バージョン:Blender 3.4
レンダーエンジン:Eveee
Unityバージョン:2019.4.31f1
SDK:3.0
VRChat:ランクがNew User以上であること
キャラクターのモデリング、作り方について詳しくは書いていません。
今回初めてUnityを触ってアバターをアップロードできたので大体の流れをメモします。
キャラクターを作る
今回はこちらの動画を参考に簡単なうさぎを作ってみました。
動画のBlenderのバージョンがちょっと古いので操作が違う部分もありますが、ぬいぐるみのような簡単なキャラならこちらの動画を参考に作れると思います。
#5のUV展開くらいまではこちらのYonaoshiさんの動画を参考に作りました。
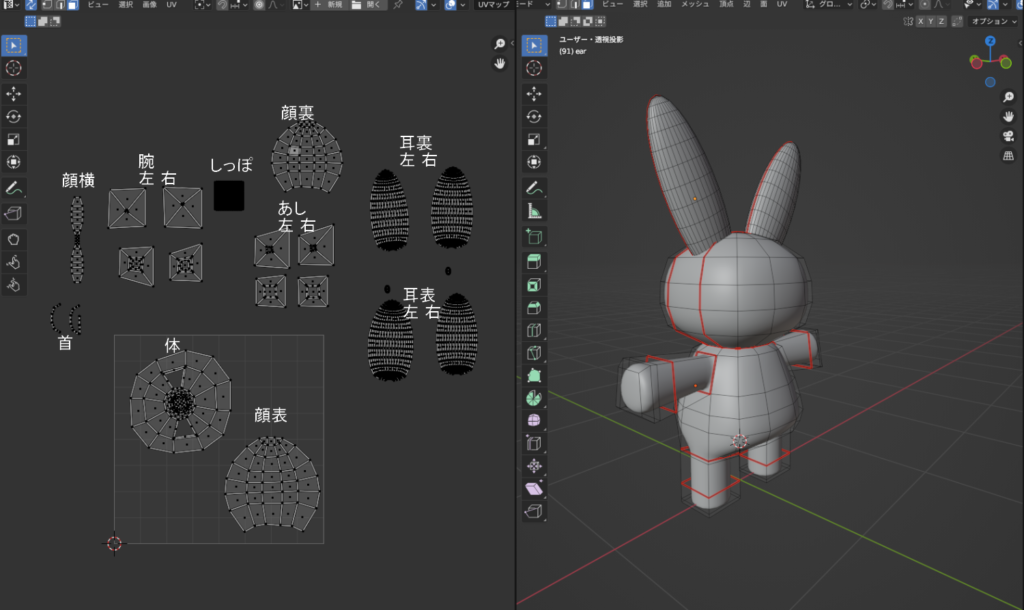
私の場合はこのような感じでUV展開をして、顔、手足、耳、その他に分けて色を塗っていきます。

このUV展開を綺麗な長方形にするものがあるそうで、こちらの動画を参考に、一部Tex toolというアドオンを使ってみました。でも今回はそんなに複雑なモデリングじゃないから使わなくてもいいかな…
UV展開からテクスチャまでこちらの禅zenさんの動画を参考にして作りました。
私はマウスでざっくりと描いてからペイントソフトでペンタブを使って顔と耳を描きました。
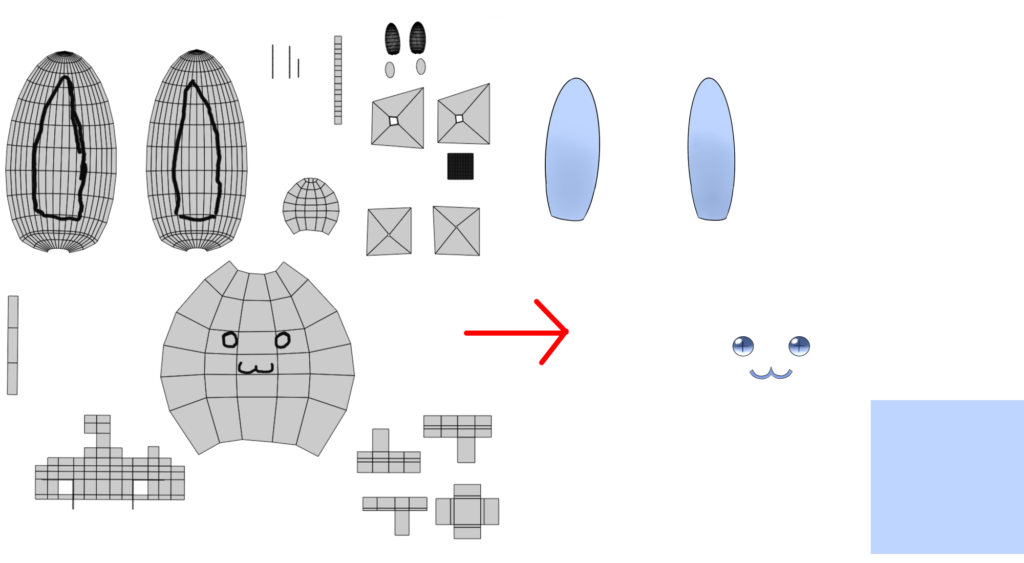
Blenderのテクスチャペイントでざっくりと描きます。UV展開をすべてを選択した状態で、UV展開のUVからUV配置をエクスポートし、png形式で保存します。画像から名前を付けて保存から画像も一緒に保存しておきます。
