今回はVRChatで使える少女漫画の背景ようなキラキラふわふわなパーティクルを作ってみました。
この記事は今回販売したパーティクルの導入(設定)方法です。
少女漫画パーティクルはこちらから。
今回説明に使ったアバターはこちらです。
まずはじめに
すでにVCCからアバターをアップロードできるまでの準備が終わっているものと想定しています。
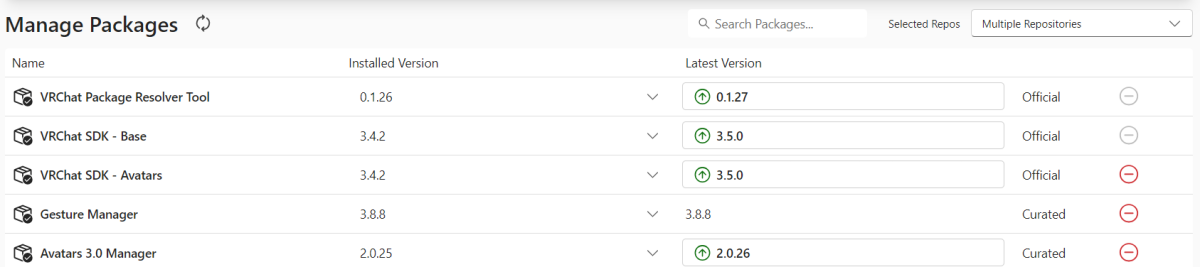
プロジェクトを開く前にVCCの「Manage Project」からManage Packagesに以下のものがあることを確認してください。バージョンはこの通りでなくてもかまいません。その時のバージョンに合わせたものを選んで下さい。
Unityのバージョンは2019.4.31f1でも2022.3.6f1でもどちらでもOKです。
