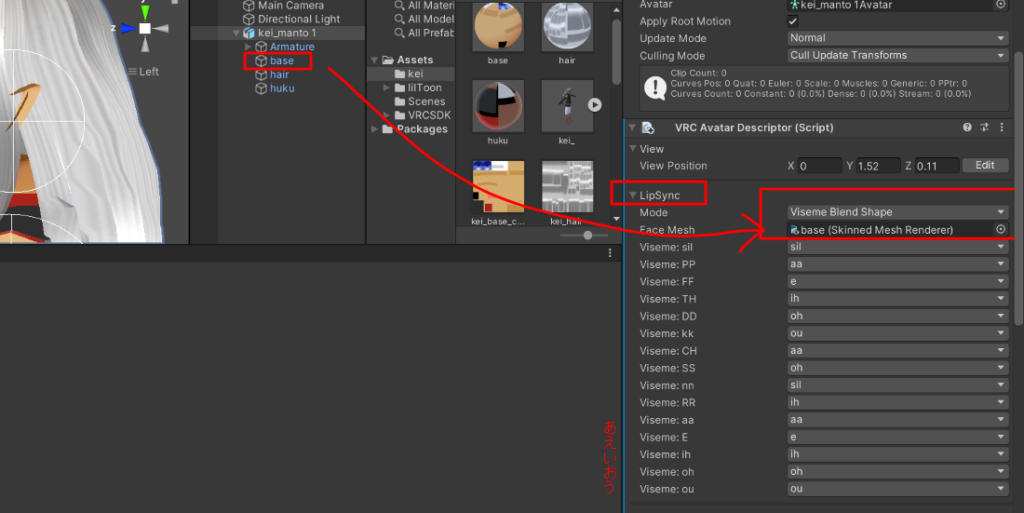
ここも前回のうさぎのアバターを同じくLipSyncからModeをViseme Blende Shapeにし、Face Meshをシェイプキーがある部分、今回なら顔のパーツなのでbaseを選びます。
あとは下のaaからouの口があってれば適当に埋めます。すべてのリップシンクを作った人は自動で割り当てられているはずです。

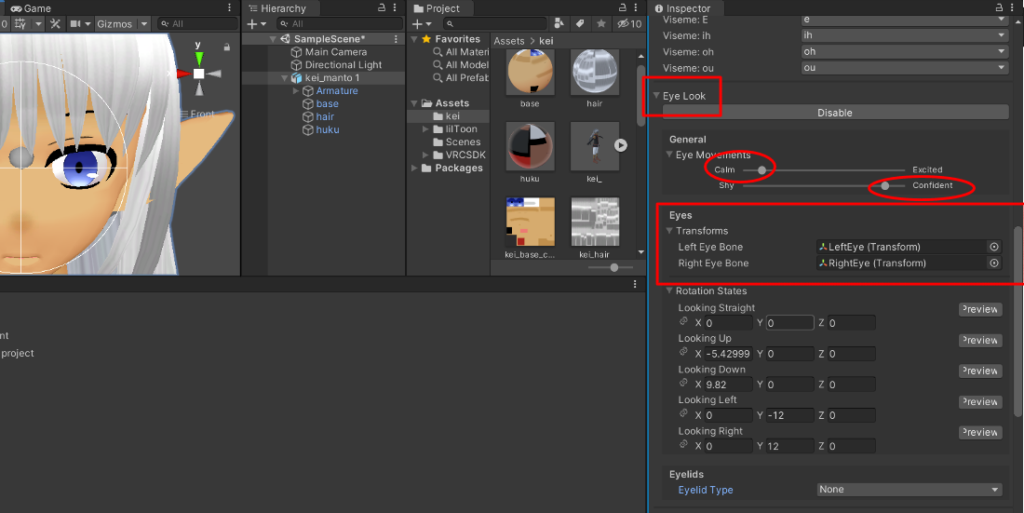
●目の動きについて
前回にはなかった目玉の動きについてです。今回のアバターは球体の眼球が入っていて、それがボーンで動くようになっているのでEye Lookというところで設定ができるみたいです。
平面的な目でも同じだと思います。
Eye LookのところをEnableをクリックし、Calmのほうに寄せると動きが少なくなり、Excitedに寄せると目がきょろきょろするようになるらしいです。
最初デフォルトで設定したらどこ見てんの?ってくらい目が動いたので、私はちょっとCalm側に寄せました。
下のShyは相手の目をあんまり見ない状態、Confidentは相手をしっかり見る状態になるみたいなので、私はConfident寄りにしました。
その下のEyesには名前の通り左と右の目のボーンを設定します。
後は目の動きを設定していきます。Rotation Statesのところで、Looking Statesは通常の時なので、この時に目がまっすぐに向いていなかったらXYZの値を調節して整えます。
Looking UPは上を見た状態なので、Previewをクリックした後、Xを値を変えて目が上向きなったのを確認したらRetunをクリック。他も同じようにした向き、横向きと設定していきます。
Eyelid TypeはBlender側で設定したシェイプキーで瞬きを設定できるみたいです。
でも今回私は顔の表情が作れなかったのでNoneとしてあります。目の動きや瞬きが必要ないなって人はこの辺の設定を特にしなくてもOKだと思いますよ。