先ほど保存したUV展開の画像とペイントで描いた画像をペイントソフトで開き、画像とUV展開を重ねて、レイヤーを追加して顔を描いていきます。

右下の4つのUVは手足の指先(?)なので青く塗ります。
描けたらUV展開のレイヤーは非表示にして、画像を保存します。あとは簡単に首輪を付けてキャラクターは完成です。
ボーンとウェイトペイントとリップシンクを設定する
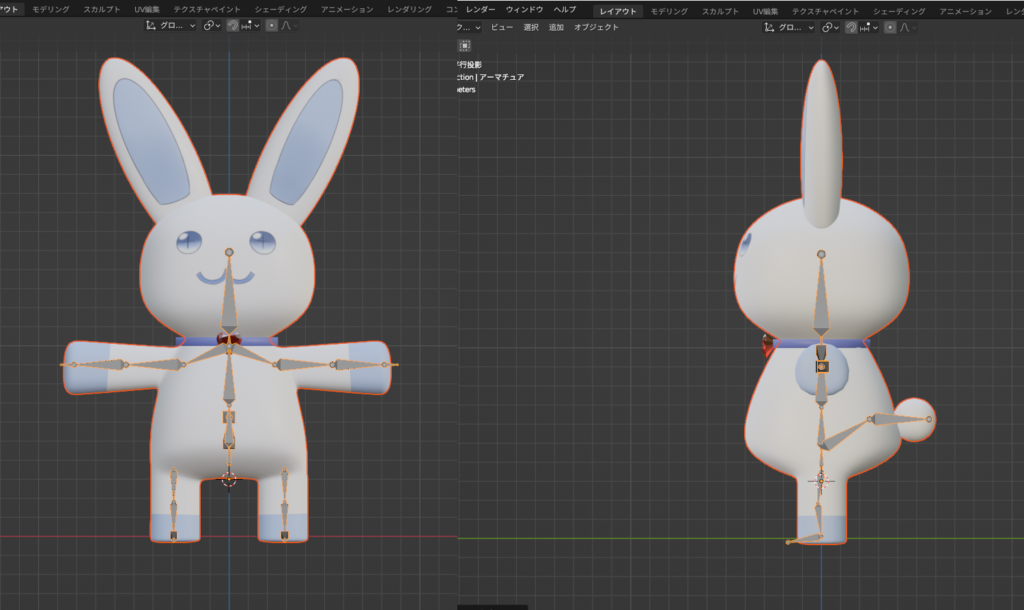
次にボーンを入れていきます。ボーンは禅zenさんの第4回を参考にしました。
ボーンを入れ終わったら、Shiftを押しながらモデル→ボーンの順に選択して、Ctrl+Pで自動ウェイトでを選択します。
ポーズモードに切り替えて、適当なボーンを動かしてみて、キャラクターも一緒についてきたらOKです。

あくまで自動で割り当たってるので、それぞれボーンを動かして動きがおかしければウェイトペイントの設定をしていきます。ウェイトペイントの設定はYonaoshiさんの動画の#8を参考にしました。
Shiftを押しながらボーン→キャラの順番で選択し、ウェイトペイントモードに切り替えます。
Ctrl+クリックでボーンを選択できるので、それぞれウェイトを設定してきます。
ウェイトの色を塗る前に、Nキー右側のメニューから対象のミラーXとオプションの自働正規化にチェックを入れます。必要ないところは動かないようにウェイトを0にしてそれぞれのウェイトを塗っていきます。
ウェイトペイントの設定が終わったらリップシンクを作っていきます。
このリップシンクを作る前に、モディファイアーの設定が残っている場合(ミラーやサブディビジョンサーフェスなど)適用しておかないと、Unityでリップシンクが表示されなくなります。
