自作アバター、または買ったアバターでVRChatで服を脱がせたい!そんなあなたに!
Expressions Menuから服を表示したり非表示にしたりするやり方を書いていきます。
前回作ったアバターに別衣装を着せたのですが、今回は着せ替えではなく別のアバターとして登録します。
こんな感じで服のオンオフができます。(かわいい女の子じゃなくてごめんね)
※2024/4月
FXやメニュー、パラメーターを作ってBool型のアイテムや服のオンオフのやり方を動画にまとめた記事を公開しました。
こちらも参考にしてみてください。
※2025/1月
単純なアイテムのオンオフではなく、なんかかっこいい感じにアイテムをオンオフするアニメーションのやり方を公開しました。こだわりたい方はこちらを参考にしてみて下さい。
※2024/9月
FXやメニュー、パラメーターを作ってInt型の服の切り替えのやり方を動画にまとめた記事を公開しました。こちらも参考にしてみてください。
服を用意する
もうすでに完成しているモデルの服のオンオフが知りたい場合は「アニメーションを作る」からご覧ください。
1から服を作るのは面倒なので(UV展開とかテクスチャとか)今回はVRoidの服を引っ張ってきて、Blenderで自作アバターの体に合わせて服を加工しました。
服のオンオフをしたいパーツは別のパーツとして分けておきます。私は今回
・シャツ
・ネクタイ
・ズボン
・靴下
・靴
と別のパーツに分けてあります。
服のアーマチュアもVRoidのほうではなく自作アバターのほうに設定し、ウェイト転送をしてボーンを動かしてちゃんと服が素体についてきてることを確認したらいつも通りFBXで出力します。
今回は服の揺れ物は一切ないので不要なボーンは削除しています。
アニメーションを作る
いつもどおりアバターをVCCにもってきて、リグやマテリアルの設定まで終わったら服を表示したり非表示にしたりするアニメーションを作成します。
まずは対象のアバターをCTRL+Dで複製して、アニメーションを作る用のものを用意します。
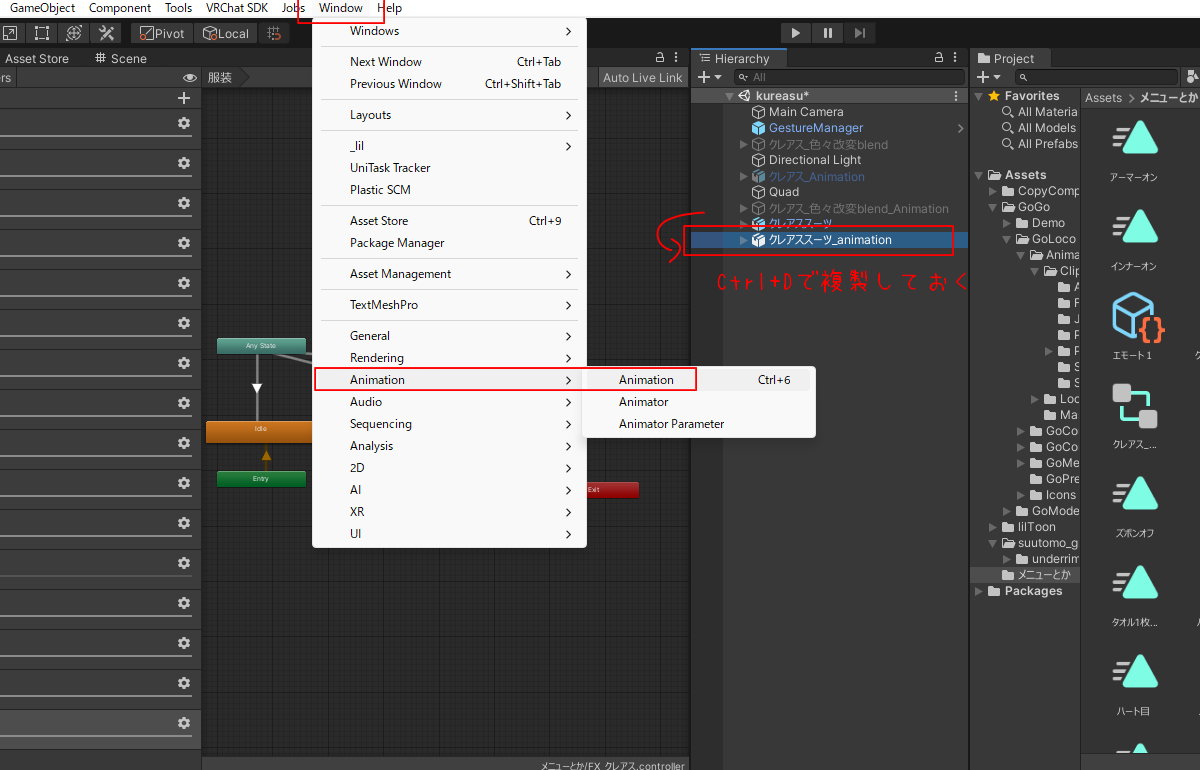
そしたら「WIndows」⇒「Animation」⇒「Animation」を選びます。
Createボタンからわかりやすいアニメーションの名前をつけます。
すでに私はデフォルトの衣装で靴のオンオフのアニメを作っているので、今回は「靴2オフ」と名前を付けました。
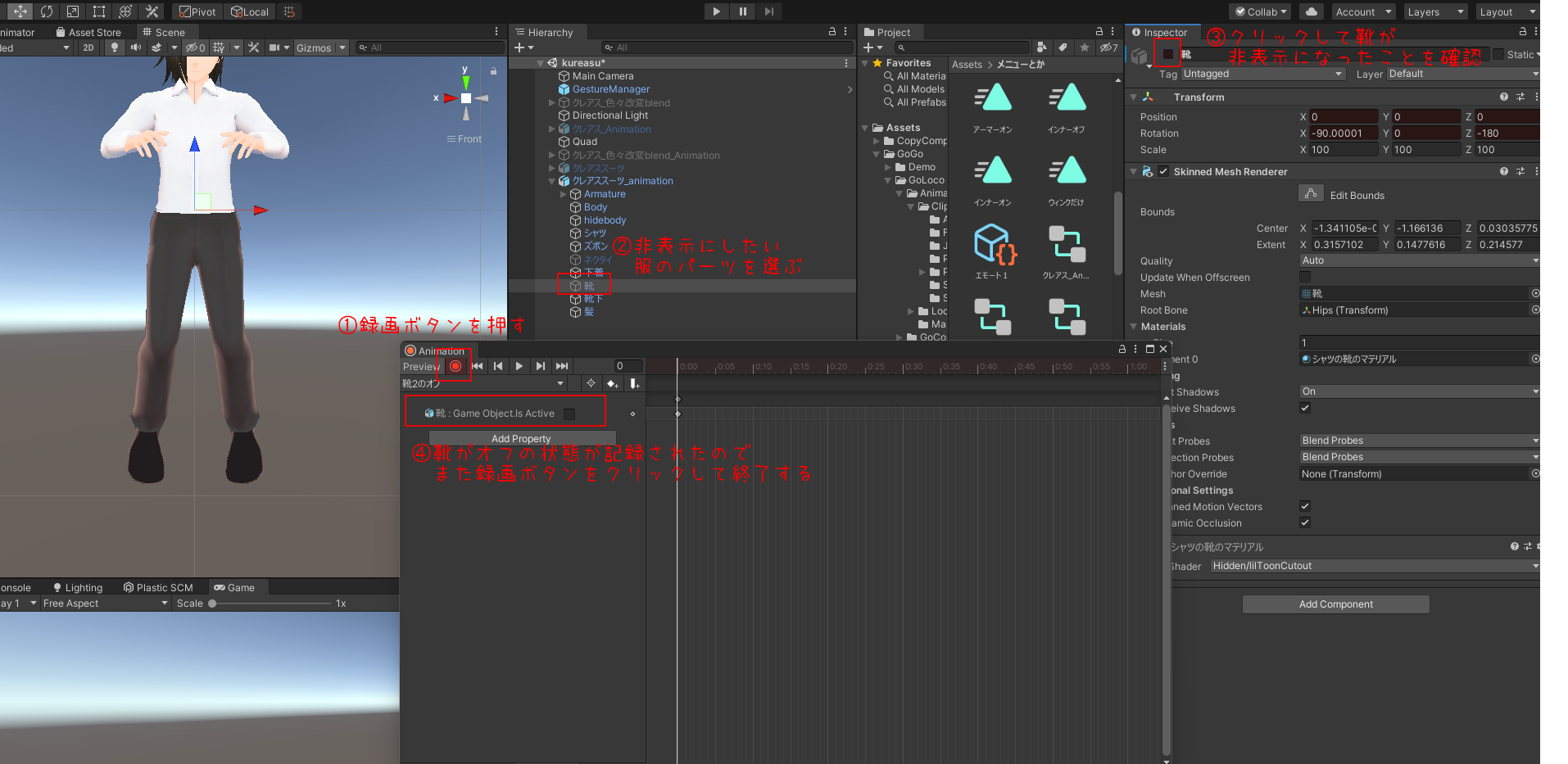