動画ではアニメーションの設定をしていますが、私は今回表情が変わらないのでスキップしています。
ダイナミックボーンの設定
髪の毛やスカート、獣耳何かを揺らすときに使うボーンみたいです。有料ですが、今後アバターを作る時には必須だと思うので迷わず購入しました。
※でも今のVRChatはphysboneというのが主流らしいです。だからわざわざ買わなくてもスカートやケモミミを揺らすことができます。
Physboneの設定は私もまだよくわかってません…
無料アバターとかをインポートして他の人がどんな設定をしているのか参考にするのがいいと思います。
ダイナミックボーンの設定は、同じ小咲南緒さんの動画で説明しています。今後また使うだろうというところをメモしていきます。参考動画はこちら。6分辺りからダイナミックボーンの説明です。
ダイナミックボーンを購入したらインポートができるようになっているのでインポートします。
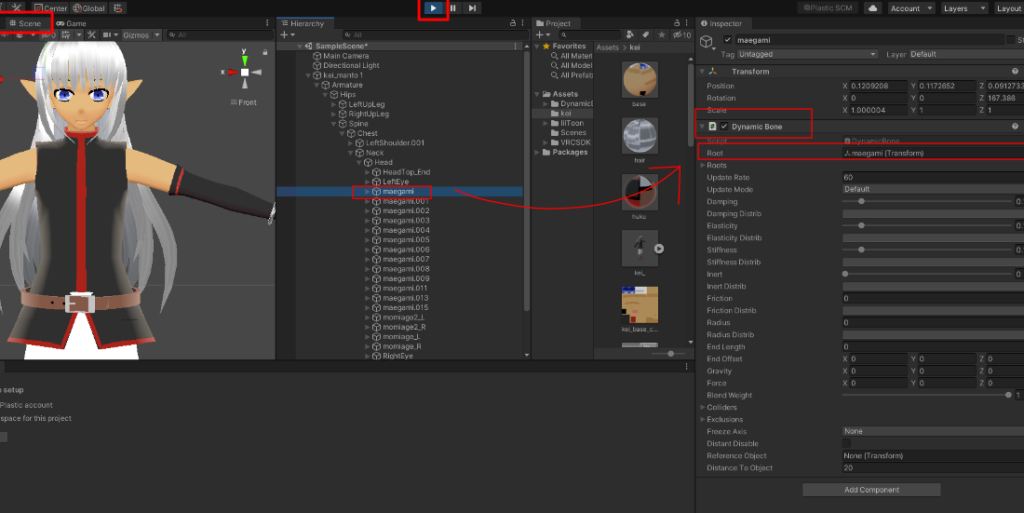
そしたら揺らしたいボーンを選択して、Add ComponentからDynamic Boneを追加します。
例えば私ならmaegami(前髪)のボーンを一つ選択して、Rootのところにそのmaegamiをぐーっとドラッグします。
この時点でボーンは動くので、上の再生ボタンをクリックしたら、Sceneからモデル本体を選択して動かして揺れを確認してみます。