禅zenさんの第4回の動画の22分辺りから説明してますので、それを参考に作りました。
作り終わったらシェイプキーをベースに戻しておくことを忘れずに。
Unityからアバターをアップロードする
キャラクターが完成したら、禅zenさんの第5回目の動画を見ながらUnityへのセットアップを進めていきます。
動画の情報がちょっと古いので、概要欄にあるこちらの記事を参考にしました。
https://inplanaria.hatenablog.com/entry/2022/08/21/222313
動画でも言っている通り、このままだとサイズが大きいのでキャラクターを縮小します。一つのマス目が10センチ?らしいので耳の高さも含めて130センチくらいになるように縮小しました。
この時、下絵を使った人は下絵を削除しておいてください。
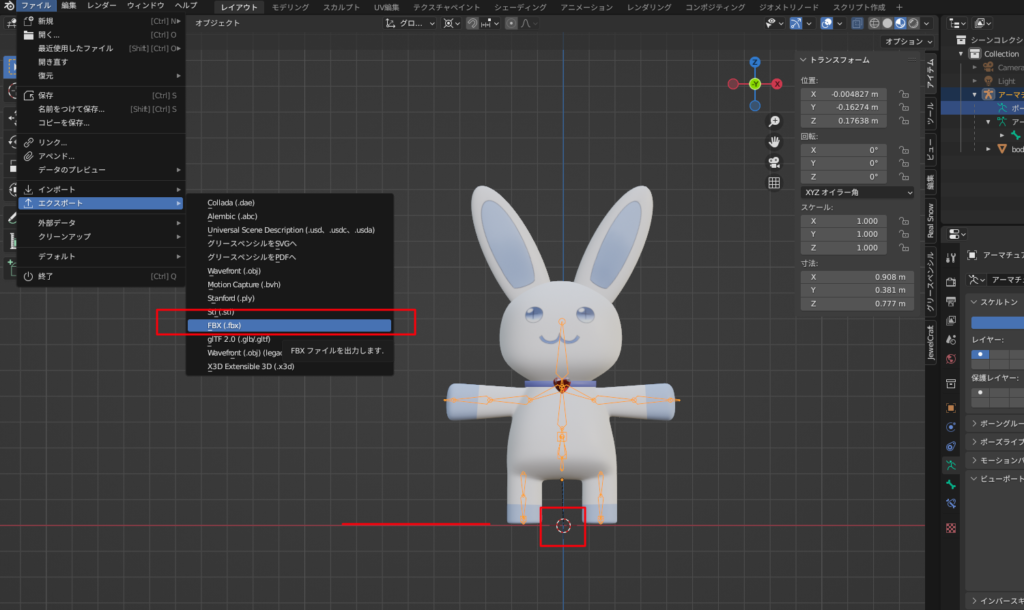
キャラクターをX軸の赤い線のところに移動させて、3Dカーソルと原点を画像の通りに指定します。
キャラクターを書き出していくので、ファイル→エクスポート→FBXを選びます。

Shiftを押しながらカメラとランプのチェックを外す。スケールを適用をすべてFBXに変更。
アーマチュアのリーフボーンを追加のチェックを外してFBXをエクスポートします。
動画の通り、FBXファイルと画像ファイル(顔を描いたpng)を一つのフォルダに入れておきます。
まずこちらのサイトからUnityのアカウントを作ります。
https://unity.com/ja
Unityのアカウントを作ったら、こちらのサイトからUnityHubをダウンロードします。