そしたら赤いボタンをクリックして録画を開始し、非表示にしたい服のパーツを選択し、非表示にしてアニメーションを録画します。
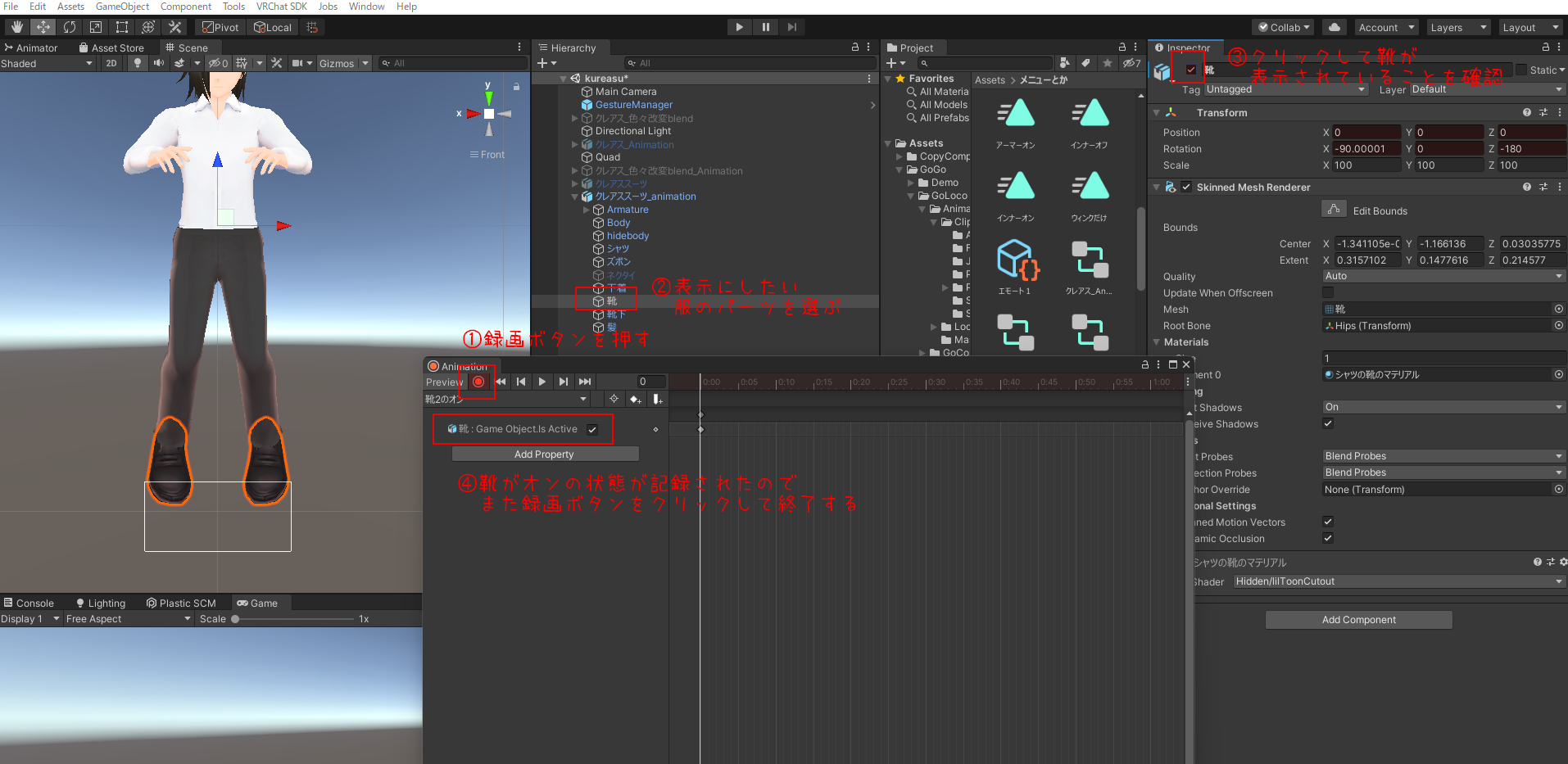
逆の靴を表示するアニメーションも作成します。私は「靴2オン」と名前を付けました。
やり方は服のオフのやり方と同じような感じで、逆にチェックが入って靴が表示されている状態が録画できていればOKです。
・服をオフにするアニメーション
・服をオンにするアニメーション
あとは同じように非表示にさせたい服のパーツがある分、服のオンオフアニメーションの作成します。
シェイプキーがある服のアニメーションについて
服のオンオフだけでなく服自体にシェイプキーがある場合のアニメーションは、表情を作る時のアニメーションの設定と同じように作成します。
私は今回シャツの前が空いているシェイプキーをBlenderで追加しているので…
同じようにアニメーションからわかりやすい名前をつけます。私は「シャツ前空き」とします。
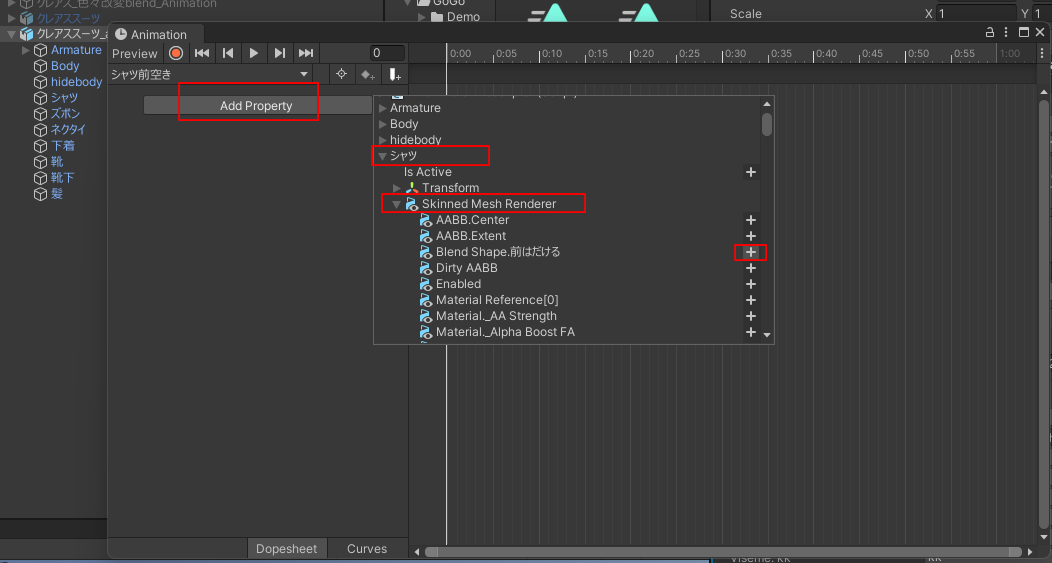
Add Propetyから対象の服を選択し、「Skinned Mesh Renderer」から対象のシェイプキーの横の+マークをクリックします。