パーティクル(単品)の設定方法
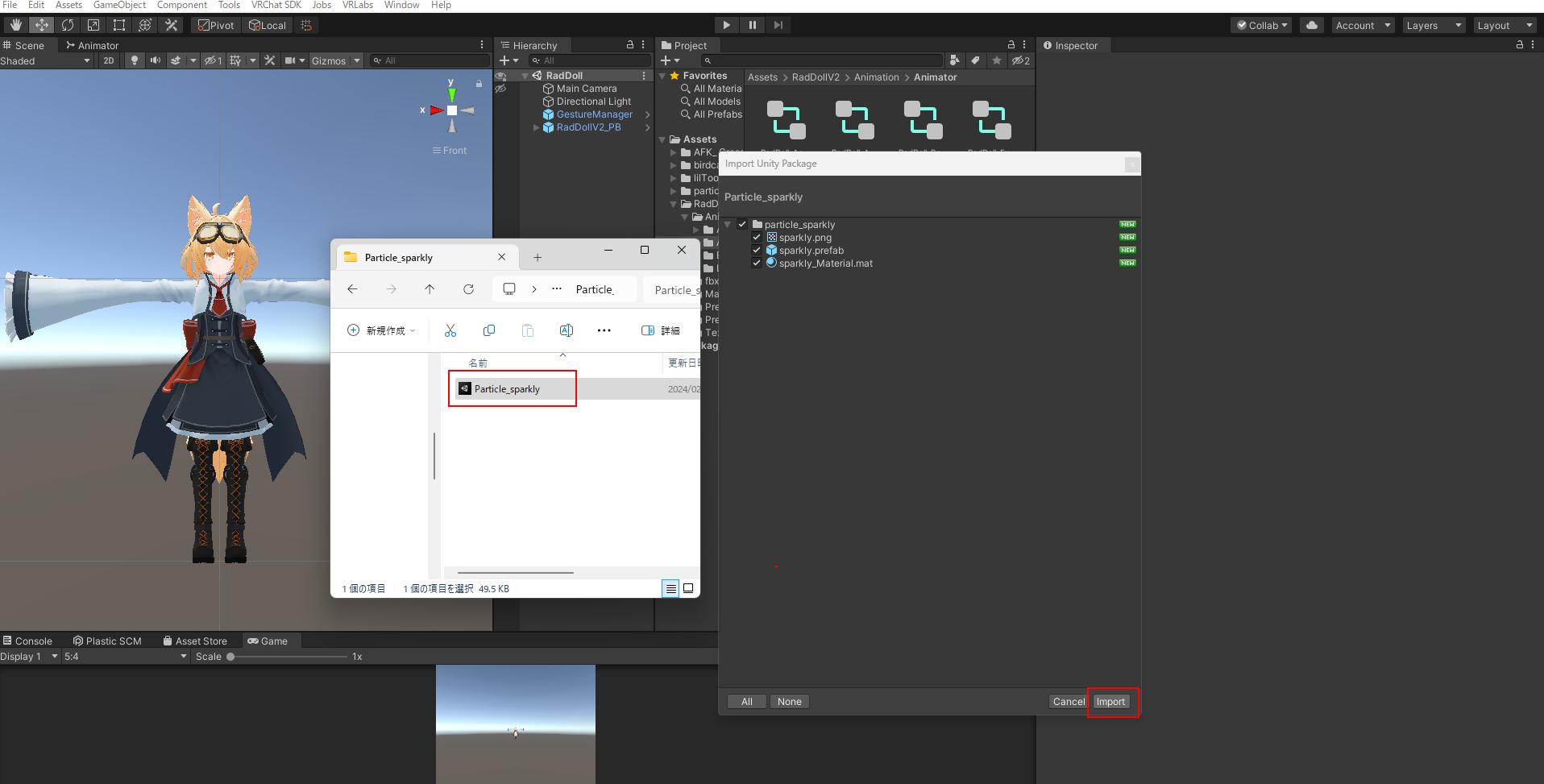
「Particle_○○」と書かれているUnityパッケージをダブルクリックし、インポートします。
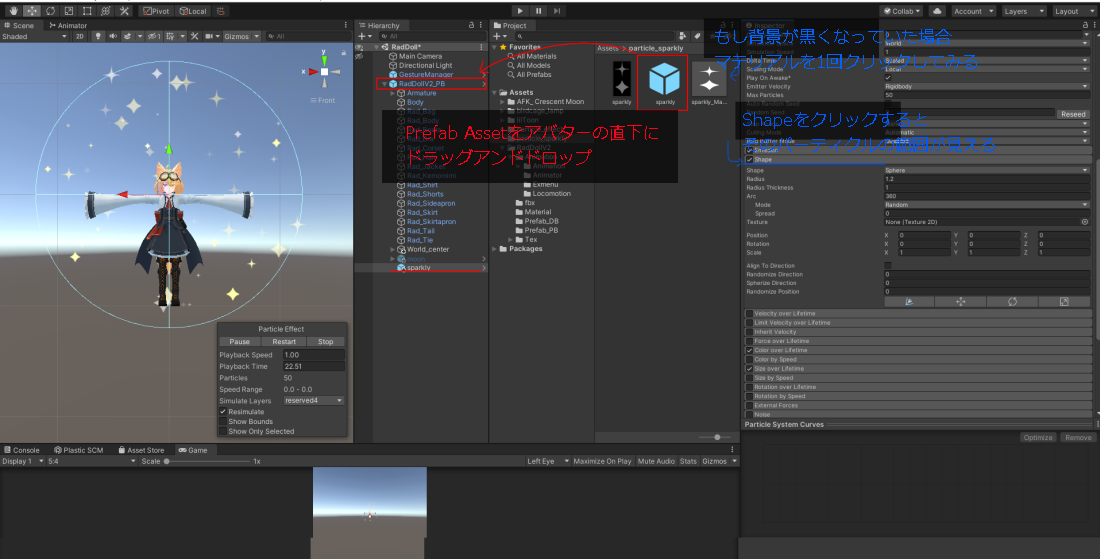
「Particle_○○」というフォルダができるので、その中のPrefab Assetをアバターの直下にドラッグアンドドロップしてください。もしパーティクルの背景が真っ黒になっていた場合は、同じフォルダに入っているマテリアルをクリックすると透明になります。
パーティクルを選択してParticle systemの「Shape」のところをクリックするとパーティクルの範囲が見えるので、アバターの大きさに合わせて位置や大きさを調節してください。