https://unity.com/ja/download
ダウンロードしたらUnityHubを開いて、左上に人のマークがあるので、さっき作ったアカウントでサインインします。UnityHubの日本語化は、歯車のマークからPreferences→Appearanceで
LanguageというところにEnglishと書かれているので、そこを日本語にすればOKです。
Unityを入れるには、Unity Hubから左にある「インストール」→右上の「エディターをインストール」を選ぶと、どのバージョンをDLするか聞かれるので、アーカイブからダウンロードアーカイブのウェブサイトに飛びます。動画の通りに推奨されているバージョンのUnity HubのボタンをクリックしてUnity Hubに戻ります。今回推奨されているバージョンはUnity 2019.4.31f1らしいです。
VRChatでは最新のバージョンがコロコロ変わるらしいので、それをUnity Hubというものでバージョンを簡単に管理するらしいです。
Android Build SupportとWIndows Builf Supporにチェックを入れてインストールします。
インストールが終わって、ライセンス認証にエラーみたいなものが出たら
歯車のマークからライセンスで、Personal(無料版)を選択しておけばOKです。
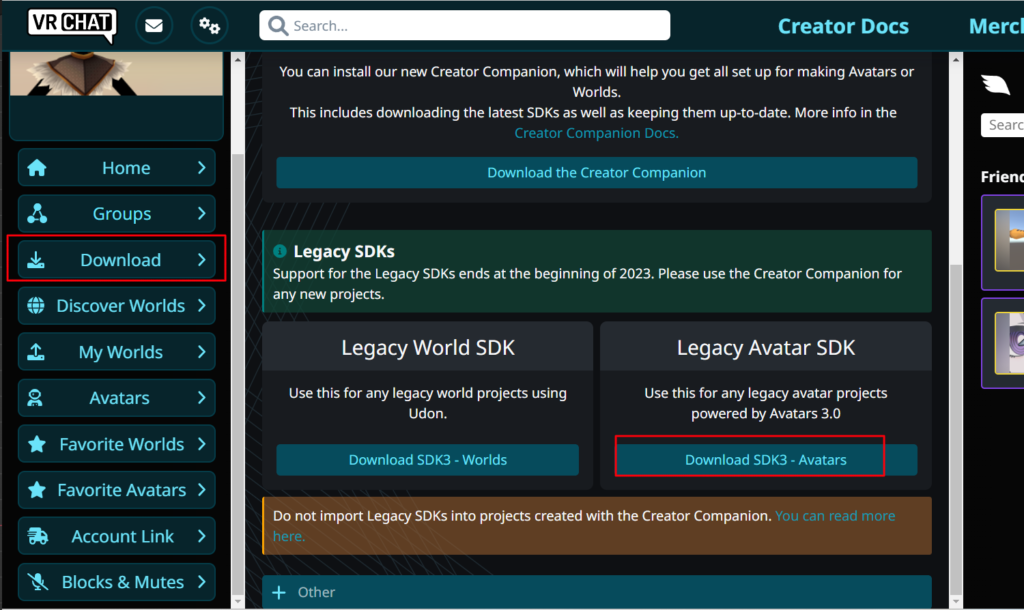
次に、VRCSDKをダウンロードします。
VRChat(steamとかではなくVRChatのアカウント)の自分のページにログインし、ここからダウンロードします。