そしたら0のところと、右側にもう1個♦のマークがあるので、右側の♦のマークを1秒のところま持っていきます。
0秒と1秒の♦のマークをそれぞれシェイプキーを100と設定します。
メニューとパラメーターを追加する
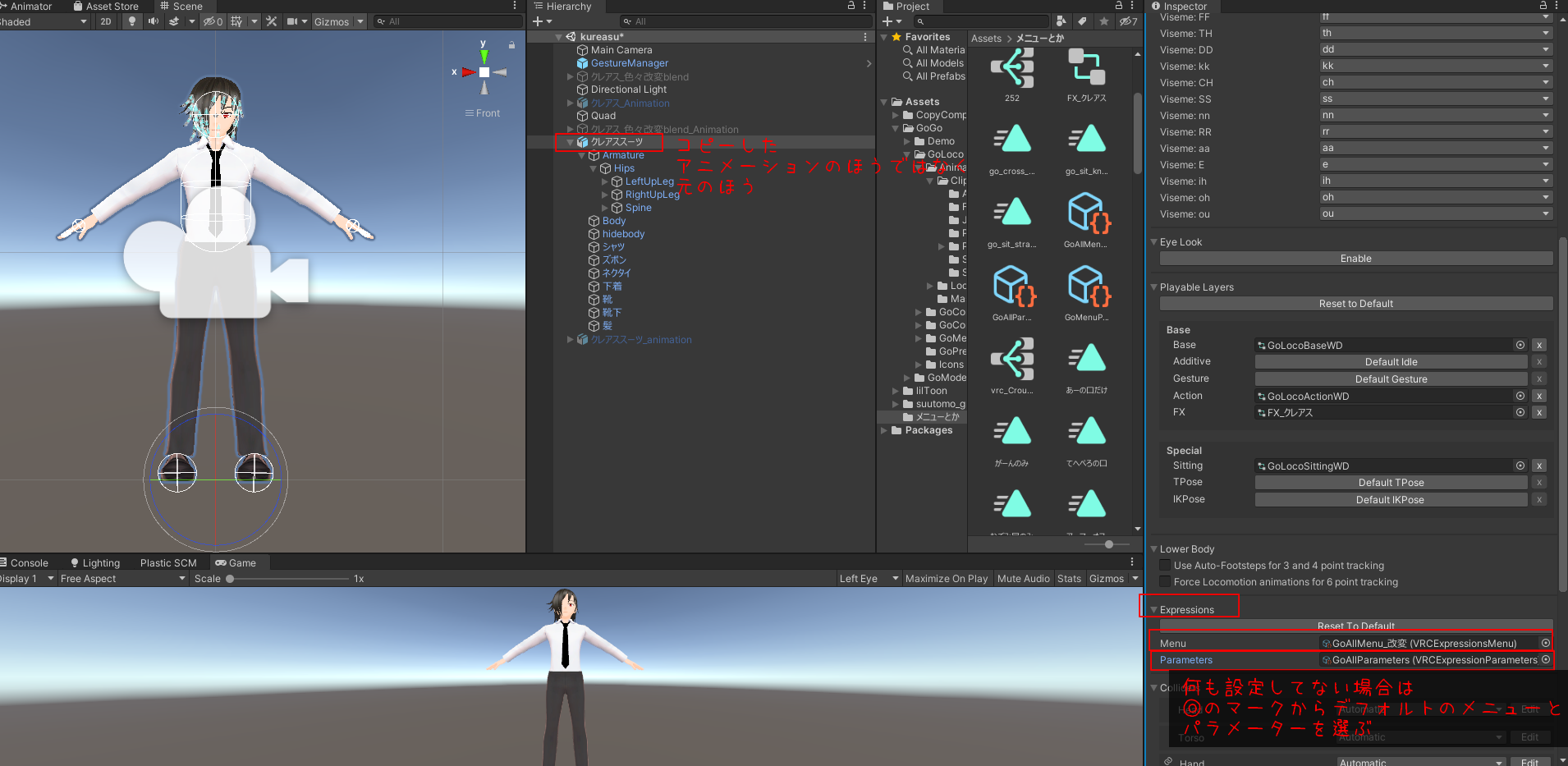
アニメーションの作成が終わったら、アニメーションのほうではなくてコピーした元のほうのメニューとパラメーターを設定していきます。
私はすでにいろいろ組み込んでますが、何も設定してない場合は右の◎のボタンからデフォルトのパラメーターとメニューを選択してください。
先にパラメーターを設定します。
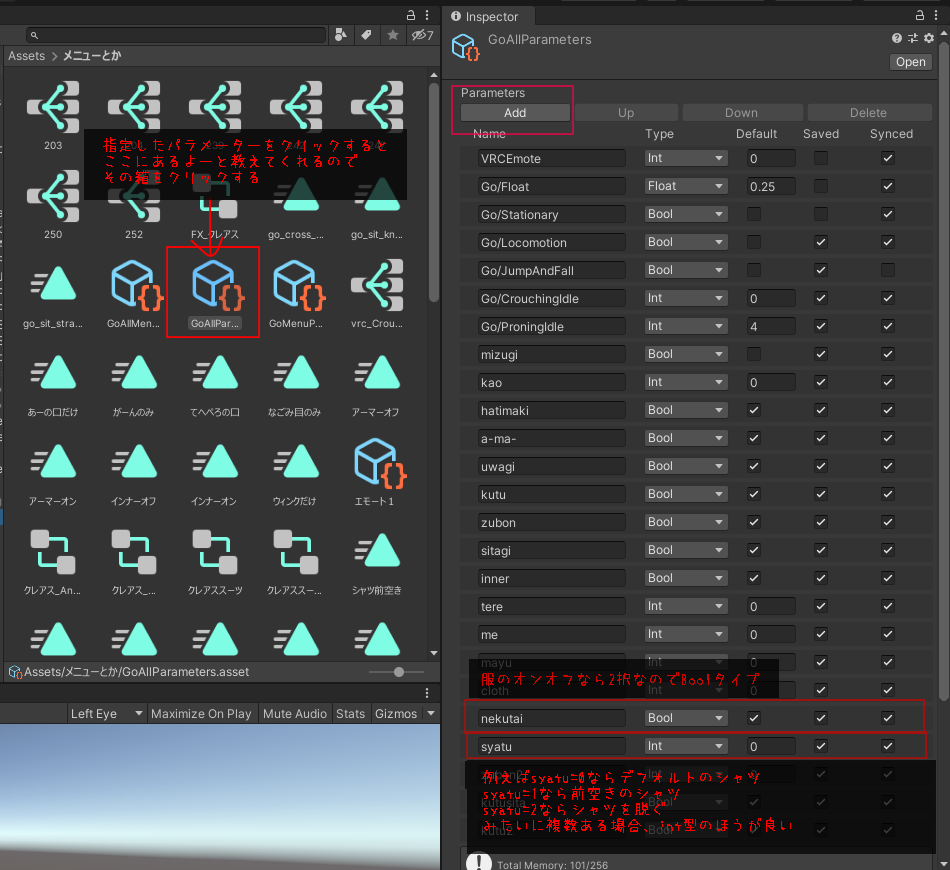
Parametersの部分をクリックすると、指定したパラメーターはここにありますよーと教えてくれるのでその箱をクリックします。
私はすでにいろいろパラメーターが追加されていますが、ここから「Add」をクリックして必要なパラメーターを追加していきます。
例えば私の場合、ネクタイをオンオフしたいので「Add」からパラメーターに「nekutai」と追加しています。TypeはBoolです。SavedとSyncedの両方にチェックを入れておきます。