単品でのパーティクルのオンオフのメニューの設定は各自でお願いいたします。
パーティクル(セット)の設定方法
「Particle_set」と書かれているUnityパッケージをダブルクリックし、インポートします。
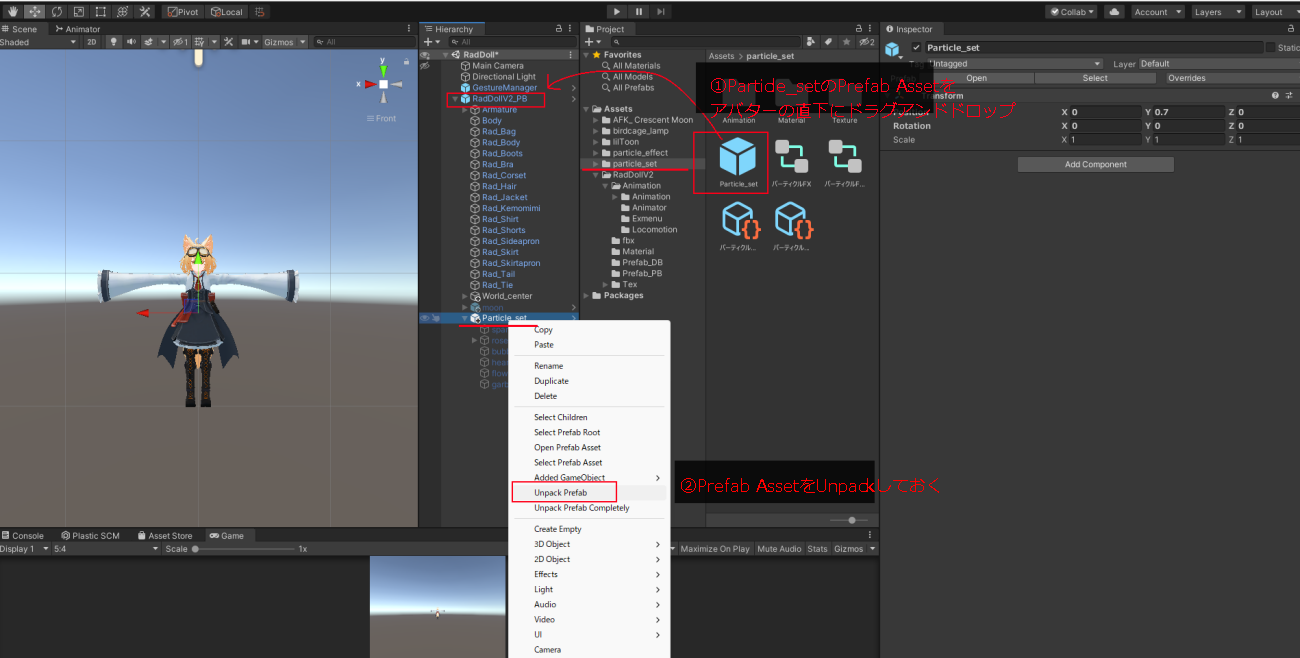
そしたら「particle_set」というフォルダができているので、「Particle_set」と書かれたPrefab Assetをアバターの直下にドラッグアンドドロップします。Particle_setを右クリック→Unpack Prefabしておきます。
※Unityが2022の場合は右クリック→Prefab→Unpackで。
●FXレイヤーの追加