動画ではUTSをダウンロードしていますが、今回はlilToonというものを使っています。こちらからダウンロードできます。
https://booth.pm/ja/items/3087170
UnityHubに戻ってプロジェクトの新しいプロジェクトから「3Dコア」で、プロジェクト名をわかりやすいものに変更して、プロジェクトを作成します。
しばらく待つとUnityが立ち上がるので、禅zenさんの動画の通り左からHierarchy、Project、Inspectorの順にタブを移動させていきます。
さっきダウンロードしたSDKとlilToonをインポートする必要があるので
上にあるAssetsからImport Package→Custome PacakgeからさっきダウンロードしたSDK3.0を選択します。何かたくさん表示されるので、そのまま右下のImportをクリック。lilToonも同じ手順でインポートします。
キャラクターのFBXファイルが入っているフォルダを、UnityのProjectタブのAssetsというフォルダに入れます。
Assetsの下にそのフォルダができるので、フォルダを開いたら、FBXファイルをHierarchyのところに入れます。
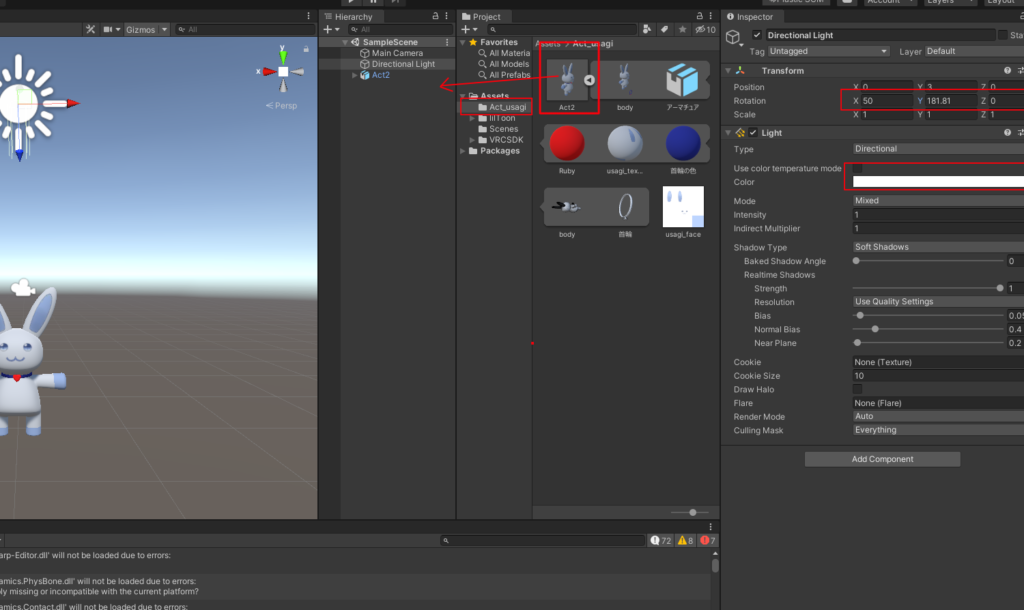
キャラクターが表示されたら、HierarchyのところのDirectionalLightをクリックし、Lightの色を白に。
TransformのYの文字のところをクリックしてマウスを動かすと光の位置が変わるので、キャラクターに光が当たる位置に調節します。