また、今回のシャツは前が開くやつと全部脱ぐやつの2つを設定してるので、int型にしています。
服のオンオフをする分だけ自分がわかりやすいパラメーターを追加してください。
次にメニューを追加します。先ほどのパラメーターと同じように自分が指定したメニューをクリックして、下の「Add Control」からメニューを作ります。
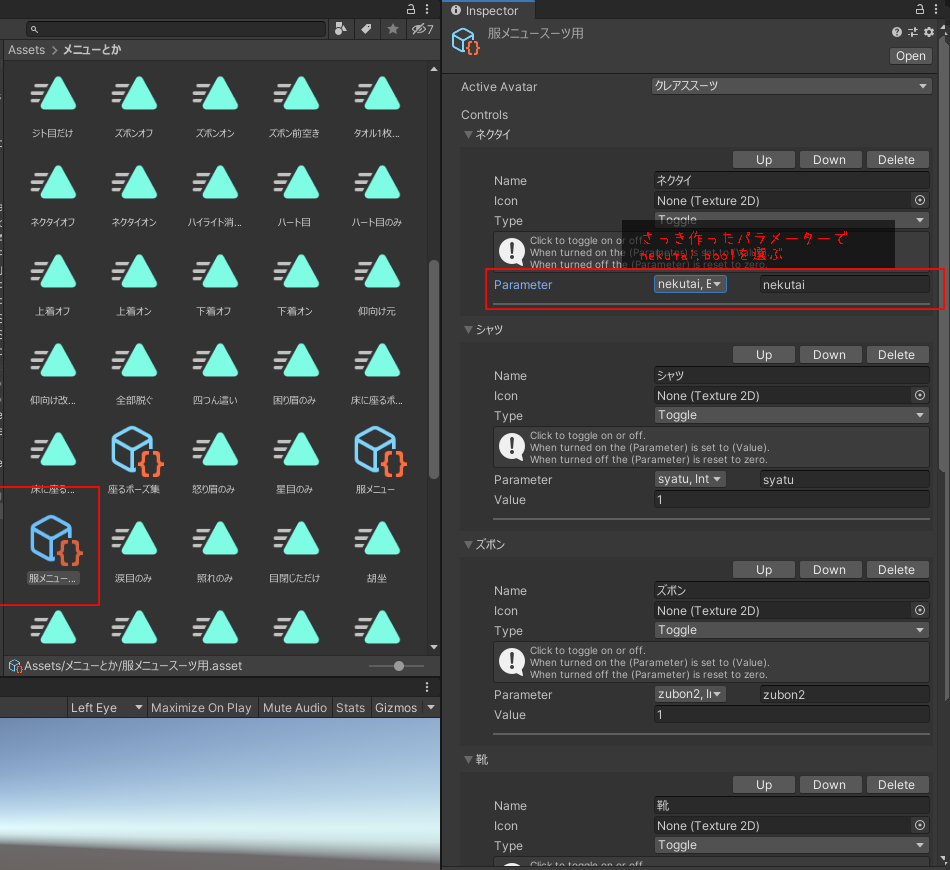
例えばネクタイをオンオフしたいなら、Nameは自分のわかりやすいものをつけて
TypeはToggleに、Parameterはさっき作ったパラメーターの「nekutai,bool」を指定します。
シャツも同じようにNameをわかりやすいものに、TypeをToggleに、Parameterをさっき作ったsyatu,intで指定し、Valueを1にします。複数ある場合はさらにAdd Controlから追加して、同じようにTypeをToggle、Parameterをsyatu,intで指定し、Valueを2と増やしていきます。
FXレイヤーを設定する
次にFXレイヤーを設定していきます。
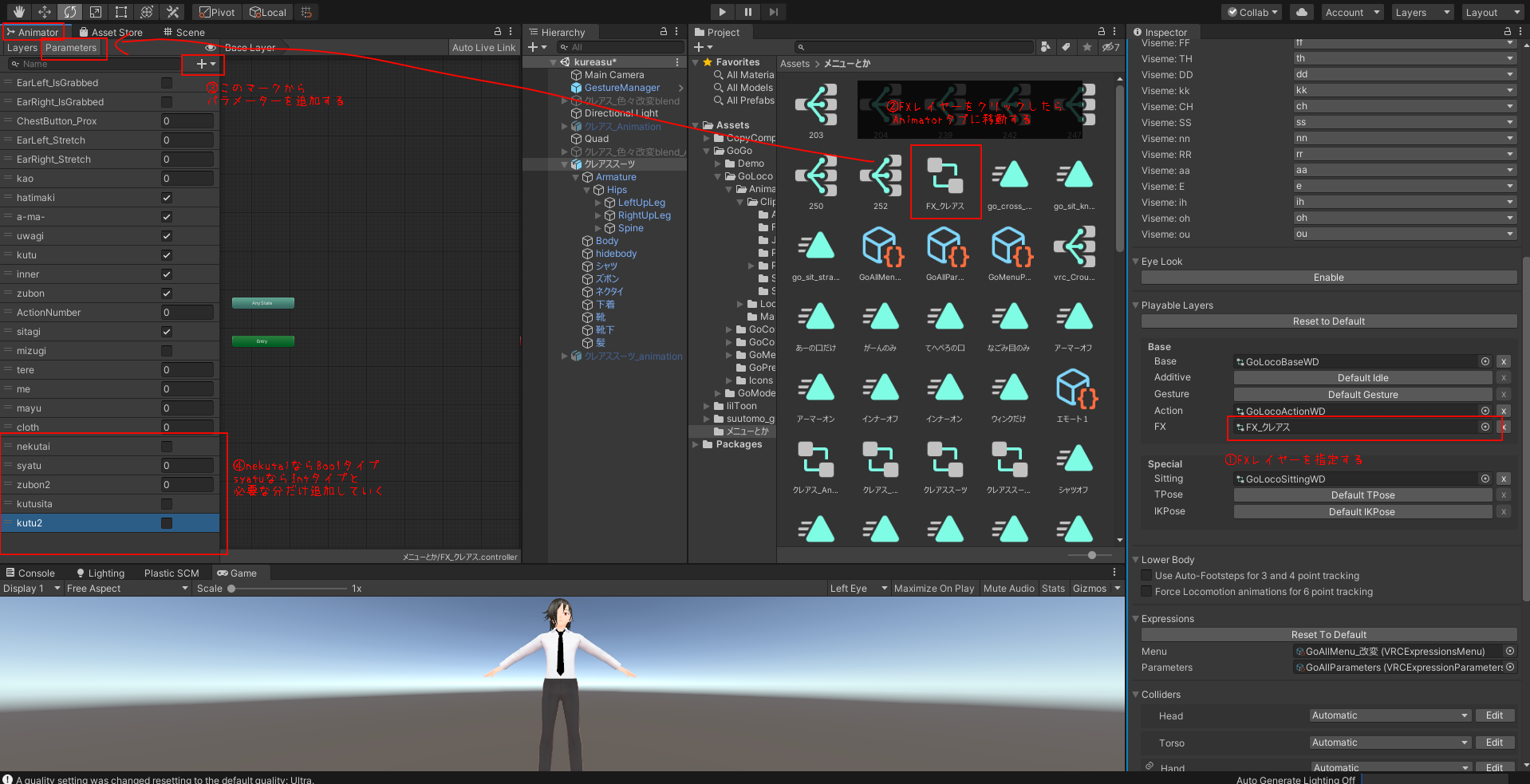