次にFXレイヤーの追加をしますが、既存のアバターがWDがオンになっているかどうかを確認してください。
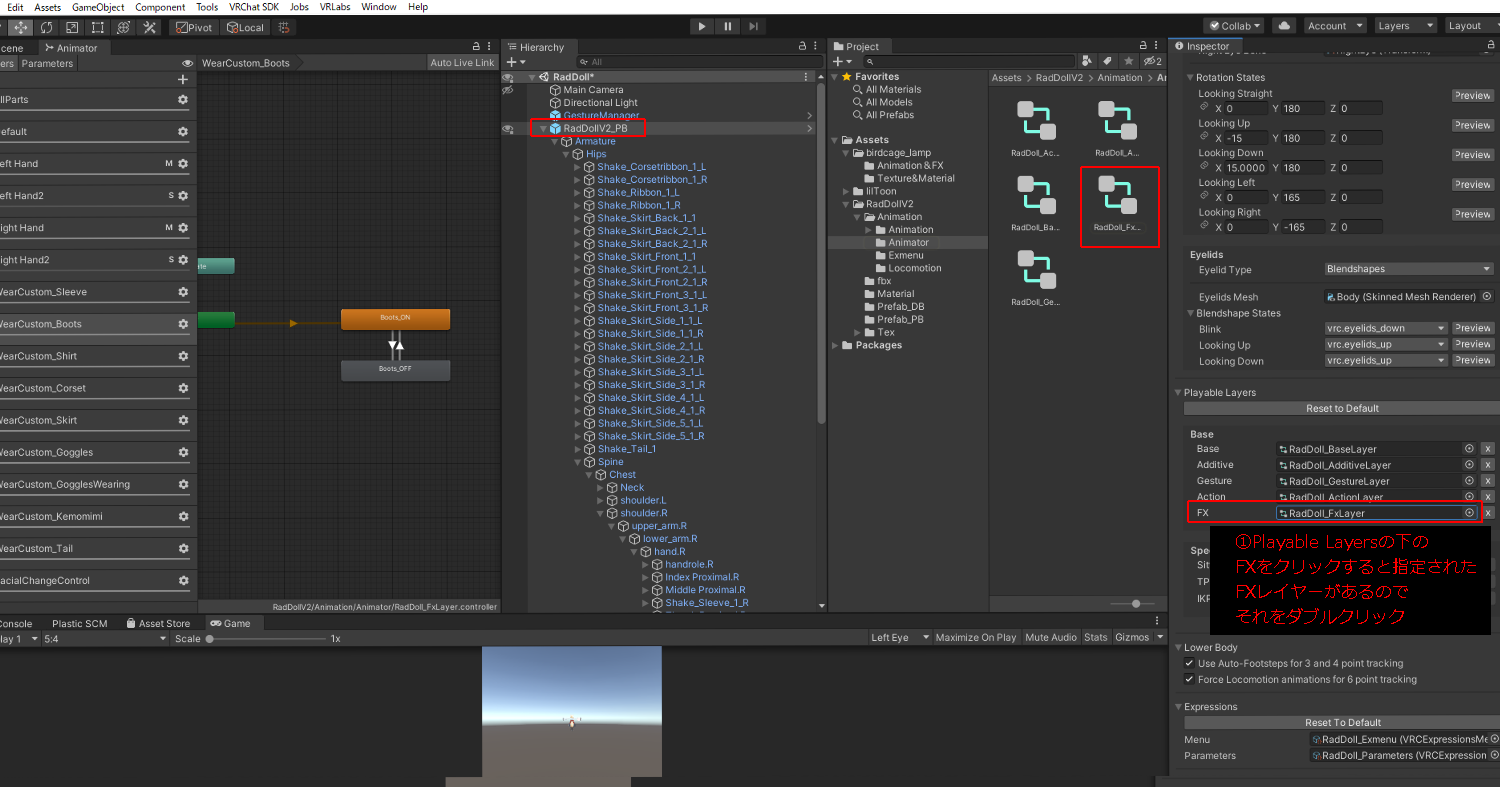
対象のアバターからFXレイヤーをクリックすると、ここにFXレイヤーがあるよと教えてくれるのでダブルクリックしてAnimatorタブを開きます。
※何も設定されていない場合は右の◎マークからデフォルトの「FX」を選択してください。
AnimationタブのLayersから適当なレイヤーを選択し、どこか適当なボタンをクリックすると
このアバターはWDにチェックが入っていないことがわかります。
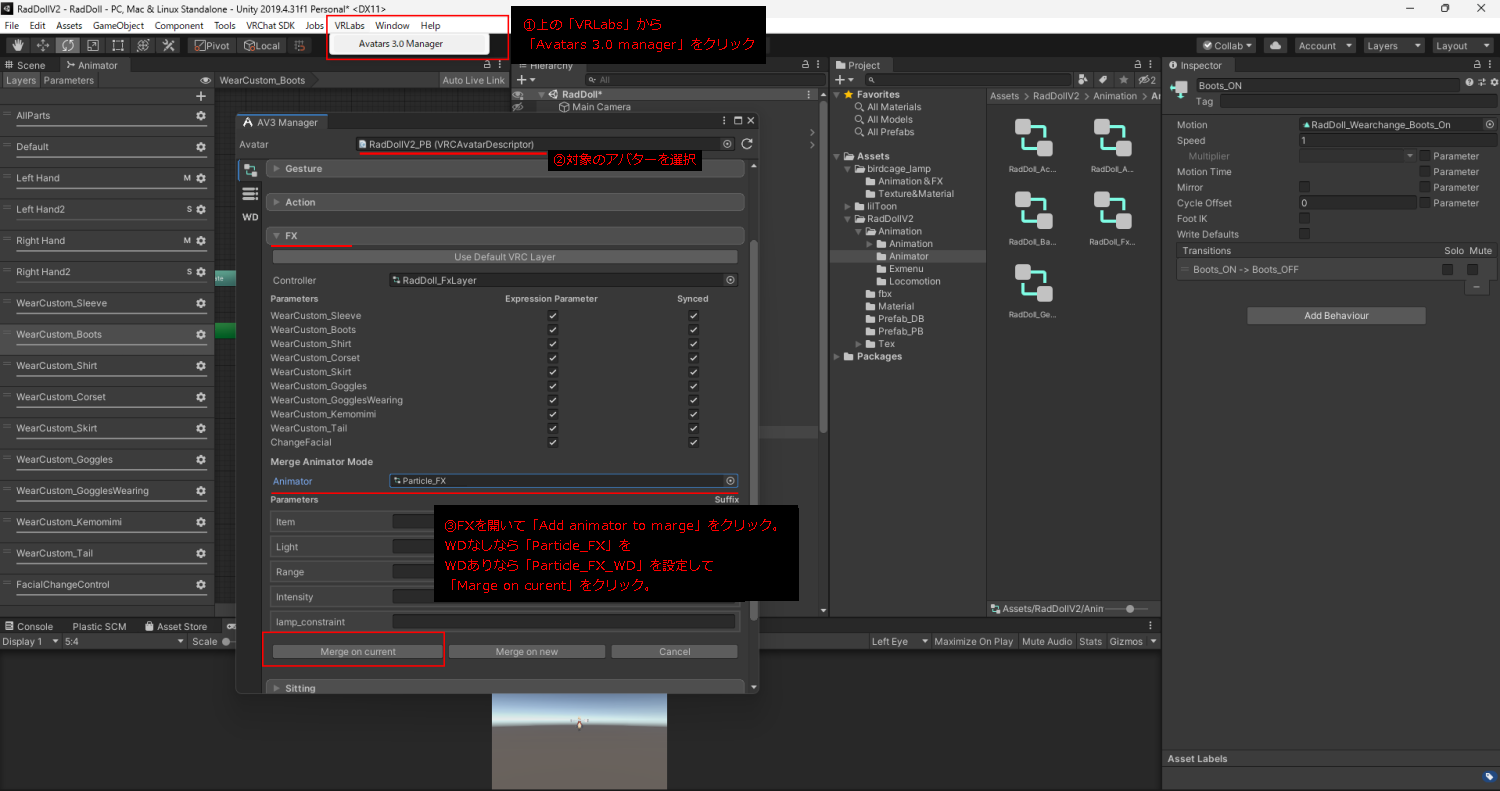
上の「VRLabs」から「Avatars 3.0 manager」をクリックします。