ProjectタブにあるFBXファイルをクリックすると、InspectorのところにModelとかRigとか表示されるので、Materials→Extract Materialsをクリック。
おそらくそのままさっきのFBXが入ったフォルダが選択されていると思うので、フォルダを選択。
そこで、Blenderで設定したテクスチャ(顔を描いた画像)があるのでそれを選択。
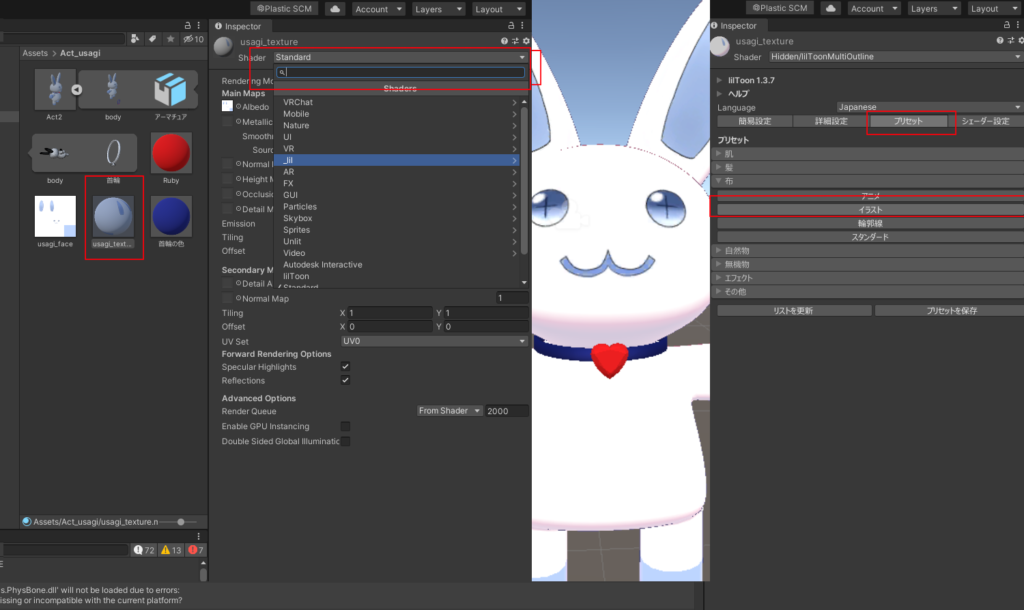
inspectorタブのshadorから_lil →liltoon Multiを選択します。
ここはお好みでそのキャラクターに合わせた質感?を選ぶと思うので、私もまだ使い方がよくわかっていませんが、今回はぬいぐるみなのでプリセットから布→イラストを選択しました。

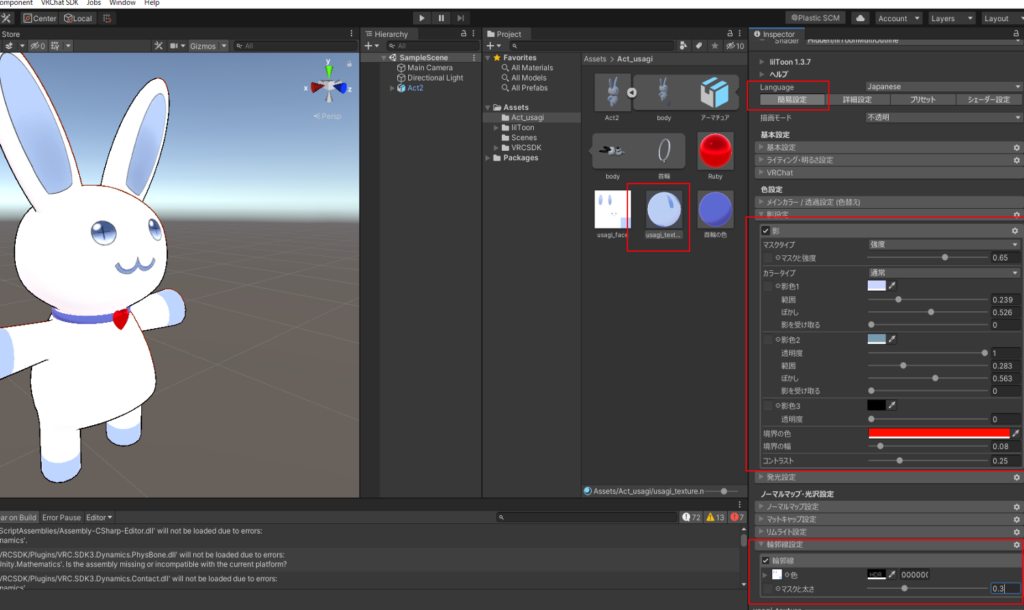
あと他にマテリアルなど設定がある人は、Projectのところからそれぞれのマテリアルを選択し、同じようにInspectのShaderから_lil > liltoon Multiの順に選択してそれぞれに合う質感を選びます。
動画の様に影を付けたい場合は、簡易設定のところから影設定の影にチェックを入れ、それぞれ好きな影の色と範囲、ぼかし具合を設定します。輪郭の線も色と太さをお好みで設定します。

またProjectタブにあるFBXのファイルを選択して、今度はRigを選択します。
Animation TypeをGenericからHumnoidにします。Applyをクリックしたら上にconfigureというボタンが出てくるのでそれをクリック。何か画面が出てきたらSaveをクリックすればOK。
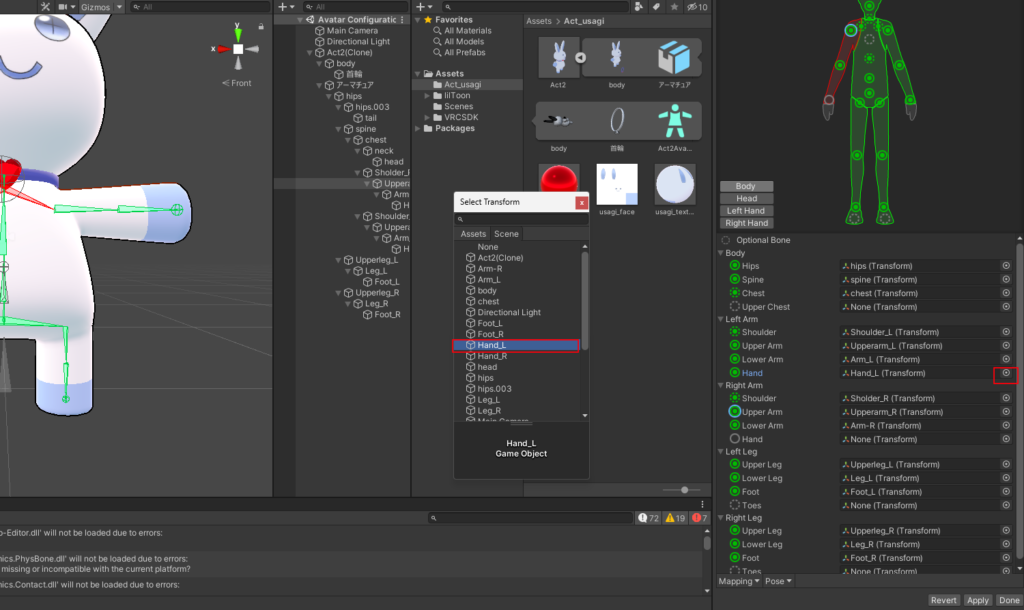