何も設定されていない場合は、◎のマークからデフォルトのFXレイヤーを指定してください。
FXレイヤーをクリックしたらAnimatorタブに移動します。Animtorタブが見つからない場合は
[Window]→[Animation]→[Animator]を選択して、Animatorウィンドウを開いてください。
Parametersタブでプラスのマークからさっきパラメーターで設定した値を追加していきます。
私ならネクタイをnekutai,Boolタイプと。シャツをsyatu,Int型って感じですね。
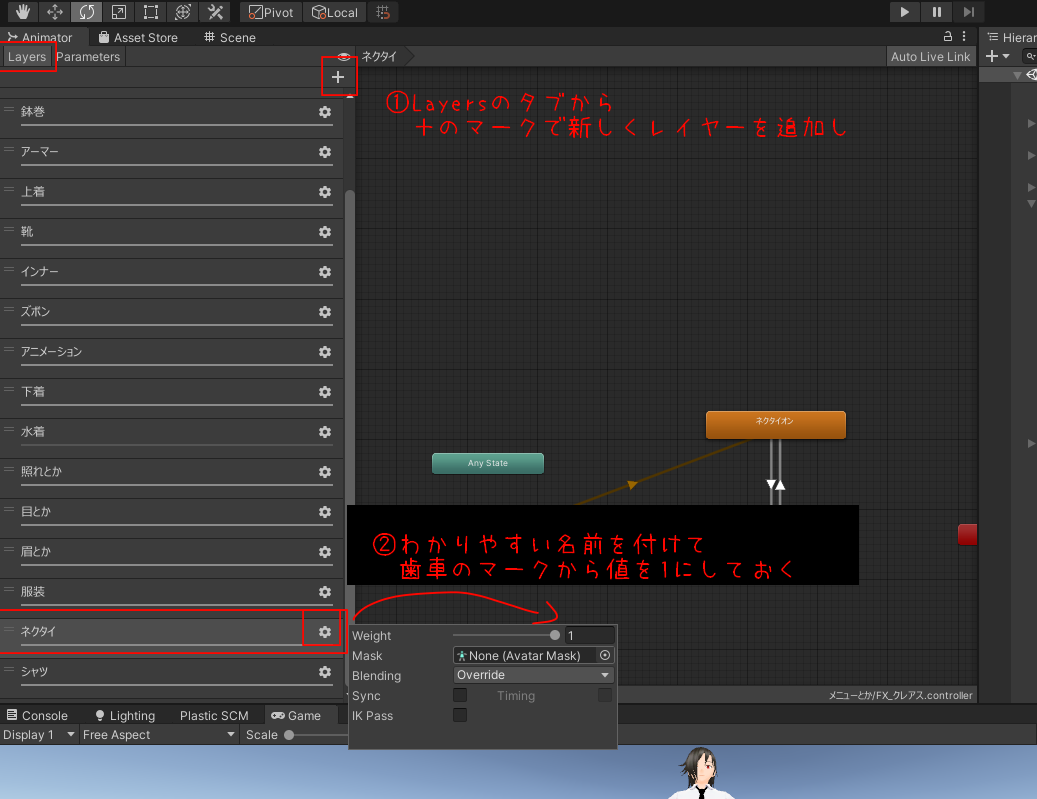
Layersタブから+マークでわかりやすい名前のものを追加します。歯車のマークから値を1にしておきます。
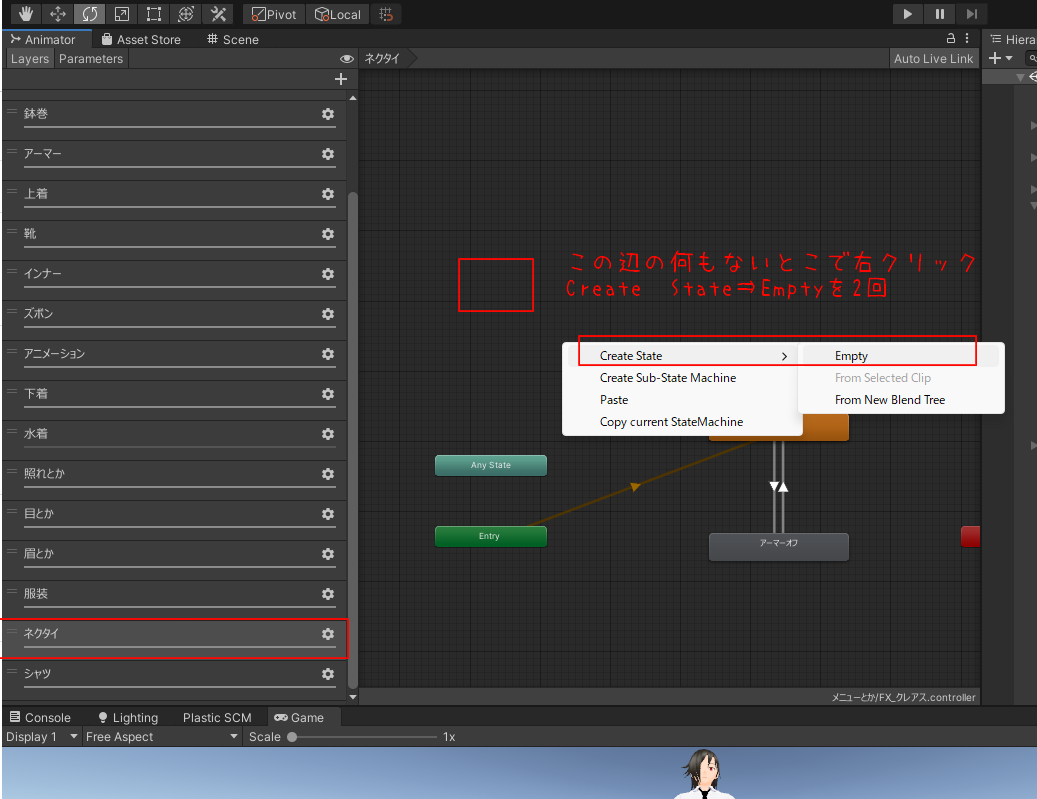
その新しく作ったレイヤーの開いてるところで右クリックし、Create State⇒Emptyをクリックすると1回目はオレンジのボタン?が、2回目はグレーのボタンが表示されます。
オレンジのボタンを右クリックすると「Make Transition」と出るのでそれを選びます。
すると矢印が引っ張られるのでグレーのほうのボタンとつなげます。