Avatarのところで対象のアバターを選択し、FXのところを開いて「Add animator to marge」をクリックします。
そのAnimatorのところに「Particle_FX」を設定して「Marge on current」をクリック。
WDにチェックがついているアバターであれば「Particle_FX_WD」を設定してください。
●パラメーターの追加
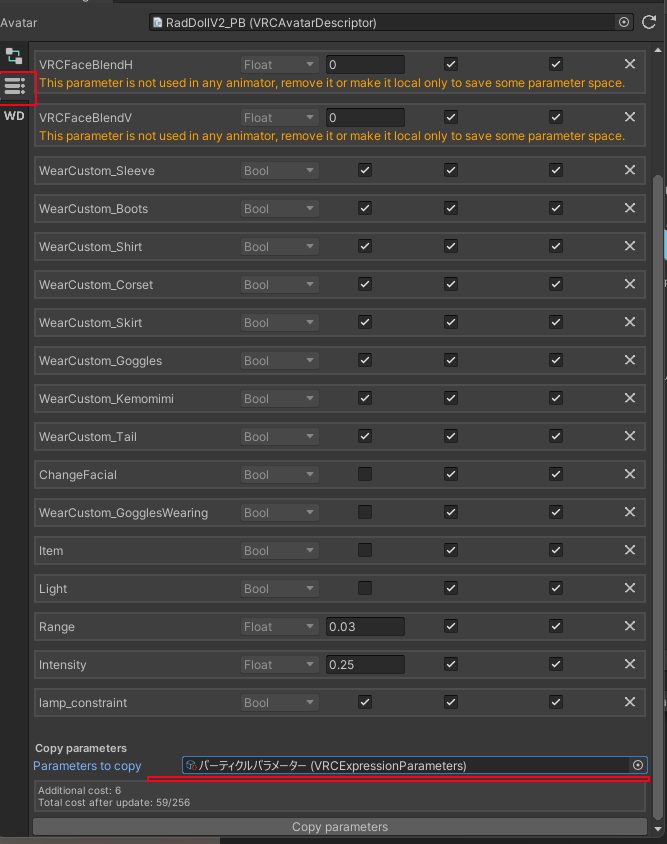
左側にある3本線のマークをクリックし、Parameters to copyのところに
「パーティクルパラメーター」を指定して「Copy prameters」をクリックします。