するとボーンの設定の画面になります。それぞれBodyとHeadを見てボーンの読み込みができていなかったり、間違ったところがないかを確認します。
私の場合、hand、指先?が上手く読み込めていなかったので、右側の丸のボタンを押してから正しいボーンを選択しました。左手も同じように設定して、Apply→Doneをクリックします。

すると、Hierarchyのところが閉じているので、クリックして開くと、InspectorにAdd Componentと出てくるのでそこをクリックします。
Scripts→VRC.SDK3.Avatar.Components→VRC AvatarDescriptorを選択。
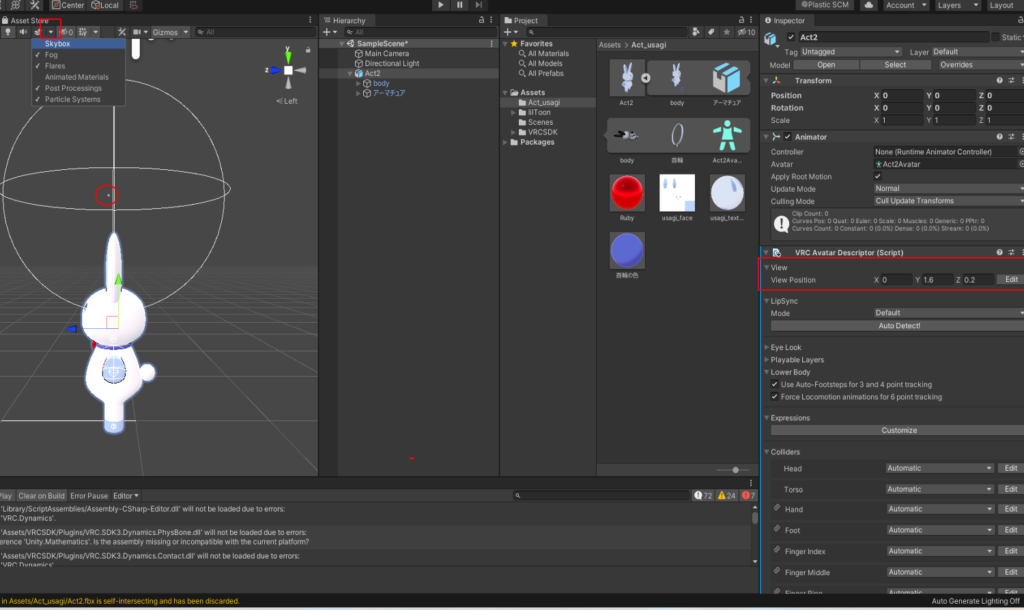
ちょっと見辛いのですが、下矢印のマークからskyboxのチェックを外すと丸い点のようなものが見えます。
これがVRChatアバターの視線の高さになるので、右側のViewのYの値を調節して、アバターの目の高さまで調節します。調節したらEditをクリックします。

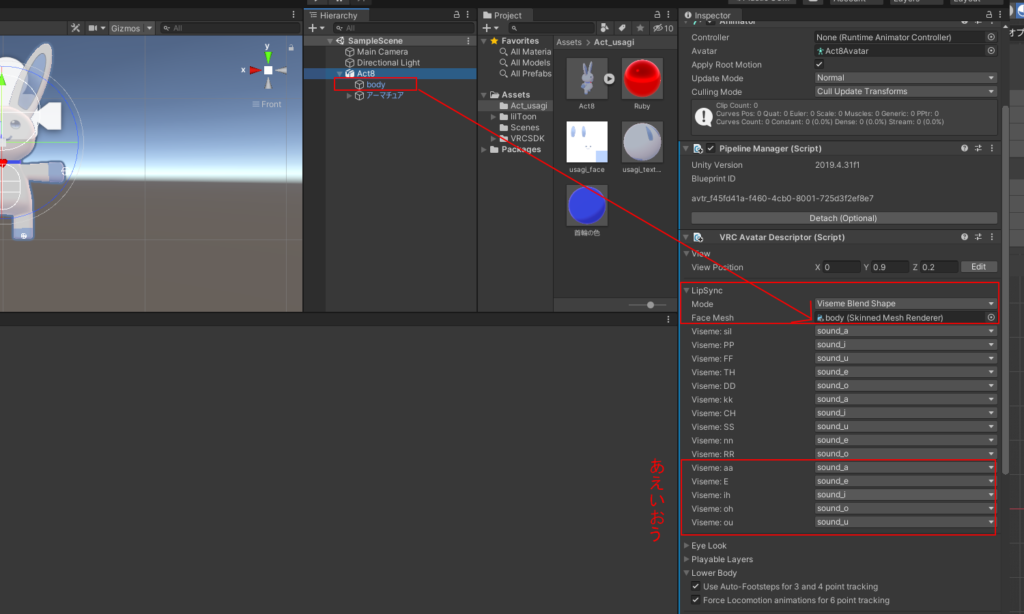
あとはリップシンクの設定をします。LipSyncのところからModeをbody Blend Shapeにします。
FaceMeshのところをbodyを選ぶとBlenderで作成したシェイプキーが表示されるので、下から5つを正しい順番で設定します。空いたところは適当に入れて大丈夫みたいです。

上のメニューからVRChat SDK → Show Control Panelをクリック。