逆にグレーのボタンから右クリックで「Make Transition」をクリックして、オレンジのボタンにつなげてこんな感じにします。
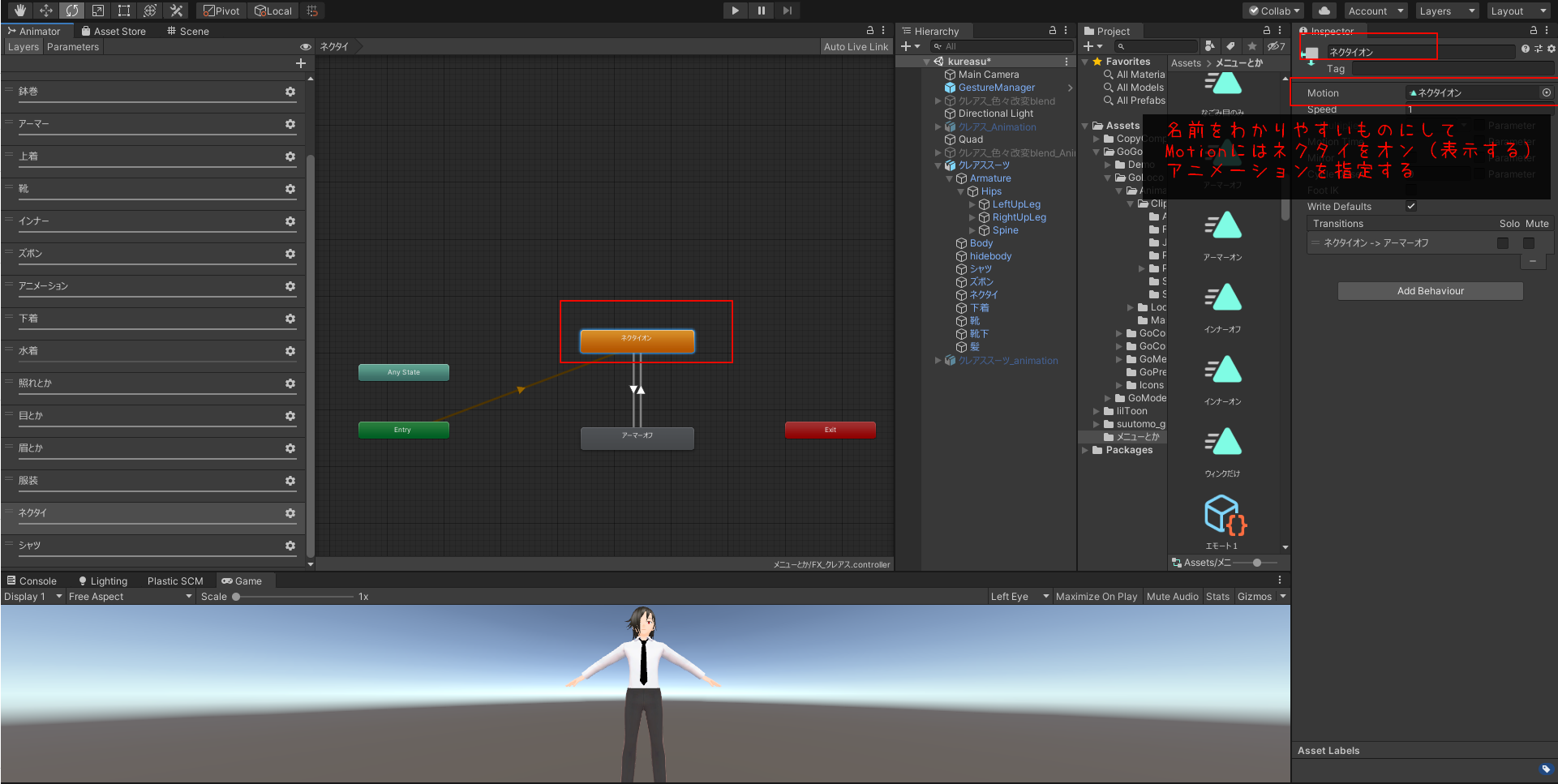
今回は最初からネクタイが表示されている状態なので、オレンジのボタンのほうを「ネクタイを表示する」アニメーションを指定します。
オレンジのボタンをクリックして名前をわかりやすいものに、Motionは◎のマークから
Animationで作成したネクタイをオンにするアニメーションを指定します。
逆にグレーのほうのボタンにはネクタイをオフにするアニメーションを指定します。
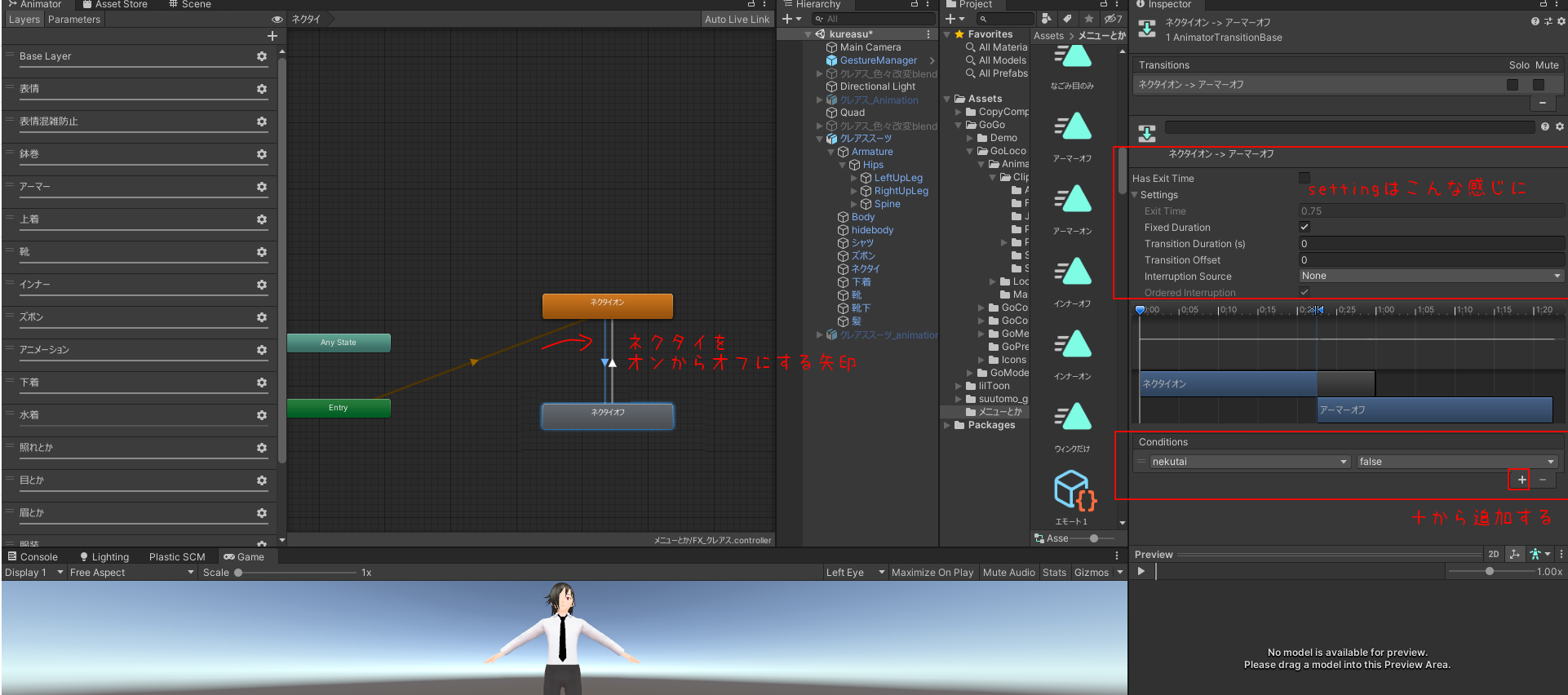
まずネクタイをオンからオフに切り替える矢印をクリックして
Settingは画像の通りに、Conditionは+から追加して、作成したパラメーターのnekutaiという値がfalseの時にネクタイをオフにしますよ。と指定します。
逆の方向の矢印、ネクタイオフの状態からネクタイをオンにしますよという矢印には、作成したパラメーターのnekutaiという値がtrueの時にネクタイをオンにしますよ。と指定します。
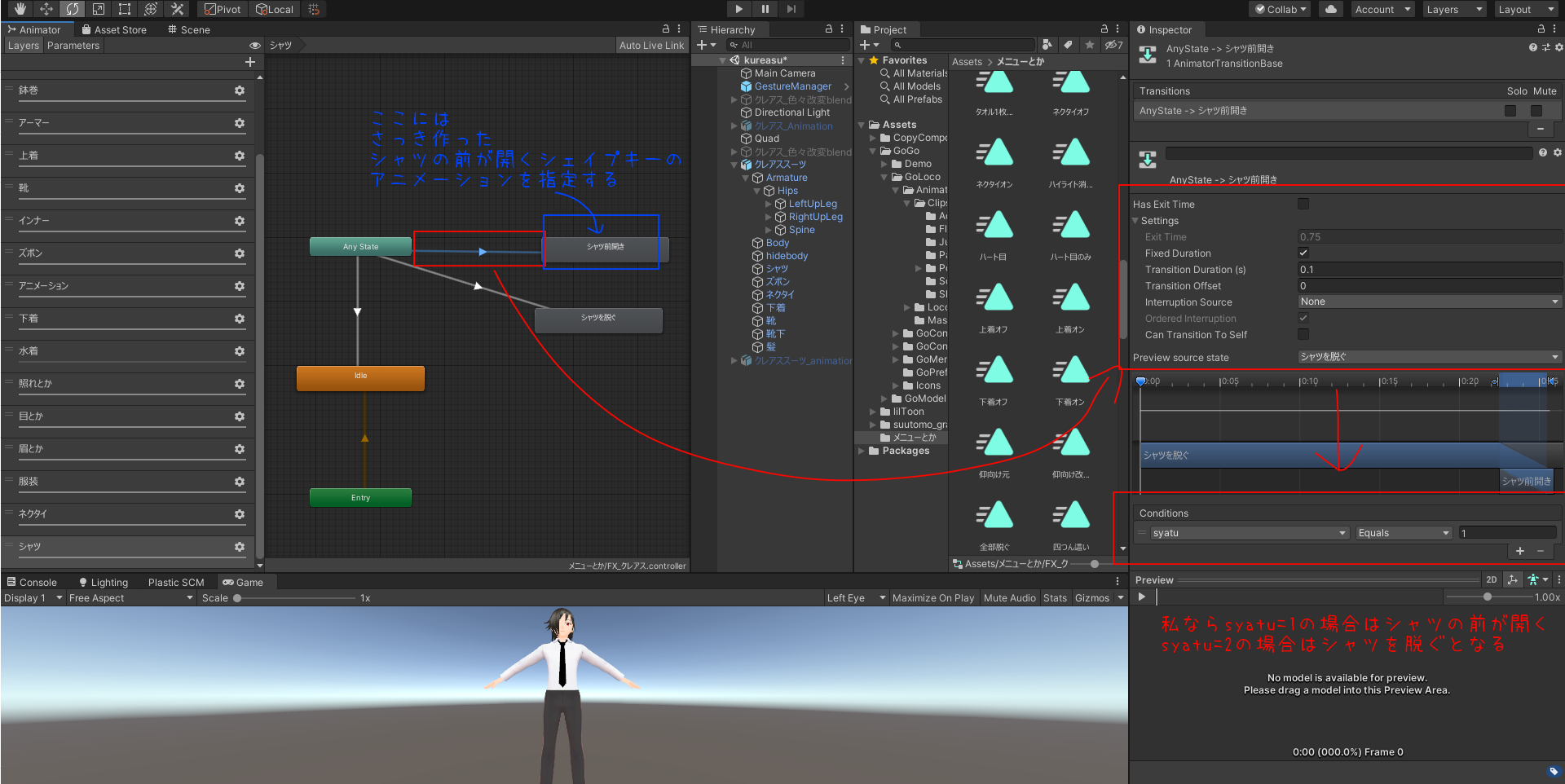
シャツのようなint型の場合はこのように作ります。
基本はさっきと同じようにLayersから新しくレイヤーを追加。歯車のマークから値を1にする。
何もないところで右クリック、Create State⇒Emptyで1回目はオレンジのボタン、2回目はグレーのボタン。今回は2個作るのでもう1個グレーのボタンを追加します。
そうしたらオレンジのボタンの名前を「Idle」(たぶん名前は何でもいいかも?)にして、先ほどと同じようにボタンを右クリックして図のように矢印をつなぎます。
そして、メニューで設定した番号と同じようにConditionsを設定していきます。
私ならsyatu=1の場合はシャツの前が開く、syatu=2の場合はシャツを脱ぐと設定したので
このように設定します。
あとは服のオンオフの数だけ同じものを作るだけ!もし服が何着かあるのならこのintのタイプで
例えばhuku=0ならデフォルトの衣装、huku=1なら制服、huku=2なら水着といったお着換えもできます。
あとはGesture Managerからexptionメニューを見て、ちゃんと正しく動作できてるか確認してみましょう。
↓この記事が役に立ったと思ったら高評価ボタンをよろしくお願いします!








コメント