もしアバターにパラメーターが設定されていなかった場合は、Default Expssions Parametersを指定しておいてください。
●メニューの追加
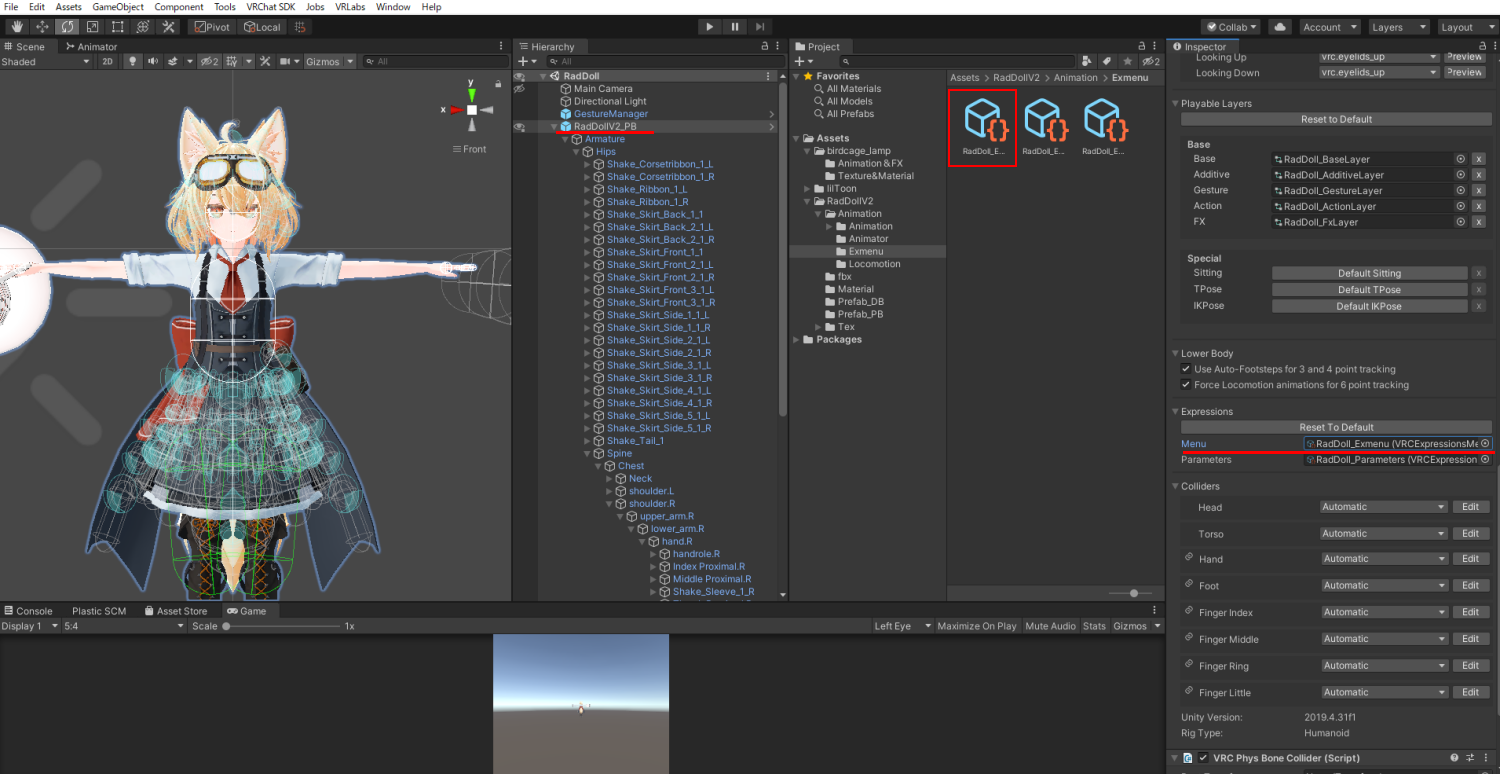
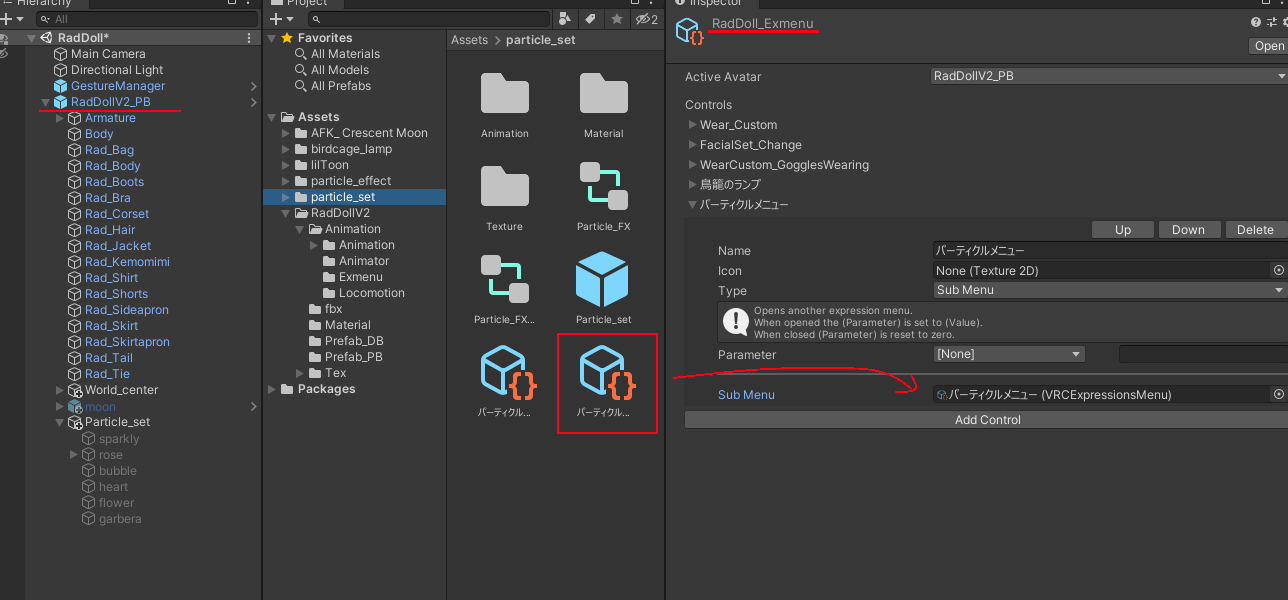
次にExpressions Menuを追加します。
アバターを選択してExpressionsのMenuのところをクリックすると、このアバターにはこのメニューが使われてるよ!と教えてくれるので、そのメニューをダブルクリックします。
もし何もメニューが設定されていなかった場合は、Default Eexpression Menuを指定しておいてください。
Add ControlからNameにわかりやすい名前を適当に付けて