するとVRChatのログイン画面がでてくるので、ログインします。AuthenticationのところでワールドとアバターのクリエイターステータスがAllowedになっていたらアバターやワールドのアップロードができるみたいです。
Builderタブに移動して、赤いエラーっぽいマークが出ていたらAuto Fixをクリックしてどんどん消していきます。正直英語読めないのでAuto Fixをポチポチして消していきます。
エラーが消えたらBuild&Publish for Windowsをクリックしてしばらく待ちます。
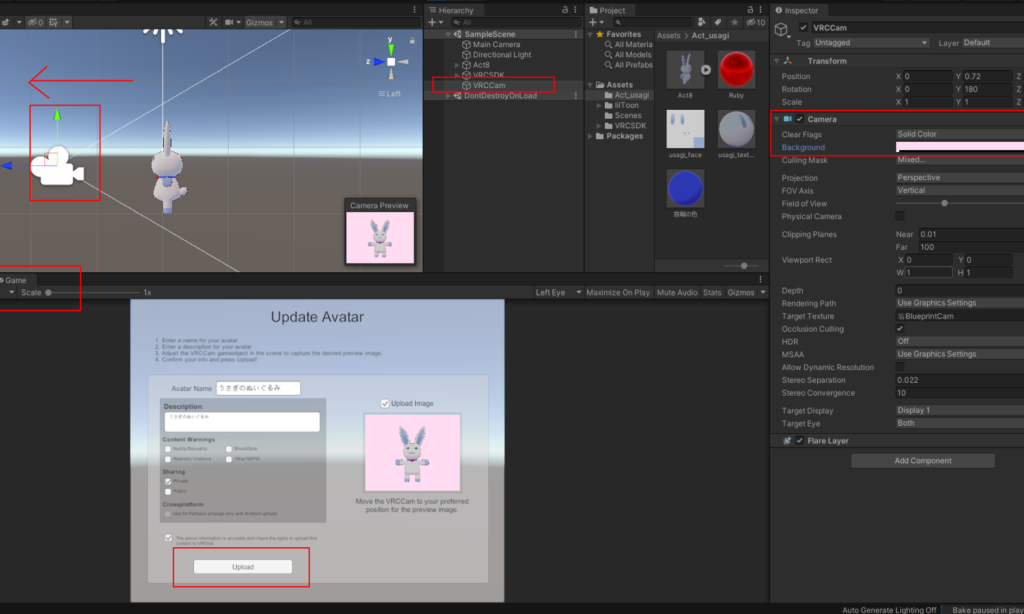
UnityにGameという画面が出たらウィンドウは閉じても大丈夫です。
そしたらGameタブをいったん下に移動させて、VRCCamをクリックして、Sceneのカメラを移動させてサムネ?をちょうどいい位置に決めます。背景はInspectorのClear FlagsからSolid Colorにして、適当に背景の色を設定しました。
あとはアバターの名前と説明を書いて、それぞれ必要なとこにチェックを入れてUploadをすればOK!

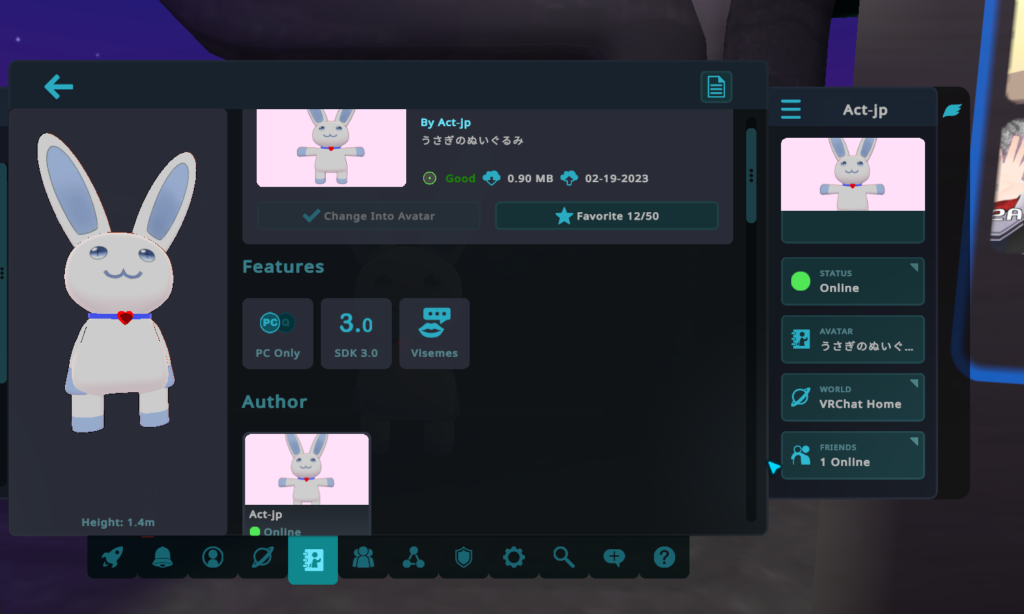
アップロードが終わったらVRChatに行ってみましょう!!
私はデスクトップ勢なので細かい動きはまだできませんが…動くとちょっと腕とか首輪とかめり込んだりする以外は普通に動きます!

人間のキャラクターモデリングができるようになったら、もうちょっと細かい自作アバター作りたいですね。いつかワールドも作ってみたいので、これからもBlenderとUnityを勉強したいと思います。





コメント