この再生ボタンを押した状態だと、元に戻したときに右側で設定した値が戻ってしまうので
再生ボタンが押された状態で右側の値をいじっていい感じの揺れができたらDynamic Boneの項目のところを右クリックしてCopy Compornentを選びます。
すると値がコピーされるので、再生ボタンを留めてから右クリック→PasteCompornentValuesをやれば値をコピペできます。
それぞれの値についてのメモ(英語の直訳とは意味が違います)
・Damping
空気抵抗のようなもの。0にするとめちゃくちゃプルプル揺れます。
1にするとものすごい空気抵抗があってゆーっくり揺れる感じになります。
・Elasticity
元に戻る力のようなもの。0にすると尻尾の先とか形が崩れたまま全然移動した方向についてこないというか戻らないような状態です。1にすると戻る力が強すぎて全く揺れなくなります。
・Stiffness
ボーンの曲がる角度の制限のようなもの。0にすると体を突き抜けるほど360度うねうねします。
値を上げるともう少し動きの幅が狭くなり、あまりぐるんぐるん曲がって揺れなくなります。
・Inert
影響の受けにくさ。0にすると影響を受けるので動きに合わせてボーンが揺れます。1にすると動きに対して全く影響を受けないのでボーンが揺れなくなります。
使い方としてはInertを1にした状態で下のInert Distribをクリックして、このグラフは左側が根元、右側は毛先と思えばいいみたいです。なので根元のほうは影響を受けない1に。毛先のほうは影響を受けるよう値を下げる。といった使い方になるみたいです。私は毛先にしかボーンを入れてないので特に今回は設定なし。
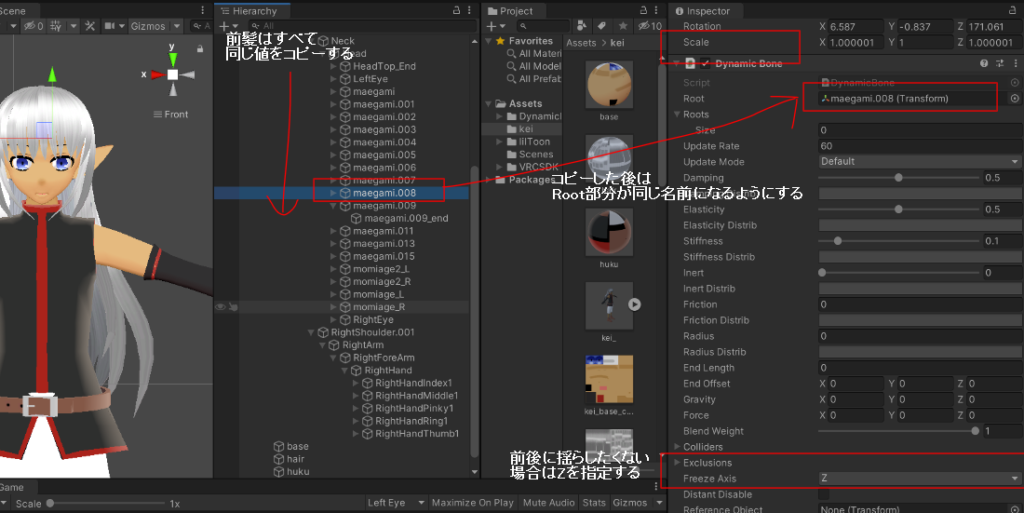
・Freeze Axis
設定した方向に揺れないように設定できるもの。
今回私はZ軸方向に揺れないように設定しました。これをしないと歩いたときに前髪がおでこ方向に動いてめり込んで動いているように見えちゃうんですね。だから前後に揺れたくないボーンはZを、上下に動いてほしくない場合はYを選ぶという感じですかね。
他にもいろいろ動画で説明してくれていますが、私が今回使ったのはこの辺だけですね。
あんまり髪の毛動かすとハゲの部分が見えてしまうと思ってあまり揺らしてないです。
一つmaegamiのボーンを設定したら、さっきと同じように右クリックしてCopy Compornent。
再生ボタンがOFFの状態でほかのmaegamiのボーンも選択して、右クリック→PasteCompornent As Newで同じように値を貼り付けていきます。この時Rootsの部分をそのボーンと同じものにするように設定し直すのを忘れずに。

ここまでできたら後は前回と同様、上のメニューからVRChat SDK → Show Control Panelをクリック。
するとVRChatのログイン画面がでてくるので、ログインします。
Builderタブに移動して、赤のエラーマークをAuto Fixをクリックしてどんどん消していきます。
エラーが消えたらBuild&Publish for Windowsをクリックしてしばらく待ちます。
UnityにGameという画面が出たらうさぎの時と同じように背景とアバターの名前と説明を書いて、それぞれ必要なとこにチェックを入れてUploadして完了。
もともと踊らせる目的で作ってないのであんまり動くと腕とか膝とかいろいろ貫通してしまいますが、客観的に見てどんな感じなのか見たいときにはデバッグジンジャというワールドで動きを見てみるといいかもです。
https://vrchat.com/home/world/wrld_8d4eb787-9f03-46e4-aac3-1baf2889ff1b/info
そのうちこの子もリメイクしたいですね。服装もシンプルなのでBlenderでのVRChatのアバターの作り方とか知りたい人がいたらそのうち動画とか出してみてもいいかも?
作るなら最低でも3か月くらいはかかると思いますがね…
VRChatで表情を変えたり服やアイテムをオンオフする方法
今のままだとメニューはデフォルトのメニューでできることが少ないので
ちょっとUnityに慣れてきたらVRChat内で表情を変える方法や服を着替える方法も是非試してみてください。
関連記事はこちらから。









コメント