Typeは「Sub Menu」を。Sub Menuのところには「パーティクルメニュー」を設定してください。
●動作確認をする
ToolsからGesture Managerを選択して再生ボタンを押します。
Exprettion Menuにさっき追加したパーティクルメニューがあるので、そこから各パーティクルが表示されるか確認ください。
もしパーティクルの背景が真っ黒になっていた場合は、Particle_set>Materialの中にあるマテリアルをクリックしてみてください。
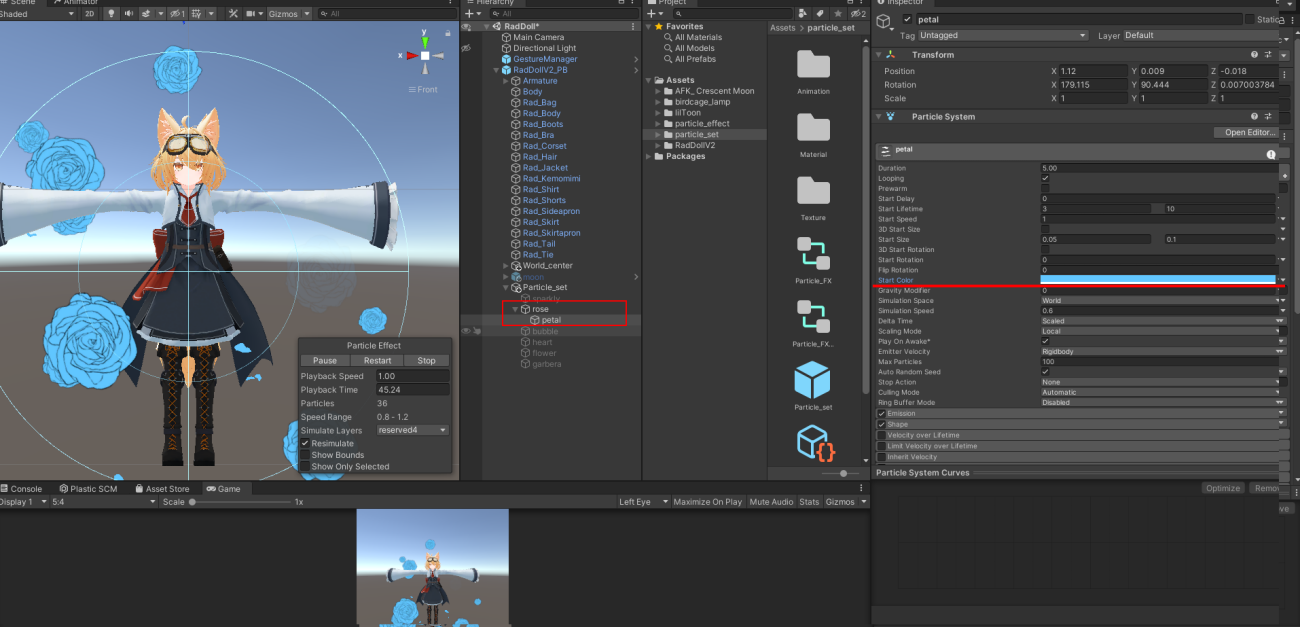
パーティクルの大きさ、位置調整、色の変更などについて
パーティクルは、アバターの身長によって大きさや位置の調整をしてください。
この辺は個人の好みなので、デフォルトの位置や大きさのままアバターをアップロードしてもOKです。
パーティクルを選択してParticle systemの「Shape」のところをクリックするとパーティクルの範囲が見えます。
色の変更については、particle sysemの「Start Color」を変えればパーティクルの色が変わります。
roseのみパーティクルが2種類あるので、薔薇の花と花びらと両方色を変えてください。
もし「パーティクルの速度をもうちょっと早くしたい」「パーティクルの数をもっと増やしたい」など細かい調整がしたい場合は、過去の記事にパーティクルシステムのメモが書いてありますのでそちら記事の目次を参考に調節してみてください。
https://tiny-sparklies.com/20240131-2/







コメント